javascript 文字列から最後の1文字だけ削除する
- 作成日 2022.07.07
- javascript
- javascript

javascriptで、文字列から最後の1文字だけ削除するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
最後の1文字だけ削除
最後の1文字だけ削除するには、「slice」に「-1」を使用します。
const str = "abcde";
const result = str.slice(0, -1);
console.log(result); // abcde実行結果

「replace」でも、同じことが可能です。
const str = "abcde";
const result = str.replace(/.$/, '');
console.log(result); // abcde「substring」でも可能です。
const str = "abcde";
const result = str.substring(0, str.length - 1);
console.log(result); // abcdeパフォーマンスは、「replace」が圧倒的に悪いです。
実行回数:10000000回 関数名:slice 実行時間:6.30(ms)
実行回数:10000000回 関数名:replace 実行時間:547(ms)
実行回数:10000000回 関数名:substring 実行時間:6.10(ms)サンプルコード
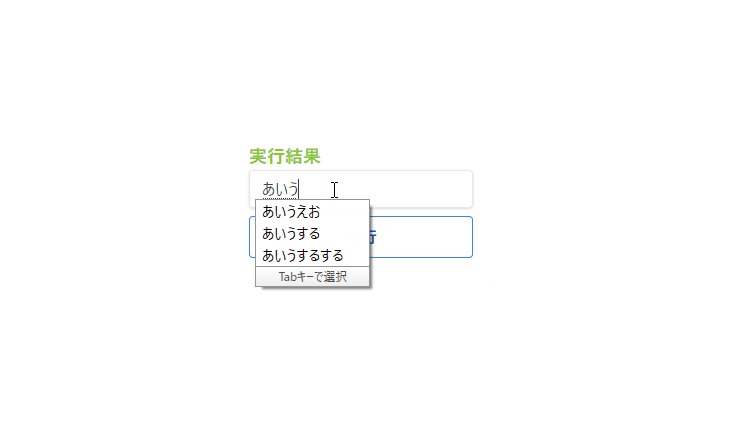
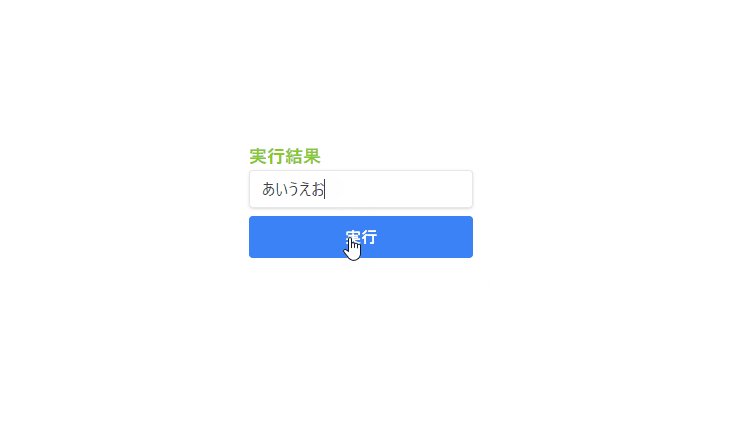
以下は、
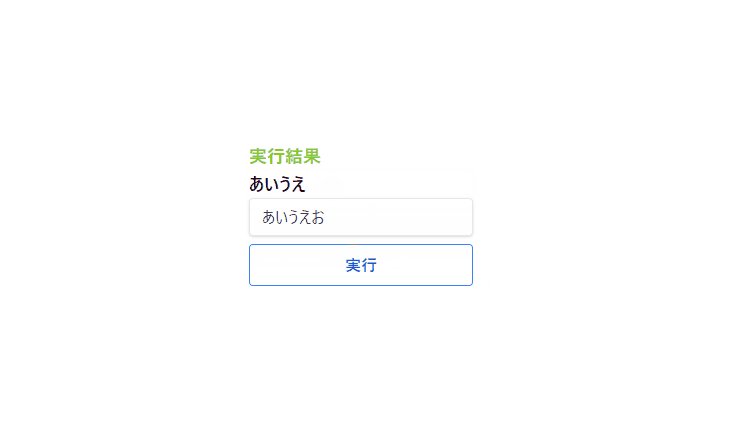
「実行」ボタンをクリックした際に、フォームに入力されて文字列の最後の1文字だけ削除して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = txt.value.slice(0, -1)
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-lime-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="txt">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、削除されていることが確認できます。

-
前の記事

Oracle Database インスタンスの情報を確認する 2022.07.06
-
次の記事

VBA ダイヤログでフォルダを選択して配下のファイルを全て出力する 2022.07.07






コメントを書く