javascript createDocumentFragmentでまとめてhtml要素を作成する
- 作成日 2021.04.16
- 更新日 2022.08.16
- javascript
- javascript

javascriptで、createDocumentFragmentを使用して、まとめてhtml要素を作成するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
createDocumentFragment使い方
「createDocumentFragment」を使用すると、まとめてhtml要素を作成することが可能です。
const df = document.createDocumentFragment();
// 一旦要素を追加
df.appendChild(要素);
df.appendChild(要素);
df.appendChild(要素);
// まとめて作成
elm.appendChild(df);createDocumentFragment使い方
「p」タグを3つ、配列に用意したテキストから作成してみます。
<body id="wrap"></body>
<script>
'use strict';
const arr = ['aaa', 'bbb', 'ccc'];
const elm = document.getElementById('wrap');
const df = document.createDocumentFragment();
for (let i = 0; i < arr.length; i++) {
let item = document.createElement('p');
item.textContent = arr[i];
// 一旦要素を追加
df.appendChild(item);
}
// まとめて作成
elm.appendChild(df);
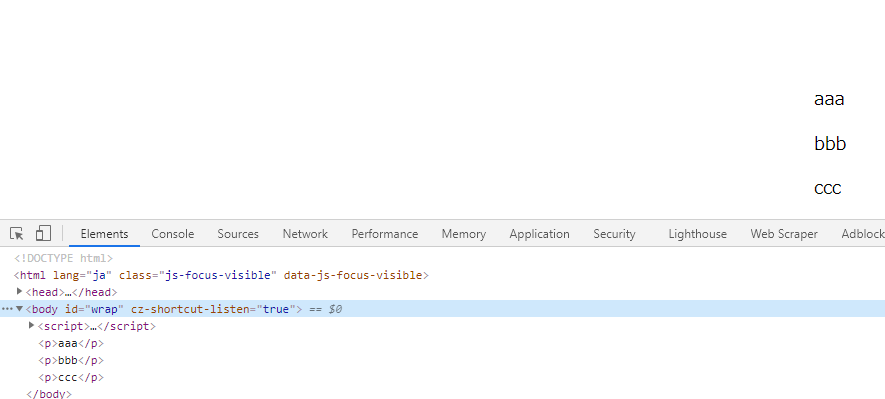
</script>実行結果をみると、html要素が追加されていることが確認できます。

やってることは、以下のコードと同じですが「createDocumentFragment」はまとめてDOM操作できる分、パフォーマンスは良いとされます。
const arr = ['aaa', 'bbb', 'ccc'];
const elm = document.getElementById('wrap');
const df = document.createDocumentFragment();
for (let i = 0; i < arr.length; i++) {
let item = document.createElement('p');
item.textContent = arr[i];
elm.appendChild(item);
}コードの簡潔化
また、以下のコードを、
const arr = ['aaa', 'bbb', 'ccc'];
const elm = document.getElementById('wrap');
const df = document.createDocumentFragment();
for (let i = 0; i < arr.length; i++) {
let item = document.createElement('p');
item.textContent = arr[i];
df.appendChild(item);
}
elm.appendChild(df);document.getElementByIdの省略化やforEach、アロー関数化を使用して、簡潔に記述することもできます。
const arr = ['aaa', 'bbb', 'ccc'];
const df = document.createDocumentFragment();
arr.forEach((v) => {
let item = document.createElement('p');
item.textContent = v;
df.appendChild(item);
})
wrap.appendChild(df);サンプルコード
以下は、
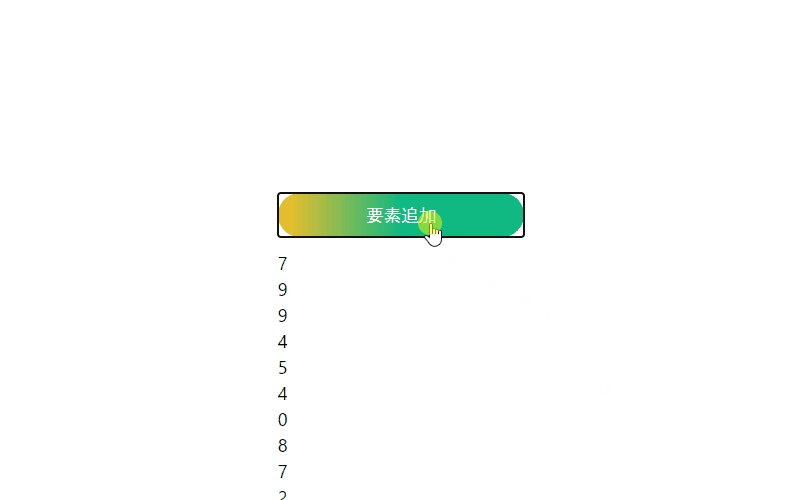
「要素追加」ボタンをクリックして、まとめてランダムな5個の整数を表示する要素を追加する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
// ランダムな5個の生成
const arr = Array(5).fill().map(x => ~~(Math.random()*10));
const df = document.createDocumentFragment();
arr.forEach((v) => {
let item = document.createElement('p');
item.textContent = v;
df.appendChild(item);
})
sample.appendChild(df);
}
window.onload = () => {
add.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<button id="add"
class="bg-gradient-to-r from-blue-400 via-green-500 to-green-500 text-white py-2 px-4 rounded-full mb-3 mt-4">
要素追加
</button>
</div>
</div>
</body>
</html>まとめて要素が追加されていることが確認できます。

-
前の記事

go言語 文字列の長さを取得する 2021.04.15
-
次の記事

WordPress languageにあるpoファイルを編集する 2021.04.16










コメントを書く