javascript metaKeyプロパティでmacのcommandキーが押されているかを判定する
- 作成日 2021.03.22
- 更新日 2022.08.10
- javascript
- javascript

javascriptで、metaKeyプロパティを使用して、macのcommandキーが押されているかを判定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
metaKeyプロパティ使い方
metaKeyプロパティを使用すると、、macのcommandキーが押されているかを判定することが可能です。
event.metaKey
// 押されていれば true, 押されてなければ falseを返します。metaKeyプロパティ使い方
<button id="main">button</button>
<script>
'use strict';
document.getElementById('main').onclick = function (e) {
if (e.metaKey == true) {
console.log('commandキーが押されてます');
} else {
console.log('commandキーは押されてません');
}
};
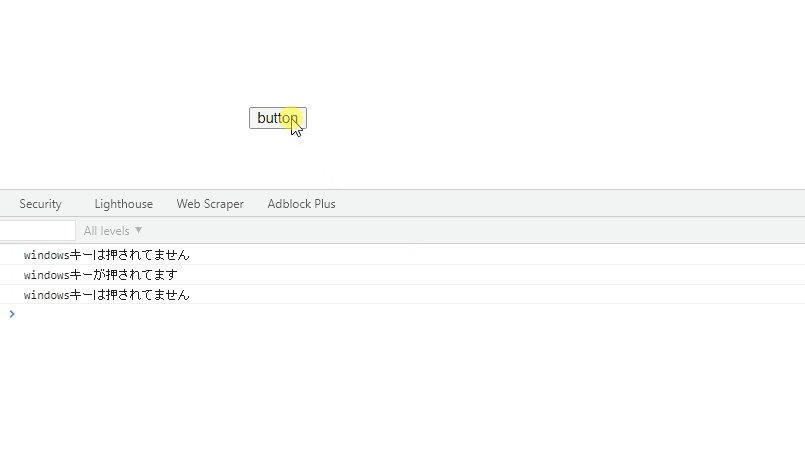
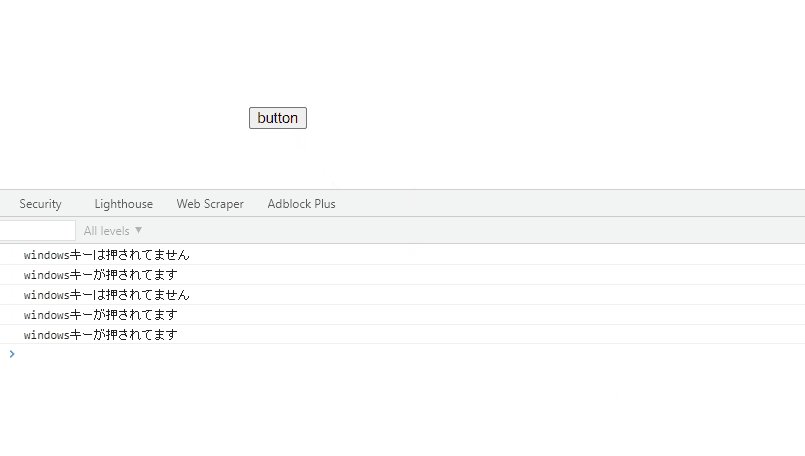
</script>macのsafari(15.5)だと、「command」キーが押されていると「commandキーが押されてます」とコンソールに表示されます。

windowsでは、「windowsキー」キーが押されている場合に「true」が返ります。

また、以下のコードを、
document.getElementById('main').onclick = function (e) {
if (e.metaKey == true) {
console.log('commandキーが押されてます');
} else {
console.log('commandキーは押されてません');
}
};document.getElementByIdの省略と三項演算子と、関数をアロー化して、簡潔に記述することもできます。
main.onclick = (e) =>{
(e.metaKey == true) ? console.log('commandキーが押されてます') : console.log('commandキーは押されてません');
};その他のキー
metaKey以外には、以下の種類があります。
// shiftキー
e.shiftKey
// Ctrlキー
e.ctrlKey
// Altキー
e.altKeyサンプルコード
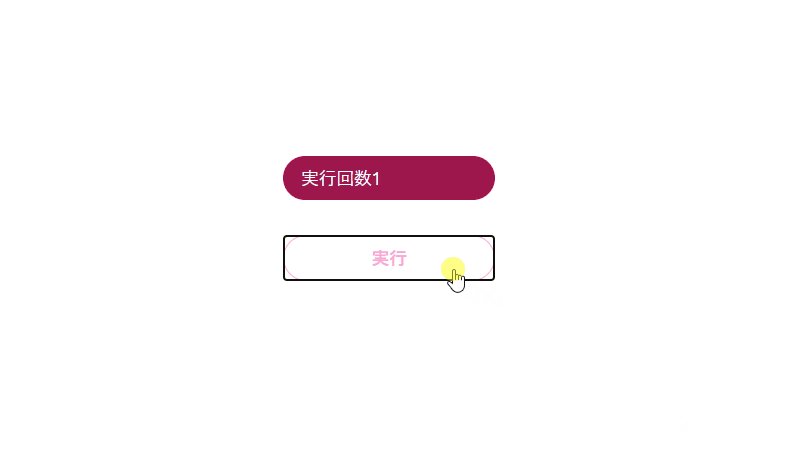
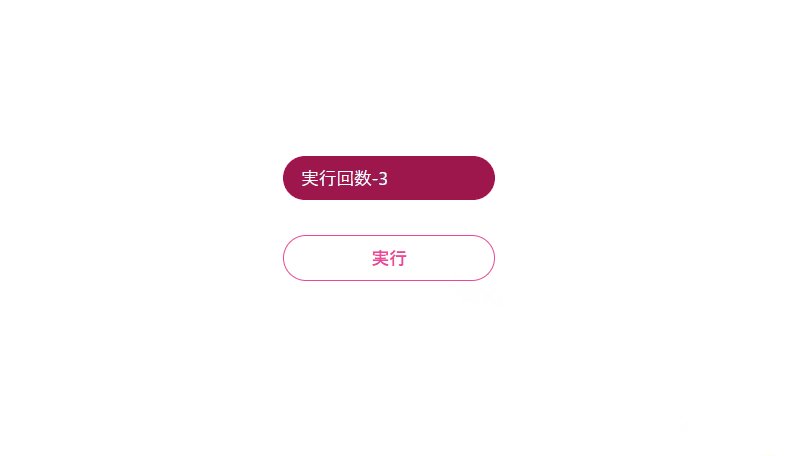
以下は、
「実行」ボタンを、「windows」キーを押しながらクリックされるたびにカウントをプラスして、押さずにクリックした場合はマイナスして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `実行回数${count}`;
}
const foo = () => {
count--;
result.innerHTML = `実行回数${count}`;
}
window.onload = () => {
btn.onclick = (e) => {
(e.metaKey == true) ? hoge() : foo();
};
}
</script>
<body>
<div id="main" class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-pink-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
<button id="btn" type="button"
class="mt-5 bg-transparent border border-pink-500 hover:border-pink-300 text-pink-500 hover:text-pink-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

disabledを指定しても効かない 2021.03.22
-
次の記事

javascript グローバル変数の値がundefinedになる 2021.03.22







コメントを書く