javascript lodashを使ってオブジェクトから配列を作成する
- 作成日 2022.01.15
- 更新日 2022.05.17
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってオブジェクトから配列を作成するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
オブジェクトから配列を作成する
オブジェクトから配列を作成するには、「_.toPairs」を使用します。
'use strict';
let obj = { 'a': 1, 'b': 2, 'c': 2 };
console.log(
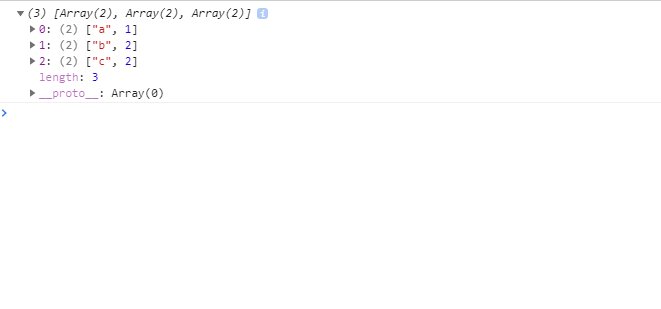
_.toPairs(obj)
// [["a", 1],["b", 2],["c", 2]]
)実行結果を確認すると、配列が作成されていることが確認できます。

また「_.toPairsIn」とは違い、親クラスは、除かれます。
let obj2 = function (){
this.hoge = 'hoge';
};
obj2.prototype.foo ='foo';
console.log(
_.toPairs(new obj2)
// [["hoge", "hoge"]]
)サンプルコード
以下は、
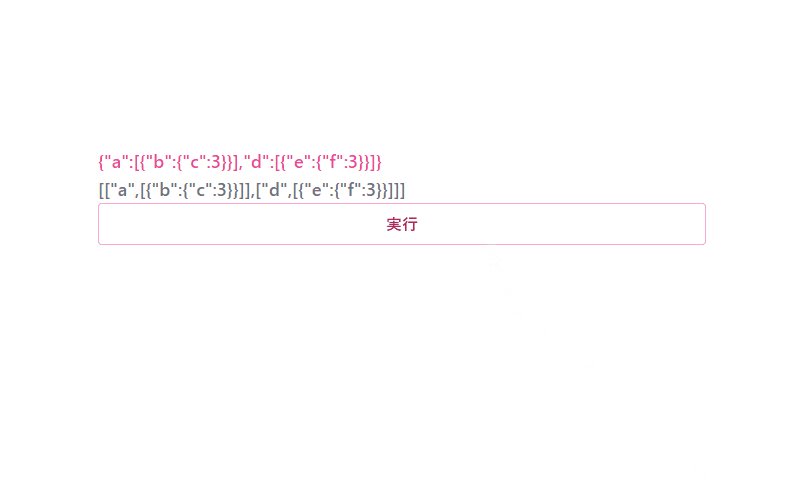
「実行」ボタンをクリックして、オブジェクトから配列を作成した結果を表示したサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': [{ 'b': { 'c': 3 } }], 'd': [{ 'e': { 'f': 3 } }] }
const hoge = () => {
foo.innerHTML = JSON.stringify(obj)
bar.innerHTML = JSON.stringify(_.toPairs(obj))
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-pink-500 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-300 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

node.js エラー「SyntaxError: Cannot use import statement outside a module」が発生した場合の対処法 2022.01.14
-
次の記事

MySQL レコードの値をカンマ区切りでまとめる 2022.01.15







コメントを書く