javascript afterで直後のノードにテキストや要素を追加する
- 作成日 2021.01.15
- 更新日 2022.08.04
- javascript
- javascript

javascriptで、afterを使用して、直後のノードにテキストや要素を追加するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
after使い方
afterを使用すると、直後のノードにテキストや要素を追加することが可能です。
ノード.afterafter使い方
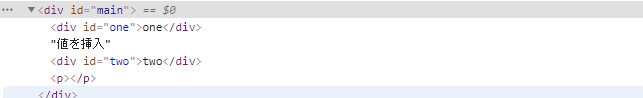
<div id="main">
<div id="one">one</div>
<div id="two">two</div>
</div>
<script>
'use strict';
const node1 = document.getElementById("one");
const node2 = document.getElementById("two");
node1.after("値を挿入");
const p = document.createElement("p");
node2.after(p);
</script>実行結果を見ると、テキストとhtml要素が追加されているが確認できます。

テキストと要素を同時に追加することも可能です。
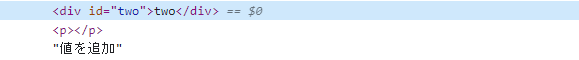
const p = document.createElement("p");
node2.after(p,"値を追加");実行結果

また、以下のコードを、
const node1 = document.getElementById("one");
node1.after("値を挿入");document.getElementByIdの省略して、簡潔に記述することもできます。
one.after("値を挿入");子ノード
「after」は、子ノードは対象にはなりません。
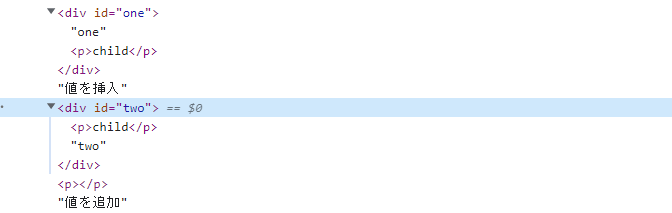
<div id="main">
<div id="one">one<p>child</p></div>
<div id="two"><p>child</p>two</div>
</div>
<script>
'use strict';
one.after("値を挿入");
const p = document.createElement("p");
two.after(p,"値を追加");
</script>実行結果

存在しない要素を指定
存在しない要素を指定した場合は、エラーとなります。
<div id="main">
<div id="one">one</div>
<div id="two">two</div>
</div>
<script>
'use strict';
const node1 = document.getElementById("xxx");
const node2 = document.getElementById("two");
node1.after("値を挿入");
// Uncaught TypeError: Cannot read properties of null (reading 'after')
const p = document.createElement("p");
node2.after(p,"値を追加");
</script>なので、存在チェックはしておきます。
const node1 = document.getElementById("xxx");
const node2 = document.getElementById("two");
if( node1 !== null ) node1.after("値を挿入");
if( node2 !== null ){
const p = document.createElement("p");
node2.after(p,"値を追加");
}document.getElementByIdを省略している場合は、「typeof演算子」を使用します。
if( typeof xxx !== 'undefined' ) xxx.after("値を挿入");
if( typeof two !== 'undefined' ){
const p = document.createElement("p");
two.after(p,"値を追加");
}直前に追加
逆に、要素の直前に追加する場合は「before」を使用します。
const node1 = document.getElementById("one");
const node2 = document.getElementById("two");
if( node1 !== null ) node1.before("値を挿入");
if( node2 !== null ){
const p = document.createElement("p");
node2.before(p,"値を追加");
}実行結果

サンプルコード
以下は、
「追加」ボタンをクリックして、テキストを追加して表示するだけの
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
window.onload = () => {
btn.onclick = () => {
sample.after("テキストを追加しました");
};
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<button id="btn"
class="bg-gradient-to-r from-purple-400 to-purple-700 hover:from-pink-500 hover:to-yellow-500 text-white py-2 px-4 rounded-full mb-3 mt-4">
追加
</button>
</div>
</div>
</body>
</html>追加されていることが確認できます。

-
前の記事

python ファイルのタイムスタンプを取得する 2021.01.15
-
次の記事

C# ラムダ演算子で文字列を1文字ずつに分解する 2021.01.16










コメントを書く