javascript tableのtr要素を削除する
- 作成日 2023.01.30
- javascript
- javascript

javascriptで、tableのtr要素を削除するサンプルコードを記述してます。対象の要素に対して「deleteRow」で位置を指定することで可能です。「-1」を指定すると最後の要素が削除されます。
環境
- OS windows11 home
- ブラウザ chrome 109.0.5414.120
tr要素を削除
tr要素を削除するには、「deleteRow(位置)」で可能です。
※「-1」を指定すると最後の要素を削除します。
<table id="tbl">
<tbody>
<tr>
<th>hoge</th>
<th>10</th>
</tr>
<tr>
<th>foo</th>
<th>20</th>
</tr>
<tr>
<th>bar</th>
<th>30</th>
</tr>
</tbody>
</table>
<script>
const tbl = document.getElementById('tbl');
// 最初を削除
tbl.tBodies[0].deleteRow(0);
// 最後を削除
tbl.tBodies[0].deleteRow(-1);
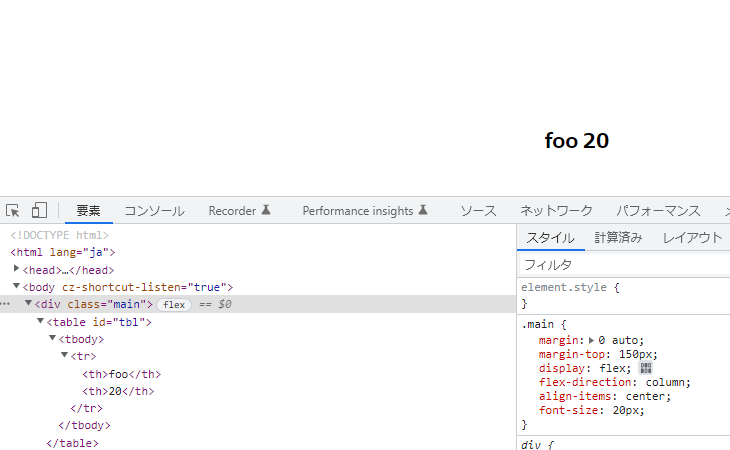
</script>実行結果をみると作成されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
// const tbl = document.getElementById('tbl'); ← このコードを省略可能
// 最初を削除
tbl.tBodies[0].deleteRow(0);
// 最後を削除
tbl.tBodies[0].deleteRow(-1);サンプルコード
