javascript 枠線を追加する
- 作成日 2021.01.07
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、style.borderを使用して、枠線を追加するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
style.border使い方
「style.border」を使用すると、枠線を追加することが可能です。
<span id="foo">枠線を追加</span>
<script>
let elm = document.getElementById('foo');
// 枠線を追加
elm.style.border = "solid 3px #38b508";
</script>実行結果

存在しない要素を指定
存在しない要素を指定するとエラーが発生します。
<span id="foo">枠線を追加</span>
<script>
let elm = document.getElementById('no');
// Uncaught TypeError: Cannot read properties of null (reading 'style')
elm.style.border = "solid 3px #38b508";
</script>なので、要素の存在チェックを行ってから実行します。
<script>
let elm = document.getElementById('no');
if( elm1 !== null ) {
// 枠線を追加
elm.style.border = "solid 3px #38b508";
}
</script>サンプルコード
以下は、
「追加」ボタンをクリックすると、枠線を追加するだけの
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// 条件により分岐
if (elm.style.borderWidth == "3px") {
// 枠線をなくす
elm.style.borderWidth = "0px";
} else {
// 枠線を追加する
elm.style.border = "solid 3px #38b508";
}
}
window.onload = function () {
// ボタンを取得
let elm = document.getElementById('btn');
// クリックイベントを登録
elm.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-secondary">枠線を追加</span></h2>
<button id="btn" type="button" class="btn btn-raised btn-danger">
追加
</button>
</div>
</body>
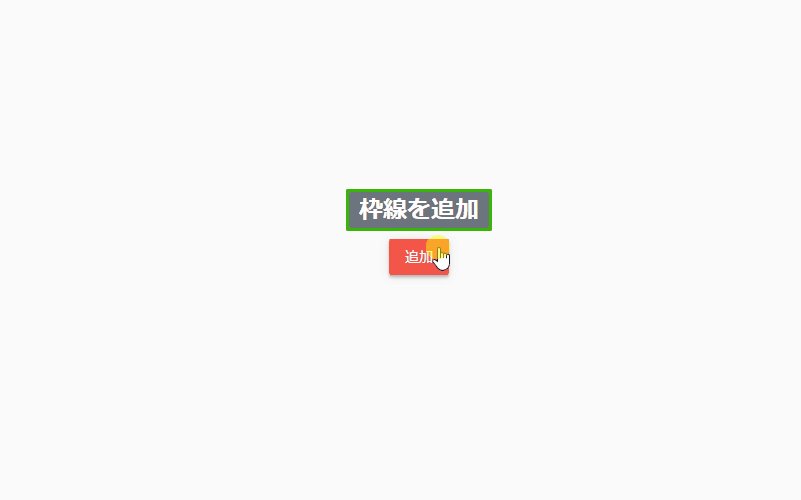
</html>枠線が追加されていることが確認できます。

また上記のコードのjs部のみを、getElementByIdを省略してアロー関数と三項演算子を使用して、以下のように簡略化することが可能です。
// アロー化
const hoge = () => {
let elm = document.getElementsByClassName("badge")[0];
// 三項演算子
(elm.style.borderWidth == "3px") ? elm.style.borderWidth = "0px" : elm.style.border = "solid 3px #38b508";
}
window.onload = () => {
// getElementByIdを省略してアロー化
btn.onclick = () => { hoge() };
}-
前の記事

C# 文字列の文字数がゼロであることを判定する 2021.01.07
-
次の記事

rails6 別ファイルを作成してseedを実行する 2021.01.07










コメントを書く