javascript checkbox全てをaddEventListenerに加える
- 作成日 2020.09.04
- 更新日 2022.12.17
- javascript
- javascript

javascriptで、querySelectorAllを使って、複数のcheckboxをaddEventListenerに加えるサンプルコードを記述してます。「querySelectorAll」で全て取得後にループ処理を行い全てのcheckboxにイベントを登録します。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.99
querySelectorAll使い方
querySelectorAllを使用すると、指定した要素全てを取得することができるので、これを利用します。
※戻り値は、複数要素を含む「NodeList」となります。
document.querySelectorAll("input[type='checkbox']");checkbox全てをaddEventListenerに加えるには、以下のように「for」文を使用して「querySelectorAll」で取得した要素にイベントを取得します。
// チェックボックス全てを取得
let chk = document.querySelectorAll("input[type='checkbox']");
// 全てチェックボックスを選択した際のイベント取得
for (let i = 0; i < chk.length; i++) {
chk[i].addEventListener('change', function() {
// 処理を記述
});
}実際に使用してみます。
<input type="checkbox" value="foo">
<input type="checkbox" value="hoge">
<input type="checkbox" value="bar">
<script>
// チェックボックス全てを取得
let chk = document.querySelectorAll("input[type='checkbox']");
console.log(chk); // NodeList(3) [input, input, input]
// 全てチェックボックスを選択した際のイベント取得
for (let i = 0; i < chk.length; i++) {
chk[i].addEventListener('change', function() {
console.log(chk[i].outerHTML + "がチェンジされました")
});
}
</script>全てのcheckboxがイベントに登録されていることが確認できます。

forEach
「NodeList」は「forEach」も使用することができます。
<input type="checkbox" value="foo">
<input type="checkbox" value="hoge">
<input type="checkbox" value="bar">
<script>
// チェックボックス全てを取得
let chk = document.querySelectorAll("input[type='checkbox']");
// 全てチェックボックスを選択した際のイベント取得
chk.forEach(function(v) {
v.addEventListener('change', function() {
console.log(v.outerHTML + "がチェンジされました");
});
});
</script>ちなみに「forEach」使用時は、よく以下のように関数をアロー関数で記述されていることが多いです。
<script>
// チェックボックス全てを取得
let chk = document.querySelectorAll("input[type='checkbox']");
// 全てチェックボックスを選択した際のイベント取得
chk.forEach((v) => { v.addEventListener('change', () => console.log(v.outerHTML + "がチェンジされました") );});
</script>サンプルコード
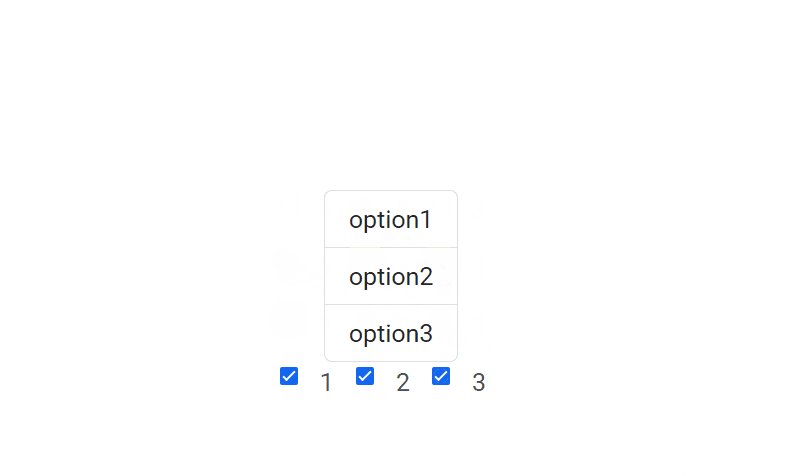
以下は、
チェックボックスにチェックをするごとに、チェックされたイベントを取得している値を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 800px;
}
</style>
<script>
window.onload = function () {
// チェックボックス全てを取得
let chk = document.querySelectorAll("input[type='checkbox']");
// 全てチェックボックスを選択した際のイベント取得
for (let i = 0; i < chk.length; i++) {
chk[i].addEventListener('change', function() {
let arr = [];
for (let i = 0; i < chk.length; i++) {
if (chk[i].checked) {
// チェックされている値を取得
arr.push(chk[i].value);
}
}
// 表示
disp(arr, "txt");
});
}
}
//フロントに表示する関数
function disp(arr, id) {
// htmlを挿入していく配列を用意
let text = [];
// 値とhtmlを配列に挿入
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<ul id="txt" class="list-group"></ul>
<form>
<div class="form-check form-check-inline">
<input class="form-check-input" name="check1" type="checkbox" value="option1">
<label class="form-check-label" for="inlineCheckbox1">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" name="check1" type="checkbox" value="option2">
<label class="form-check-label" for="inlineCheckbox2">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" name="check1" type="checkbox" value="option3">
<label class="form-check-label" for="inlineCheckbox3">3</label>
</div>
</form>
</div>
</body>
</html>チェックした値のみ表示されていることが確認できます。

-
前の記事

php ライブラリ「erusev/parsedown」を使用してMarkdownを表示する 2020.09.04
-
次の記事

javascript 即時関数を使用して実行結果を得る 2020.09.05







コメントを書く