javascript onmouseenterを使ってマウスオーバー時のイベントを取得する
- 作成日 2021.10.30
- 更新日 2022.10.05
- javascript
- javascript

javascriptで、onmouseenterを使用してマウスオーバー時のイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.127
onmouseenter使い方
onmouseenterを使用すると、マウスオーバー時のイベントを取得することが可能です。
/* html内で利用 */
<タグ onmouseenter ="イベント">
/* js内で利用 */
object.onmouseenter = function(){ イベント };onmouseover使い方(html内での使用例)
<div id="main" onmouseenter="hoge()" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
<script>
'use strict';
function hoge(){
console.log('マウスオーバーしました');
};
</script>onmouseover使い方(js内での使用例)
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
<script>
'use strict';
document.getElementById('main').onmouseenter = function(){
console.log('マウスオーバーしました');
};
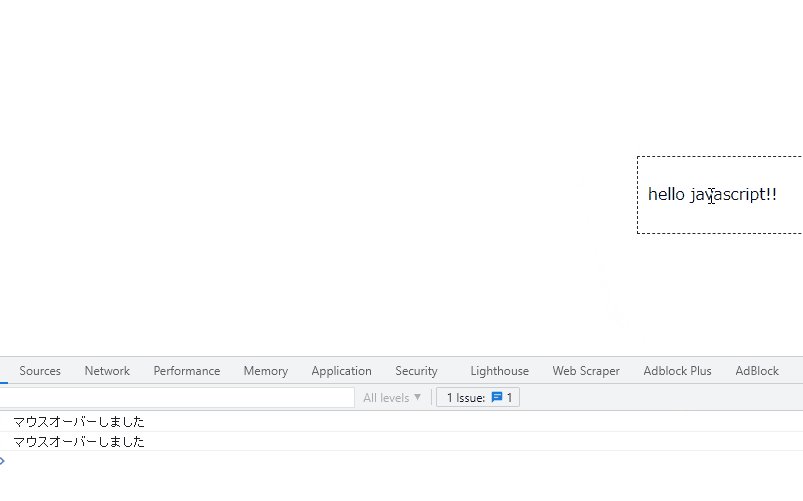
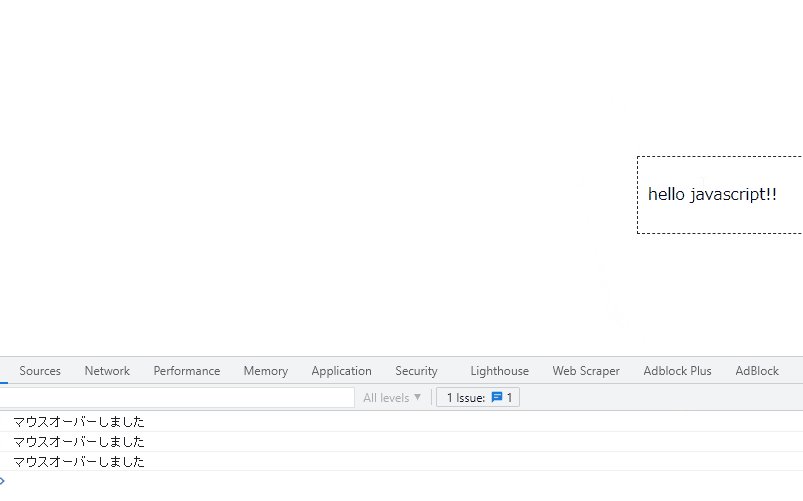
</script>実行結果は、マウスオーバー時に、コンソールに「マウスオーバーしました」が表示されます。
※「onmouseover」とは違い、子要素「p」でのマウスオーバーは取得されません。

