javascript 日付をtick単位に変換する
- 作成日 2022.10.17
- javascript
- javascript

javascriptで、日付をtick単位に変換するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
日付をtick単位に変換
日付をtick単位に変換するには、
1. getTime()を使用してUNIXエポック秒に変換
2. tick数 (10,000)掛け
3. offset値を追加します
function tick(date) {
const offset = 621355968000000000;
const tickNum = 10000;
const ticks = ( date.getTime() * tickNum ) + offset;
return ticks;
}
console.log( tick(new Date('2022-01-01')) );
// 637765920000000000ちなみに、関数は1行で記述することができます。
const tick = (date) => ( date.getTime() * 10000 ) + 621355968000000000;サンプルコード
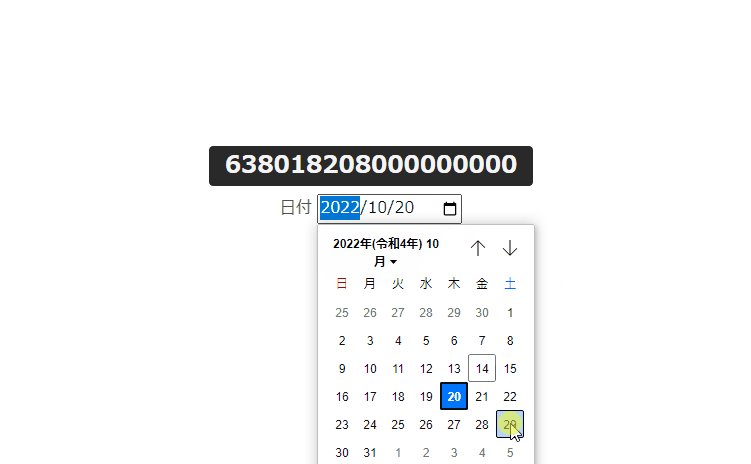
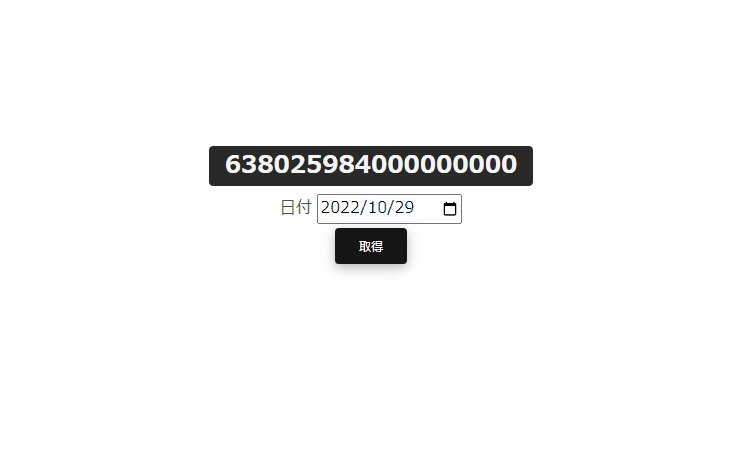
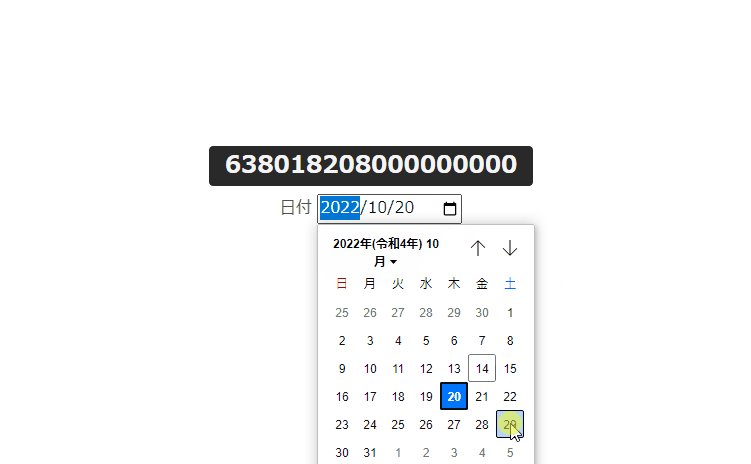
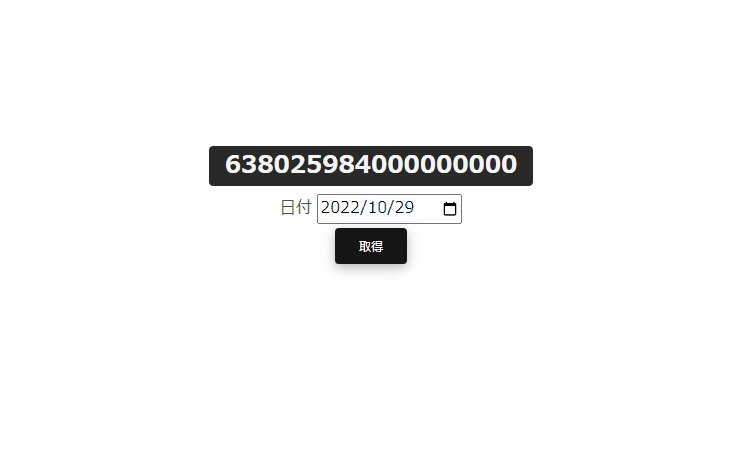
以下は、
「取得」ボタンをクリックすると、フォームから取得した日付をtick単位に変換して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span id="result" class="badge badge-dark">結果</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">日付</label>
<input type="date" id="setDate">
</div>
</form>
<button type="button" onclick="toTicks()" class="btn btn-dark mt-1">
取得
</button>
</div>
<script>
const toTicks = () => {
result.textContent = ( new Date(setDate.value).getTime() * 10000 ) + 621355968000000000;
}
</script>
</body>
</html>変換されていることが確認できます。

-
前の記事

CentOs9 chronyの設定ファイルを確認する 2022.10.17
-
次の記事

kotlin mutableMapにラムダ式で1つでも条件を満たしているかを判定する 2022.10.17










コメントを書く