javascript エラー「Uncaught SyntaxError: xxx is disallowed as a lexically bound name」の解決方法
- 作成日 2022.04.09
- 更新日 2022.11.12
- javascript
- javascript

javascriptで、エラー「Uncaught SyntaxError: xxx is disallowed as a lexically bound name」が発生した場合の原因と解決方法を記述してます。「予約語」を変数名に使用した際に発生します。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.107
エラー内容
以下のコードで発生。
const let = [0, 1, 2];エラーメッセージ
Uncaught SyntaxError: let is disallowed as a lexically bound name画像

firefox(バージョン106)では、以下のエラーとなります。
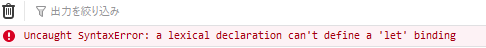
Uncaught SyntaxError: a lexical declaration can't define a 'let' binding画像

原因
予約語である「let」を変数名に使用しているため
<予約語一覧>
「 break 」
「 case 」
「 catch 」
「 class 」
「 const 」
「 continue 」
「 debugger 」
「 default 」
「 delete 」
「 do 」
「 else 」
「 export 」
「 extends 」
「 finally 」
「 for 」
「 function 」
「 if 」
「 import 」
「 in 」
「 instanceof 」
「 new 」
「 return 」
「 super 」
「 switch 」
「 this 」
「 throw 」
「 try 」
「 typeof 」
「 var 」
「 void 」
「 while 」
「 with 」
「 yield 」解決方法
予約語は使用できないので、他の名称に変更する
const let_1 = [0, 1, 2]-
前の記事

VSCODE タイムライン機能でファイルの差分を取得する 2022.04.08
-
次の記事

jquery 指定したhtmlタグ内のテキストを取得する 2022.04.09










コメントを書く