javascript ジェネレータ関数の使い方
- 作成日 2020.09.24
- 更新日 2022.06.28
- javascript
- javascript

javascriptで、ES6で追加されたジェネレータ関数の簡単な使い方を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
ジェネレータ関数の使い方
ジェネレータ関数は、イテレータであり、function*とyieldを使って以下のように記述していきます。
function* Generator() {
console.log('1');
yield;
console.log('2');
yield;
console.log('3');
}
let g = Generator();
console.log(g.next());
console.log(g.next());
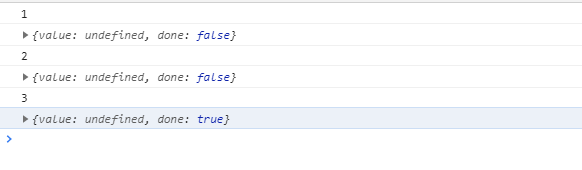
console.log(g.next());実行結果

上記のコードでは、yieldがあるところまで、1回のnextで実行されることが確認できます。
done は 処理が終了しているかどうかの結果となります。
以下のように、値を返すことも可能です。
function* Generator() {
yield 'a';
yield 'b';
yield 'c';
}
let g = Generator();
console.log(g.next());
console.log(g.next());
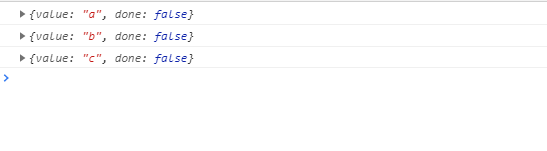
console.log(g.next());実行結果

値だけを抽出したい場合は、「.value」を使用します。
function* Generator() {
yield 'a';
yield 'b';
yield 'c';
}
let g = Generator();
console.log(g.next().value); // a
console.log(g.next().value); // b
console.log(g.next().value); // c以下のように利用すると、100番目の数字から順番に値を抽出することもできます。
function* autoNumber(num){
let id = parseInt(num);
while(true){
yield num++;
}
}
let g = autoNumber(100);
console.log(g.next().value); // 100
console.log(g.next().value); // 101
console.log(g.next().value); // 102以下のように、アロー関数でも使用することが可能です。
const Generator = () => function*(){
console.log('1');
yield;
console.log('2');
yield;
console.log('3');
}()
let g = Generator();
console.log(g.next());
console.log(g.next());
console.log(g.next());サンプルコード
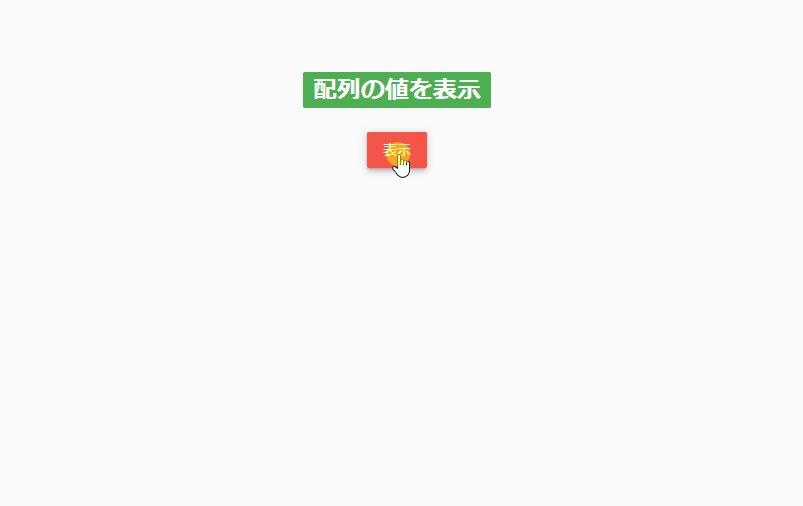
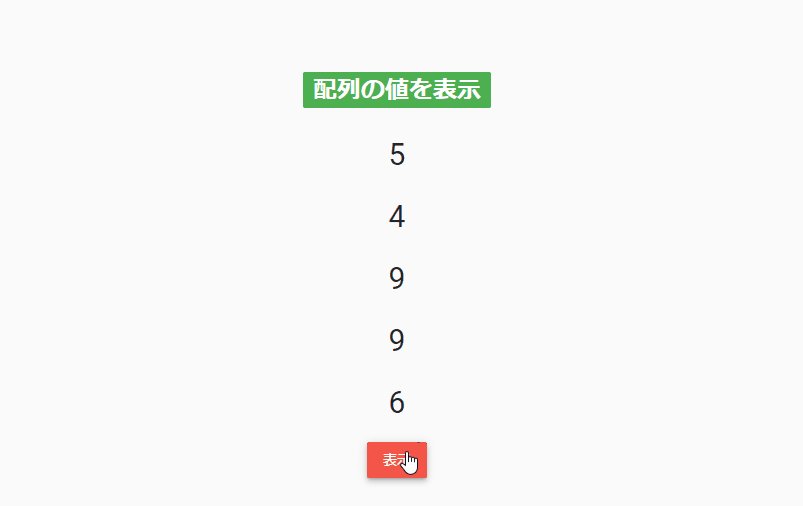
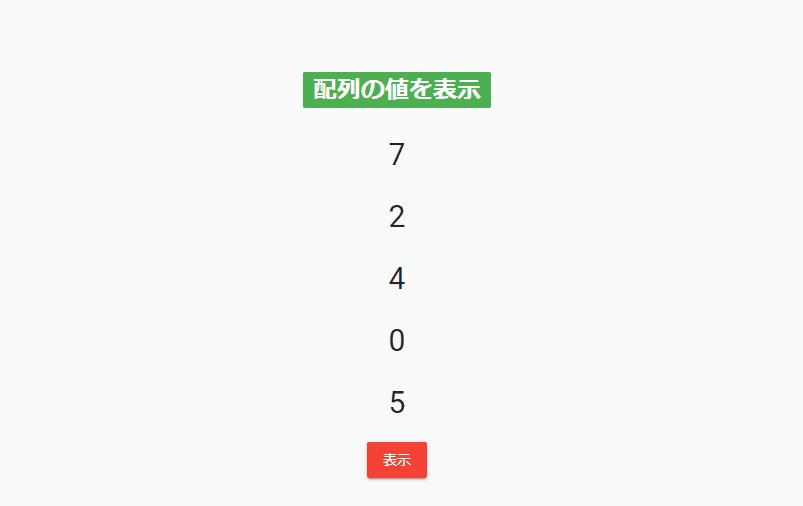
以下は、
「表示」ボタンをクリックすると、ジェネレータでランダムに生成した5個の配列をfor-ofで抽出して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// ジェネレータを取得
let g = numGenerator();
// 表示用の配列
let text = [];
// ジェネレータオブジェクトからfor ofを使用して値を抽出
for (let item of g) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById("txt").innerHTML = text.join('');
}
// ジェネレータ
function* numGenerator() {
// ランダムな配列を用意
let arr = radarr(5);
for (let i = 0; i < arr.length; i++) {
const item = arr[i];
yield item;
}
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success">配列の値を表示</span></h2>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
表示
</button>
</div>
</body>
</html>表示されていることが確認できます。

-
前の記事

javascript forEachを使用して配列を表示する 2020.09.24
-
次の記事

javascript 画像のサイズを取得する 2020.09.24







コメントを書く