javascript lodashを使って関数を指定した回数実行後に結果を表示する
- 作成日 2021.09.29
- 更新日 2022.05.05
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って関数を指定した回数実行後に結果を表示するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
関数を指定した回数実行後に結果を表示
関数を指定した回数実行後に結果を表示するには、「_.after」を使用します。
const hoge = _.after(3, function () {
console.log('success');
});
hoge(); // 何も表示されない
hoge(); // 何も表示されない
hoge(); // success実行結果を確認すると、関数が3回実行されてから初めて、コンソールに文字列が表示されていることが確認できます。

サンプルコード
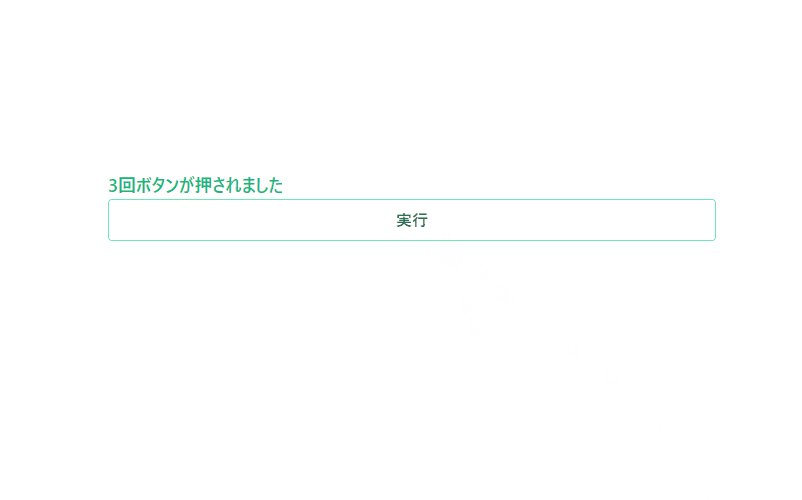
以下は、
「実行」ボタンを3回クリックして、h1要素に文字列を表示するだけサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = _.after(3, () => {
foo.innerHTML = "3回ボタンが押されました"
});
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-green-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-green-300 text-green-700 font-semibold hover:text-white py-2 px-4 border border-green-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、3回ボタンを押して「3回ボタンが押されました」とフロントに表示されていることが確認できます。

-
前の記事

Deno ramdaを使用して配列の最大値を取得する 2021.09.28
-
次の記事

php addslashesで文字列をスラッシュでエスケープする 2021.09.29







コメントを書く