javascript 先頭から指定した数の文字列を削除する
- 作成日 2020.08.29
- 更新日 2022.06.14
- javascript
- javascript

javascriptで、sliceメソッドを使用して先頭から指定した数の文字列を削除するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
sliceメソッド使い方
sliceメソッドを使うと、先頭から指定した数の文字列を削除することが可能です。
str.slice(数値);sliceメソッド使い方
let str = "あいうえお";
//先頭1文字を削除
let result = str.slice(1);
console.log(result); // いうえお
//先頭2文字を削除
result = str.slice(2);
console.log(result); // うえお実行結果

マイナスを指定すると、後ろからマイナスした分だけの文字が取得されます。
let str = "あいうえお";
// 後方1文字を削除
let result = str.slice(-1);
console.log(result); // お
// 後方2文字を削除
result = str.slice(-2);
console.log(result); // えおサロゲートペア文字のような通常の2バイトで1文字で表すところを、4バイトで1文字となるものは、指定する数値を倍にします。
let str = "🍣🍺👨👩👦";
//正しく削除されない
let result = str.slice(1);
console.log(result); // �🍺👨👩👦
//先頭1文字を削除
result = str.slice(2);
console.log(result); // 🍺👨👩👦
//先頭2文字を削除
result = str.slice(4);
console.log(result); // 👨👩👦サンプルコード
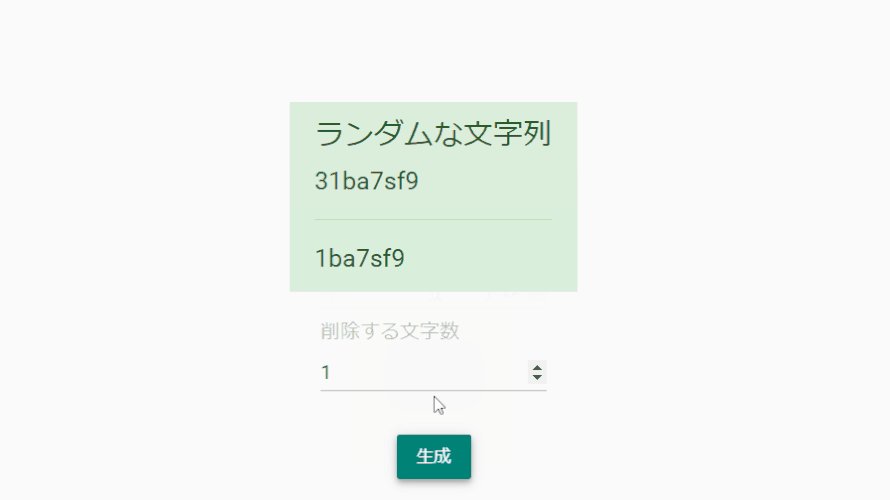
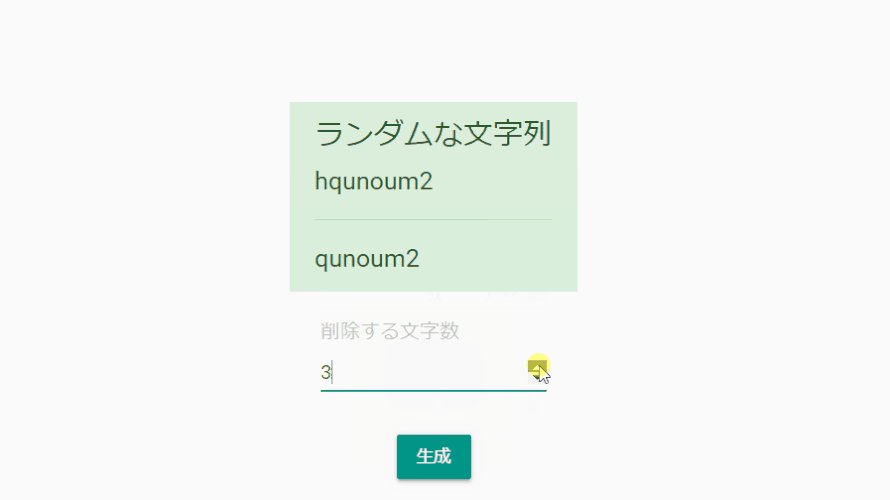
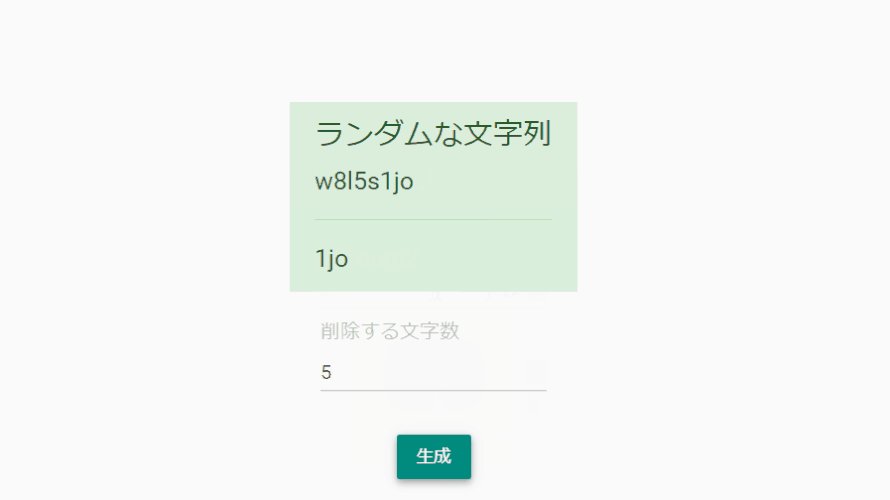
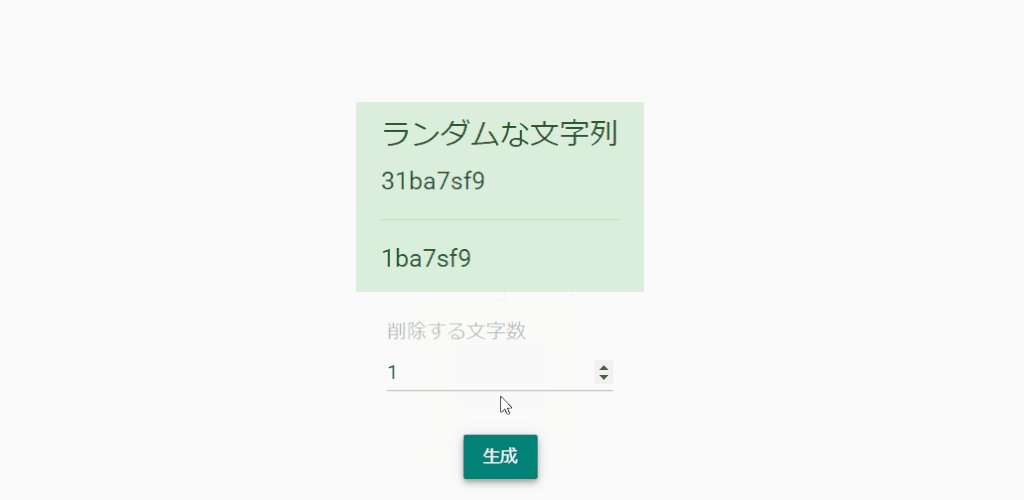
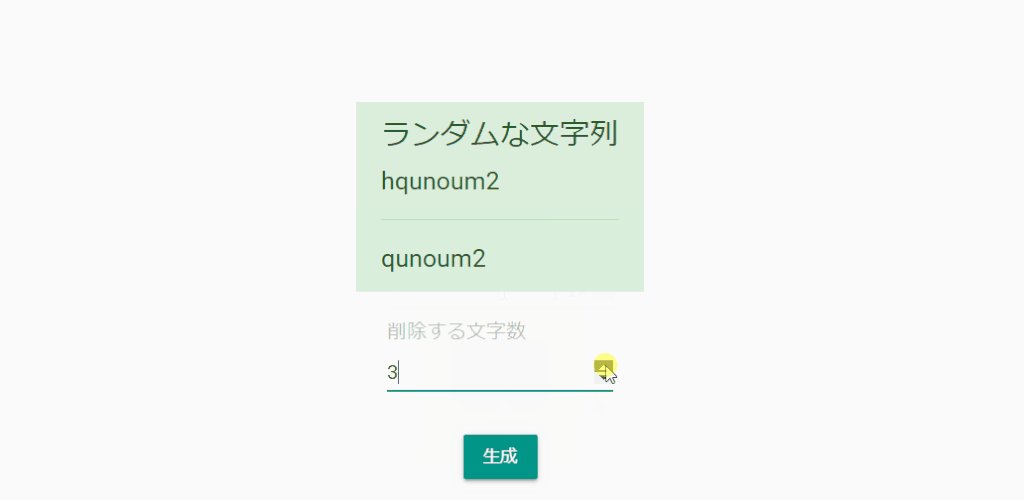
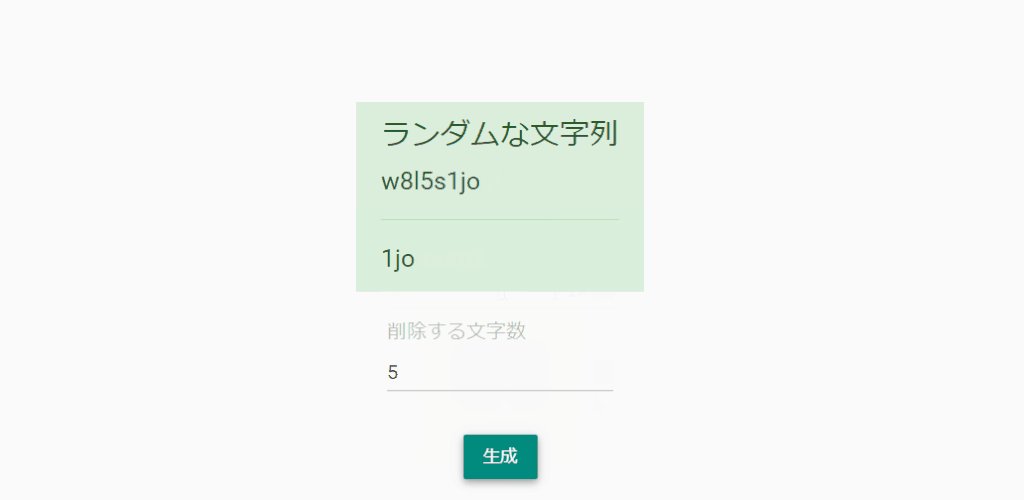
以下は、ランダムな文字列を作成して、フォームで指定した数の文字列を削除するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
// ランダムな文字列を生成
let str = Math.random().toString(36).slice(-8);
document.getElementById('txt').textContent = str;
let num = Number(document.getElementById('num').value);
// 先頭から指定した文字数を削除
let result = str.slice(num);
document.getElementById('result').textContent = result;
}
</script>
<body>
<div class="main">
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">ランダムな文字列</h4>
<p id="txt"></p>
<hr>
<p id="result" class="mb-0"></p>
</div>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">削除する文字数</label>
<input type="number" class="form-control" id="num">
</div>
</form>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">生成</button>
</div>
</body>
</html>削除されていることが確認できます。

-
前の記事

eclipse起動時にエラー「Java was started but returned exit code=13」が発生した場合の対処法 2020.08.29
-
次の記事

javascript 配列の値を反転させる 2020.08.30







コメントを書く