javascript ページの再読み込みを実行する
- 作成日 2020.12.07
- 更新日 2022.07.27
- javascript
- javascript

javascriptで、location.reloadを使用して、ページの再読み込み(リロード)を実行するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
location.reload使い方
location.reloadを使うと、ページの再読み込みを行うことが可能です。
// リロードされる
location.reload()
// trueを指定するとWEBサーバのデータからリロード Ctrl + F5 と同じ
location.reload(true)
// falseを指定するとキャッシュからリロード F5 と同じ デフォルトはfalse
location.reload(false)location.reload使い方は、簡単で例えば3秒後にページをリロードさせたい場合は、以下にようになります。
// 3秒後にリロードさせる場合
setTimeout("location.reload(true)",3000);サンプルコード
以下は、
3秒ごとにリロードして、アラートメッセージを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
setTimeout(function () {
location.reload();
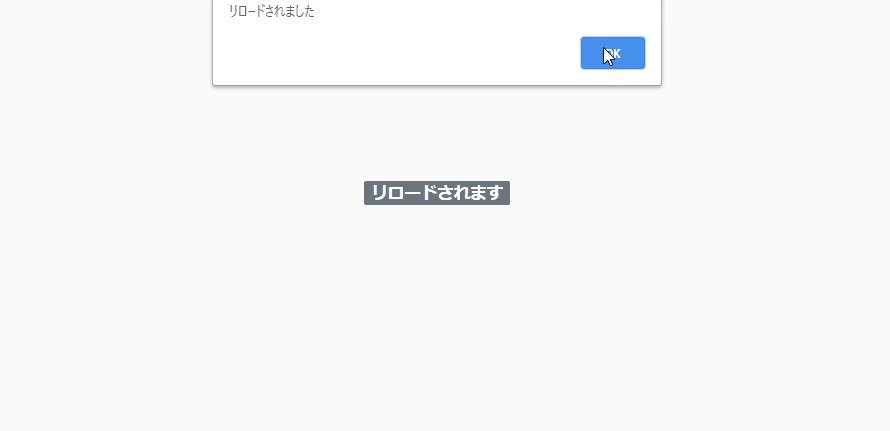
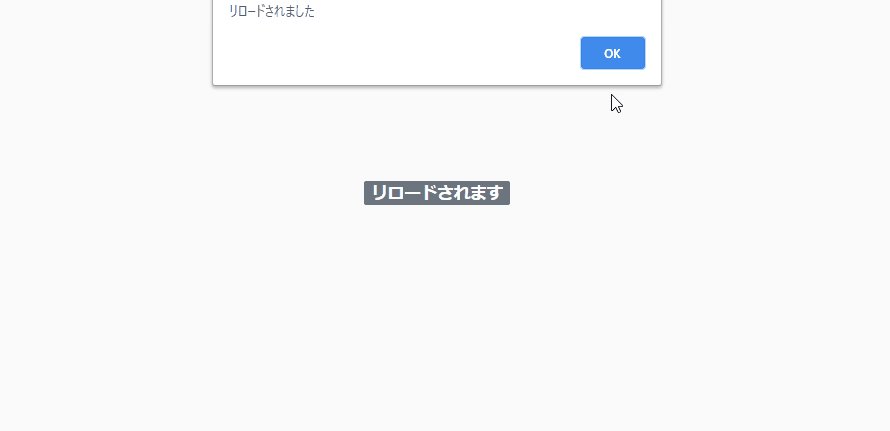
alert("リロードされました");
}, 3000);
</script>
<body>
<div class="main">
<h5 id="focus"><span class="badge badge-secondary">リロードされます</span></h5>
</div>
</body>
</html>3秒ごとにリロードされていることが確認できます。

またアロー関数を使用すると、少し簡潔にコードを記述することもできます。
setTimeout(() =>{
location.reload();
alert("リロードされました");
}, 3000);-
前の記事

node.js パスを結合する 2020.12.07
-
次の記事

SQL Server Management Studioを日本語化する 2020.12.07







コメントを書く