javascript 属性を作成する
- 作成日 2020.11.22
- 更新日 2022.07.23
- javascript
- javascript

javascriptで、datasetを使ってhtml5のデータ属性を作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
HTML5構文
「HTML5」では「data-」の後に、任意の名前を使えば、データ属性を作成することができます。
<div
data-man="mebee"
data-index-number="12314"
data-test="test">
</div>データ属性作成
「dataset」を使うと、HTML5のデータ属性を取得したり作成することが可能です。
オブジェクト名.dataset.指定した名前実際に「dataset」を使用して値を取得したり、作成してみます。
<div id="sample1" data-name="mebee"></div>
<script>
let obj1 = document.getElementById("sample1");
console.log(obj1.dataset.name); // mebee
obj1.dataset.age = "25"; // dataset追加
</script>実行結果をみると、dataset「name」の値が表示されて、新しいdataset「data-age」が追加されていることが確認できます。


またdataset名の区切りが「data-name-first」のように複数になっている場合は、
キャメルケースに変えて、取得する必要があります。
<div id="sample1" data-name-first="mebee"></div>
<script>
let obj1 = document.getElementById("sample1");
console.log(obj1.dataset.nameFirst); // mebee
</script>サンプルコード
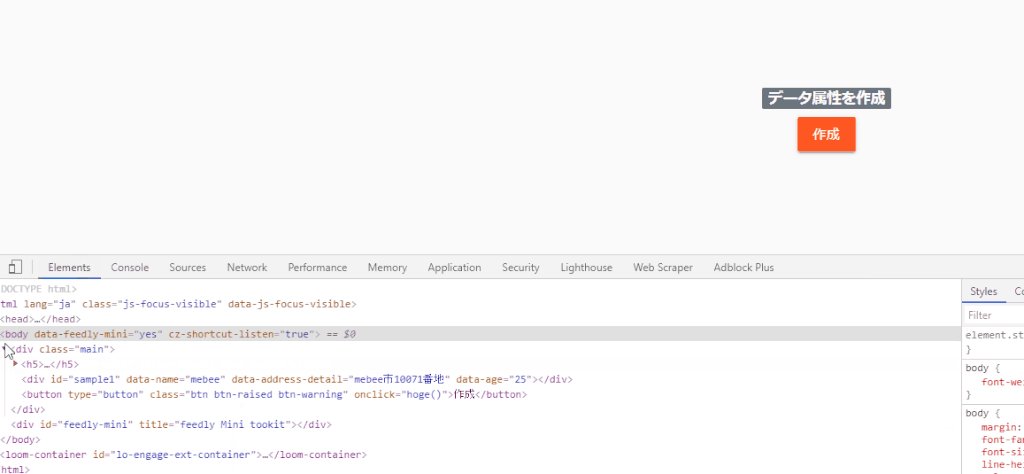
