javascript オブジェクトの要素を追加する
- 作成日 2020.11.16
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、オブジェクトの要素(プロパティ)を追加するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
要素を追加
追加する要素を指定することで、値を追加することが可能です。
let obj = { a: 1, b: 2 };
obj.要素(プロパティ)名 = 3実際に要素「c」を追加してみます。
let obj = { a: 1, b: 2 };
obj.c = 3
console.log(obj);実行結果

または、以下のブラケット記法でも追加できます。
let obj = { a: 1, b: 2 };
obj["c"] = 3
console.log(obj);実行結果

階層がある場合は、以下のように追加できます。
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
},
}
obj.sample4 = { a: 1, b: 2 }
console.log(obj);実行結果

ブラケット記法の場合も同じです。
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
},
}
obj["sample4"] = { a: 1, b: 2 }
console.log(obj);Object.assignを使用
「Object.assign」を使用して追加することも可能です。
let obj = { a: 1, b: 2 };
Object.assign(obj,{ c: 3 });
console.log(obj);スプレッド構文
スプレッド構文を使用しても追加することは可能です。
let obj = { a: 1, b: 2 };
obj = { ...obj , ...{c:3} };
console.log(obj);パフォーマンス
それぞれを100万回実行した結果をみると、パフォーマンスは「.」か「[]」を使用した方が良さそうです。
実行回数:1000000回 関数名:. 実行時間:35.4(ms)
実行回数:1000000回 関数名:[] 実行時間:34.2(ms)
実行回数:1000000回 関数名:Object.assign 実行時間:61.0(ms)
実行回数:1000000回 関数名:スプレッド構文 実行時間:482(ms)サンプルコード
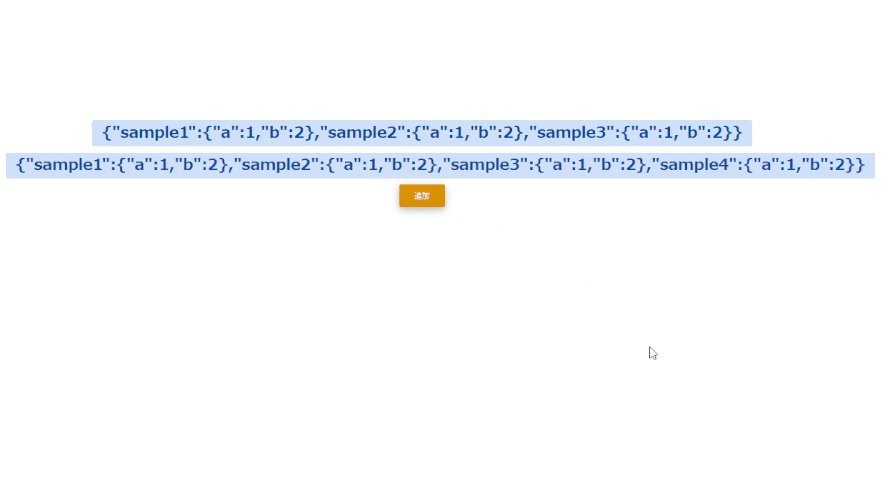
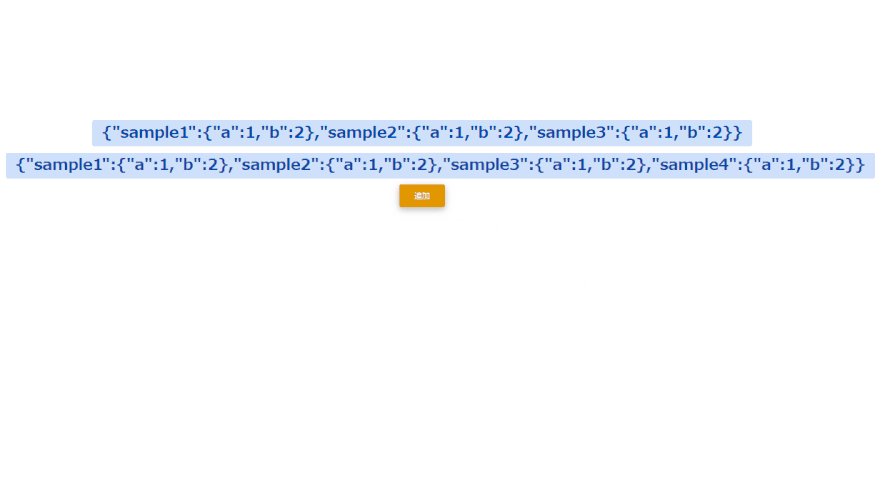
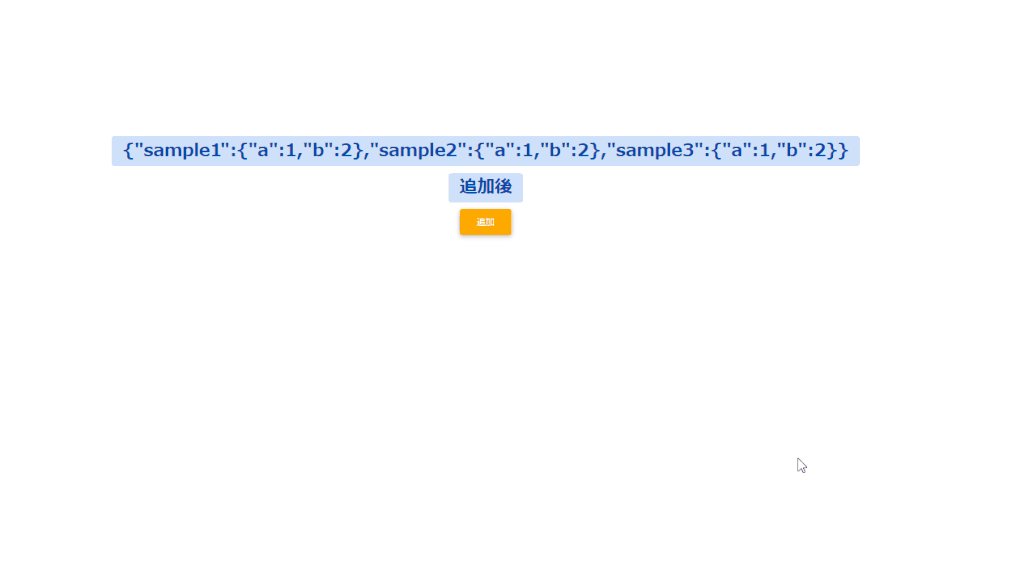
以下は、
「 追加 」ボタンをクリックすると、指定した要素(プロパティ)のオブジェクトを追加する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-primary"></span></h2>
<h2><span class="badge badge-primary">追加後</span></h2>
<button type="button" onclick="hoge()" class="btn btn-raised btn-warning">
追加
</button>
</div>
<script>
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
},
}
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
function hoge() {
// オブジェクトを追加
obj.sample4 = { a: 1, b: 2 }
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
}
</script>
</body>
</html>実行結果を確認すると、オブジェクトが追加されているが確認できます。

-
前の記事

Ubuntu20.10に最新版のMongoDBをインストールする手順 2020.11.16
-
次の記事

python タプルに値を追加する 2020.11.16







コメントを書く