javascript 即時関数を使用して実行結果を得る
- 作成日 2020.09.05
- 更新日 2022.06.16
- javascript
- javascript

javascriptで即時関数の使い方と簡単な実行結果を得るサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
即時関数使い方
即時関数を使用すると、結果をすぐに得ることが可能です。以下の構文で使用することが可能です。
(function(){
//処理を記述
})();即時関数使い方
let plus = (function (num1,num2){
return num1 + num2;
})(100,200);
console.log(plus); // 300また、即時関数を利用すれば、関数の外で宣言したグローバル変数の値を変更せずにグローバル変数を利用することができます。
let num = 5;
(function(num){
num = num + 1;
console.log("関数内:" + num); // 6
})(num);
console.log("console:" + num); // 5サンプルコード
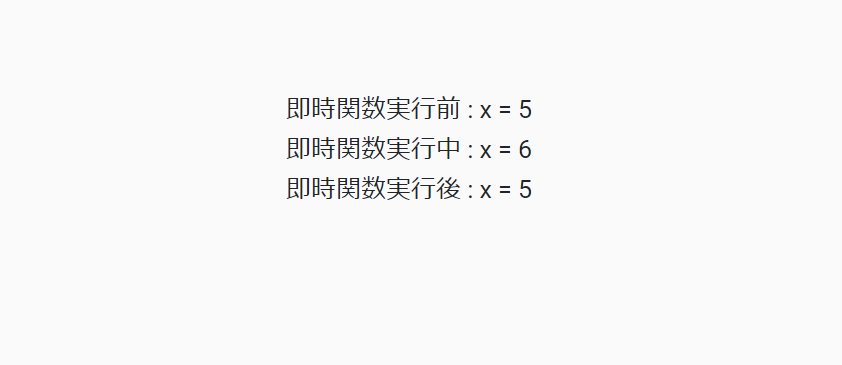
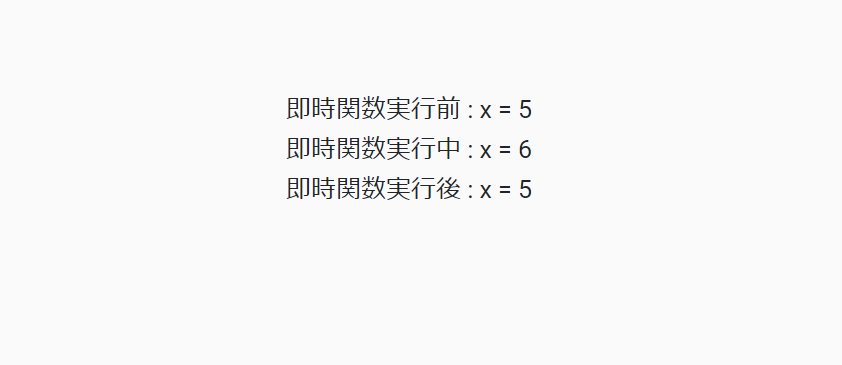
以下は、即時関数を実行して、グローバル変数の値を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
window.onload = function () {
let x = 5;
document.getElementById('val1').textContent = "即時関数実行前 : x = " + x; // 5
(function(x){
x = x + 1;
document.getElementById('val2').textContent = "即時関数実行中 : x = " + x; // 6
})(x);
document.getElementById('val3').textContent = "即時関数実行後 : x = " + x; // 5
}
</script>
<body>
<div class="main">
<h5 id="val1"></h5>
<h5 id="val2"></h5>
<h5 id="val3"></h5>
</div>
</body>
</html>即時関数を実行してもグローバル変数の値が変わらないことが確認できます。

-
前の記事

javascript checkbox全てをaddEventListenerに加える 2020.09.04
-
次の記事

javascript base64に日本語をエンコードする 2020.09.05







コメントを書く