javascript サイトのmeta keywordsを取得する
- 作成日 2021.03.01
- 更新日 2022.08.08
- javascript
- javascript

javascriptで、サイトのmeta keywordsを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
meta keywordsを取得
「document.head.children」の「head情報」から、「スプレッド構文」と「find」を使用して条件に
「x.tagName === “META” && x.name === “keywords”」とを使用して取得することが可能です。
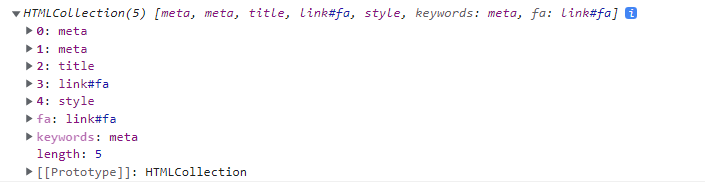
[...document.head.children].find(x => x.tagName === "META" && x.name === "keywords")ちなみに「document.head.children」は、以下の「head」で構成されている場合は、
コンソールで確認すると以下の値を持ってます。
<head>
<meta charset="utf-8">
<meta name="keywords" content="mebee,test" />
<title>mebeeサンプル</title>
<link id="fa" rel="SHORTCUT ICON" href="favicon.ico" type="image/vnd.microsoft.icon">
</head>実行結果

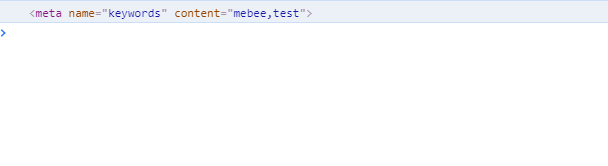
実際に「meta keywords」を取得してみます。
<meta name="keywords" content="mebee,test" />
<script>
let obj = [...document.head.children].find(x => x.tagName === "META" && x.name === "keywords");
console.log( obj );
</script>実行結果を見ると取得されていることが確認できます。

meta descriptionを取得
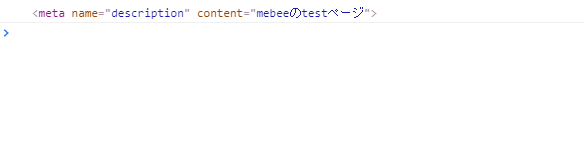
「description」も、同じように取得することが可能です。
<meta name="description" content="mebeeのtestページ" />
<script>
let obj = [...document.head.children].find(x => x.tagName === "META" && x.name === "description");
console.log( obj );
</script>実行結果

-
前の記事

Ubuntu20.10 形態素解析エンジンMecabを使用する 2021.02.28
-
次の記事

SourceTreeをwindowsにインストールする 2021.03.01











コメントを書く