javascript キャメルケースに変換する
- 作成日 2022.09.15
- 更新日 2022.10.14
- javascript
- javascript

javascriptで、キャメルケースに変換するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 106.0.5249.103
キャメルケースに変換する
キャメルケースに変換するには、「-」や「_」を除外してから先頭のみを小文字に変換して、「-」や「_」で区切った値の先頭のみを小文字にします。
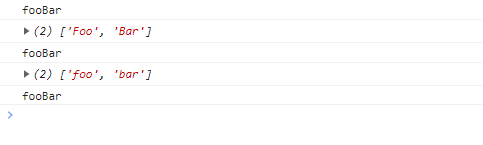
console.log(
result('FooBar')
// fooBar
)
console.log(
result('Foo Bar')
// fooBar
)
console.log(
result('foo-bar')
// fooBar
)
function result(str) {
if (typeof str !== 'string') return str;
let strs = str.split(/[-_ ]+/)
let i = 1
let len = strs.length
if (len <= 1) return str.charAt(0).toLowerCase() + str.slice(1);
str = strs[0].toLowerCase()
for (; i < len; i++) {
str += strs[i].toLowerCase().replace(/^[a-z]/, function (v) {
return v.toUpperCase()
});
}
console.log(strs)
return str
};変換されていることが確認できます。

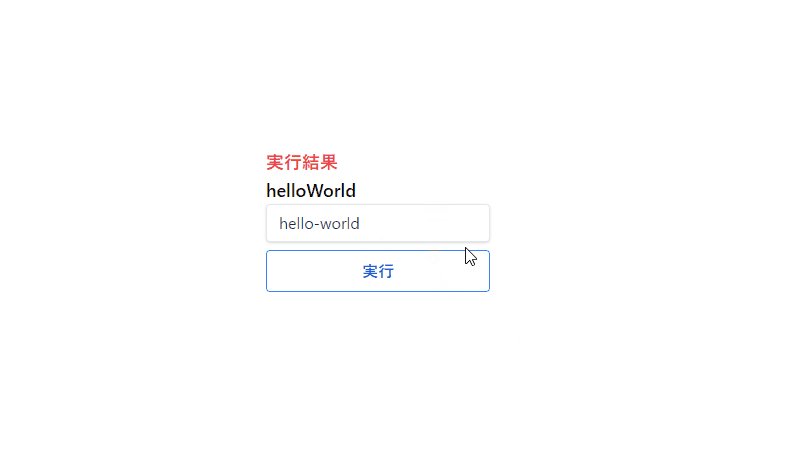
サンプルコード
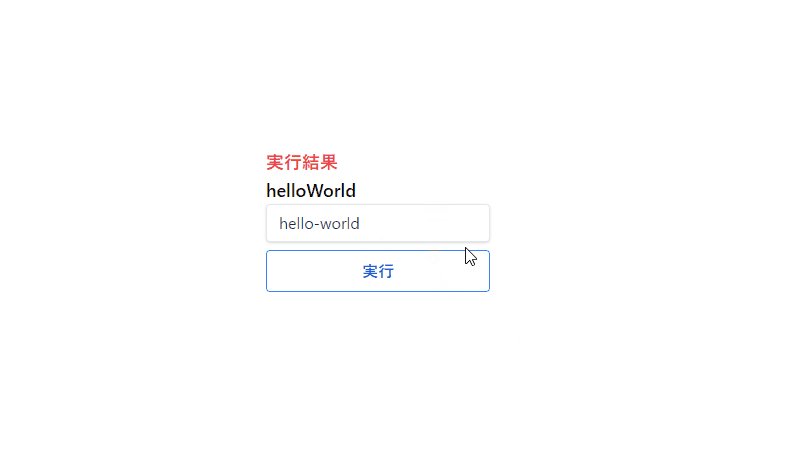
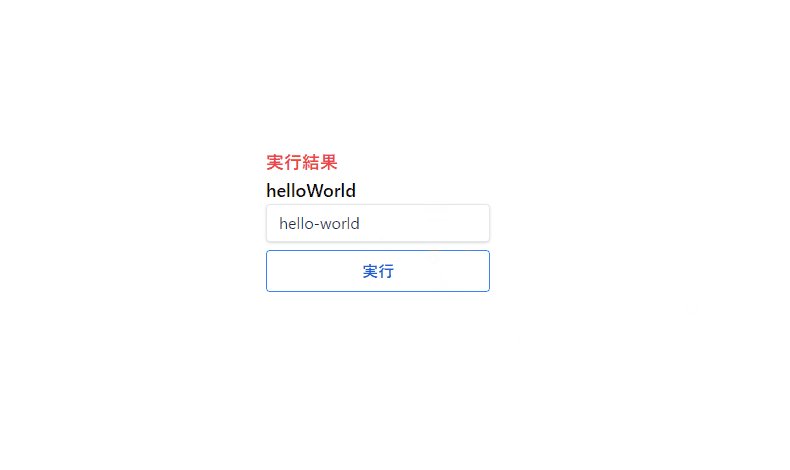
以下は、実行ボタンをクリックすると、テキストフォームに入力した文字を、キャメルケースに変換するだけのサンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = change(txt.value)
}
}
const change = (str) => {
if (typeof str !== 'string') return str;
let strs = str.split(/[-_ ]+/), i = 1, len = strs.length
if (len <= 1) return str.charAt(0).toLowerCase() + str.slice(1);
str = strs[0].toLowerCase()
for (; i < len; i++) {
str += strs[i].toLowerCase().replace(/^[a-z]/, (v) => { return v.toUpperCase() });
}
return str
};
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="text">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>変換されていることが確認できます。

-
前の記事

kotlin ||を使用する 2022.09.15
-
次の記事

Linux 行ごとに指定したバイト数で折り返す 2022.09.15









コメントを書く