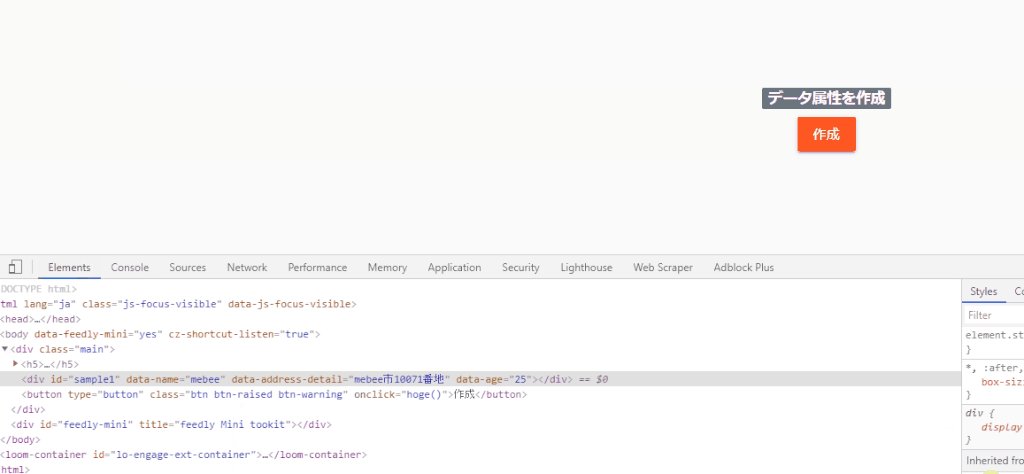
以下は、
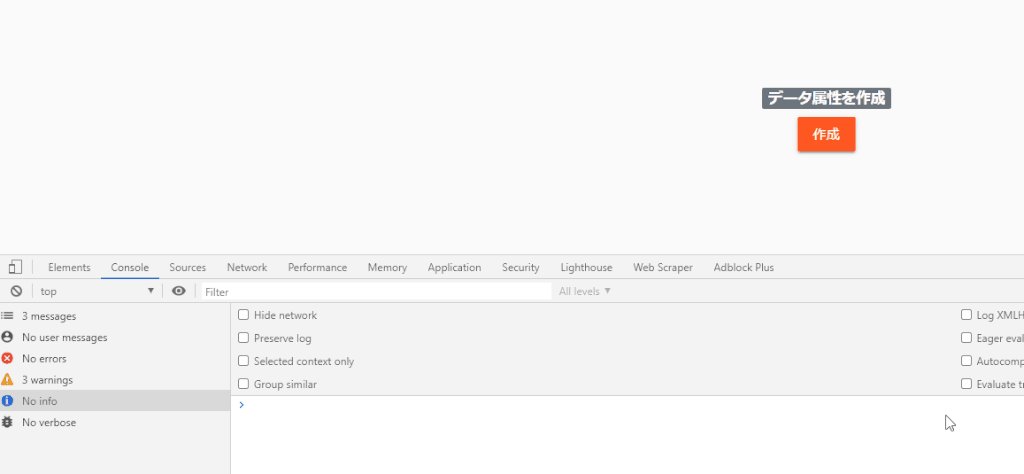
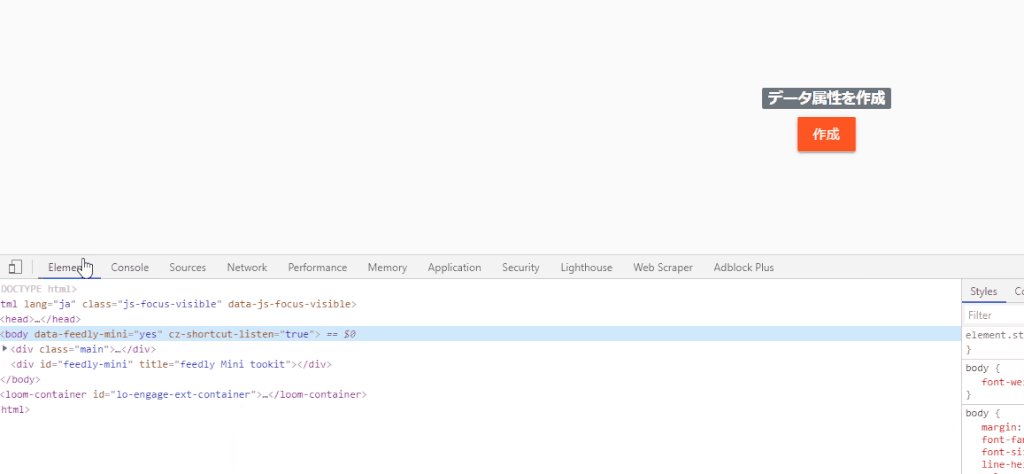
「 作成 」ボタンをクリックして、datasetを確認・作成・変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
//オブジェクトを取得
let obj1 = document.getElementById("sample1");
//dataset確認
console.log(obj1.dataset.name);
//キャメルケースに変換
console.log(obj1.dataset.addressDetail);
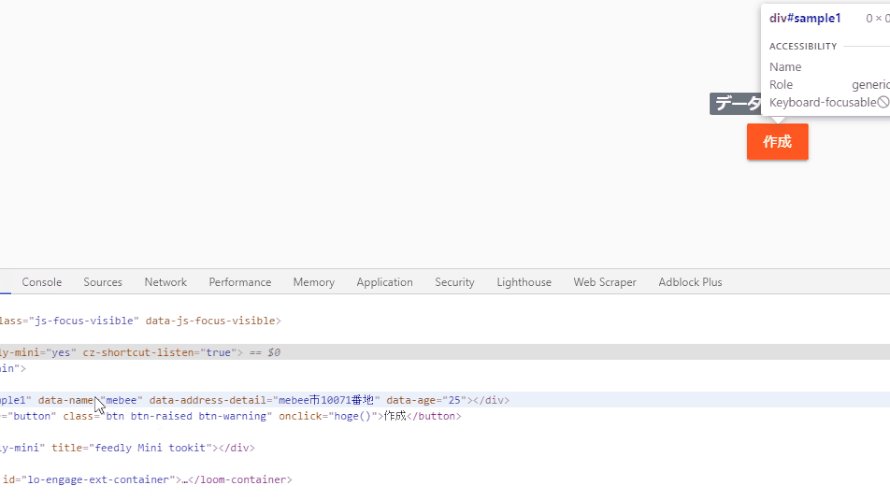
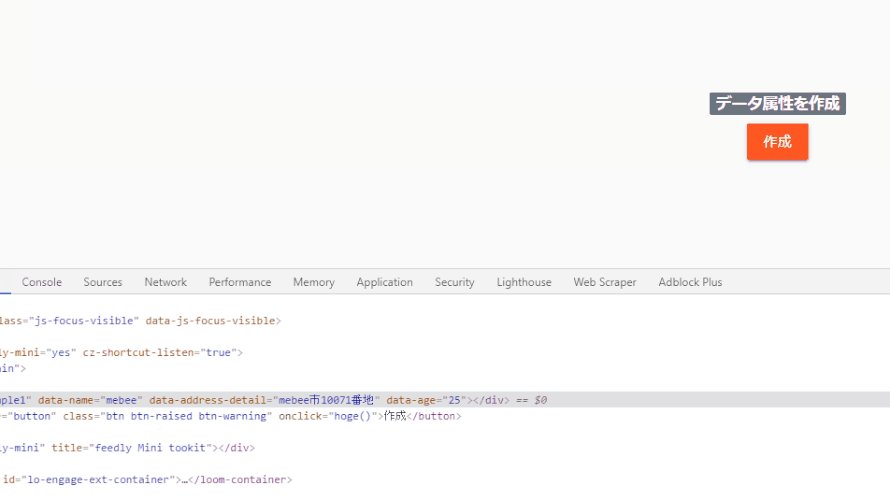
//dataset追加
obj1.dataset.age = "25";
//dataset変更
obj1.dataset.addressDetail = "mebee市10071番地";
}
</script>
<body>
<div class="main">
<h5><span class="badge badge-secondary">データ属性を作成</span></h5>
<div id="sample1" data-name="mebee" data-address-detail="mebee市71番地"></div>
<button type="button" class="btn btn-raised btn-warning" onclick="hoge()">作成</button>
</div>
</body>
</html>datasetが確認・作成・変更されていることが確認できます。

-
前の記事

python 辞書(連想配列)の値を削除する 2020.11.21
-
次の記事

C# List(リスト)とList(リスト)の差分を取得する 2020.11.22










コメントを書く