また、以下のコードを、
document.getElementById('main').onmouseenter = function(){
console.log('マウスオーバーしました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.onmouseenter = () => {
console.log('マウスオーバーしました');
};サンプルコード
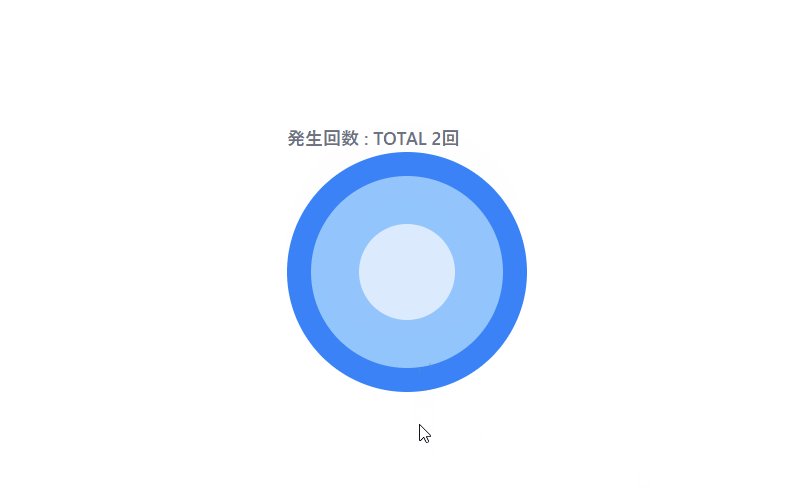
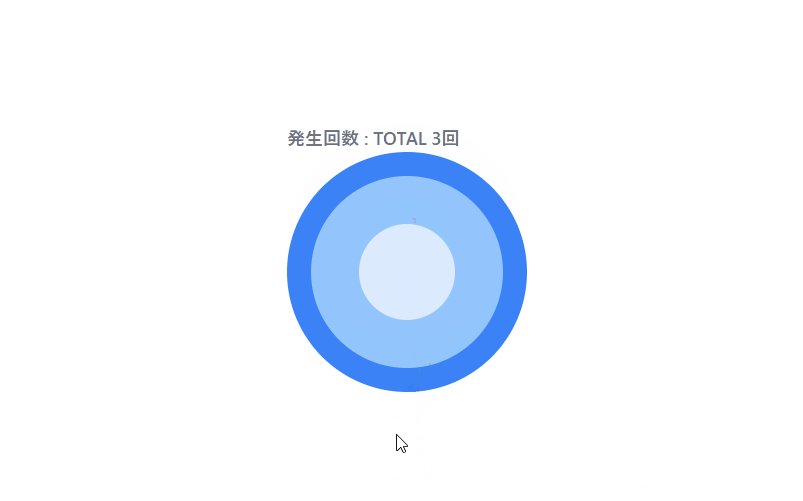
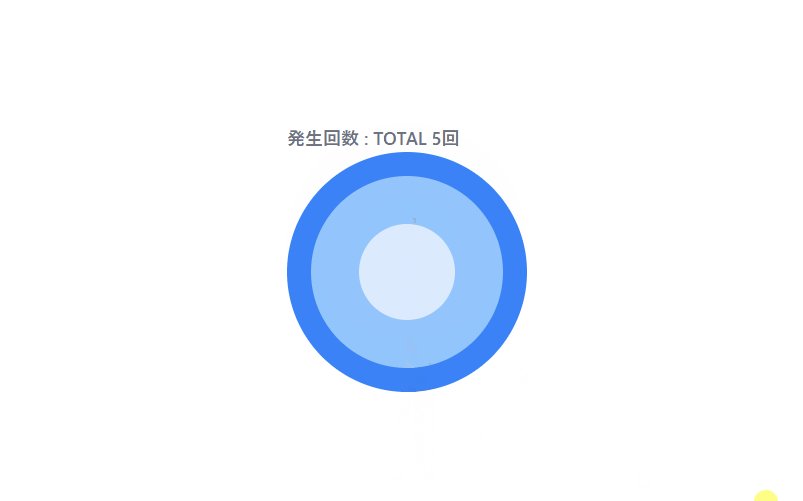
以下は、
指定した要素内でマウスオーバーすると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<style>
</style>
<script>
count = 1
window.onload = () => {
one.onmouseenter = (e) => {
foo.textContent = `発生回数 : TOTAL ${count++}回`
}
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<div id="one" class="bg-blue-500 rounded-full h-60 w-60 flex items-center justify-center">
<div id="two" class="bg-blue-300 rounded-full h-48 w-48 flex items-center justify-center">
<div id="three" class="bg-blue-100 rounded-full h-24 w-24 flex items-center justify-center">
</div>
</div>
</div>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

「onmouseover」を使用すると子要素にマウスオーバーした場合も、イベントが発生します。
count = 1
window.onload = () => {
one.onmouseover = (e) => {
foo.textContent = `発生回数 : TOTAL ${count++}回`
}
}実行結果

-
前の記事

TablePlusを使ってredisに接続する 2021.10.29
-
次の記事

php get_defined_varsで定義されている全変数を取得する 2021.10.30







コメントを書く