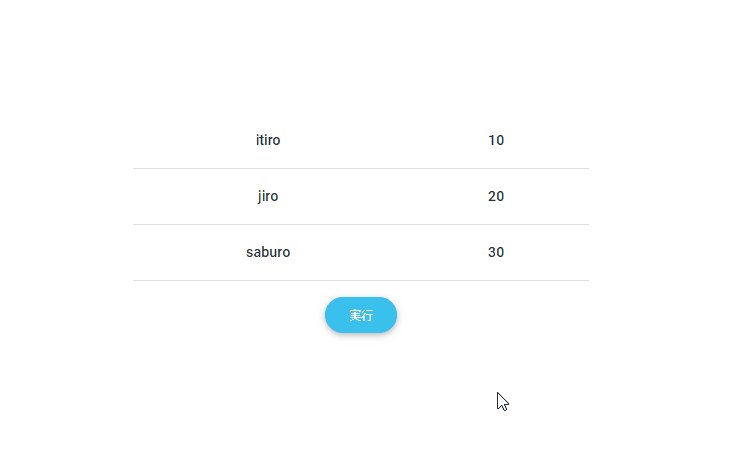
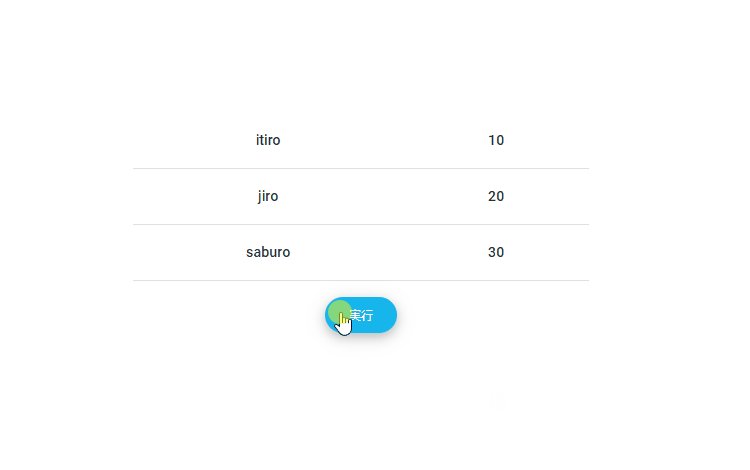
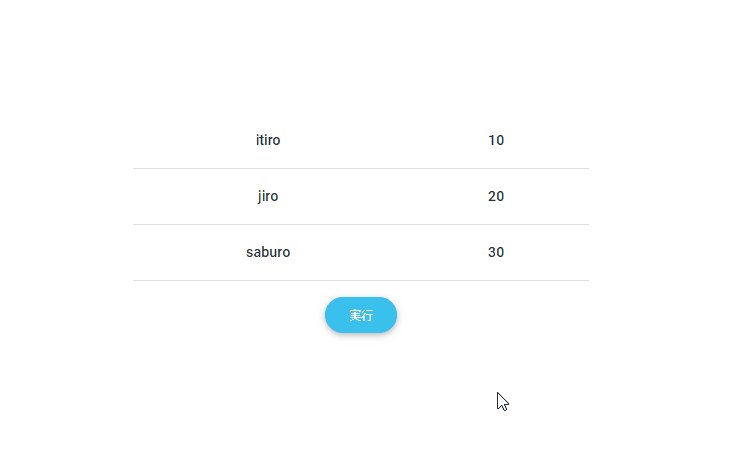
以下は、実行ボタンをクリックすると「table」にある「tr」要素を削除するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<table id="tbl" class="table p-4">
<tbody>
<tr>
<th>itiro</th>
<th>10</th>
</tr>
<tr>
<th>jiro</th>
<th>20</th>
</tr>
<tr>
<th>saburo</th>
<th>30</th>
</tr>
</tbody>
</table>
<button id="result" class="btn btn-info btn-rounded ">実行</button>
</div>
<script>
result.addEventListener('click', () => {
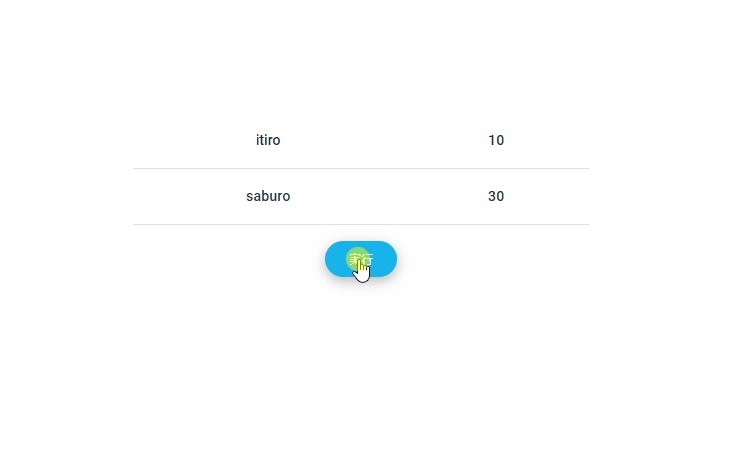
// 2番目にある要素を削除
tbl.tBodies[0].deleteRow(1);
});
</script>
</body>
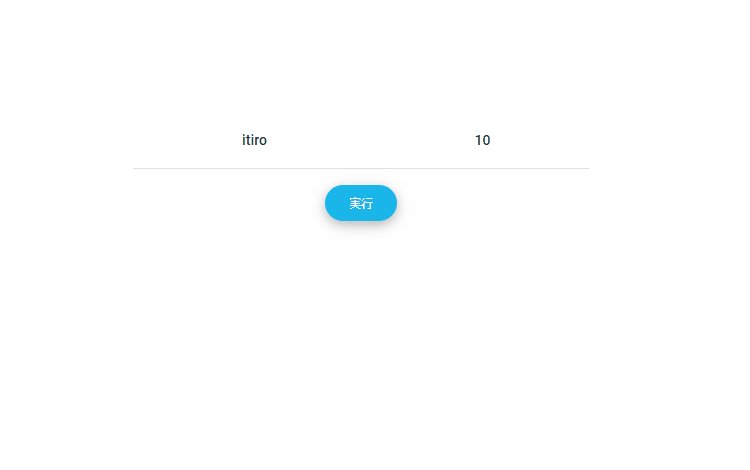
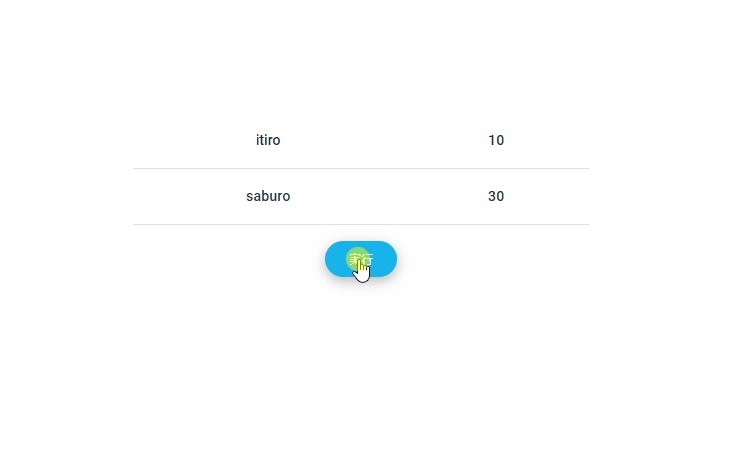
</html>削除されていることが確認できます。

-
前の記事

Oracle Database マテリアライズドビューを削除する 2023.01.29
-
次の記事

GAS スプレッドシートの列を削除する 2023.01.30





コメントを書く