javascript 配列から指定した条件で値を抽出する
- 作成日 2020.09.01
- 更新日 2022.06.13
- javascript
- javascript

javascriptで filter メソッドを使用して、配列から指定した条件で値を抽出するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
filterメソッド使い方
filterメソッドを使うと、配列から指定した条件で値を抽出することが可能です。
Array.filter ( コールバック関数 )filterメソッド使い方
let arr1 = [1,2,8,3,9]
//配列arrの7以上の数値のみ抽出します
let arr2 = arr1.filter(function(element){return (element >= 7);});
console.log(arr2) // [8, 9]アロー関数を使用して引数を1文字にすると、以下のように簡潔に記述することも可能です。
let arr1 = [1,2,8,3,9]
let arr2 = arr1.filter((v) => { return v >= 7} );
console.log(arr2) // [8, 9]サンプルコード
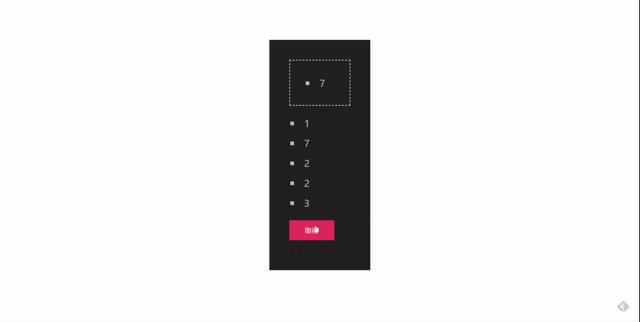
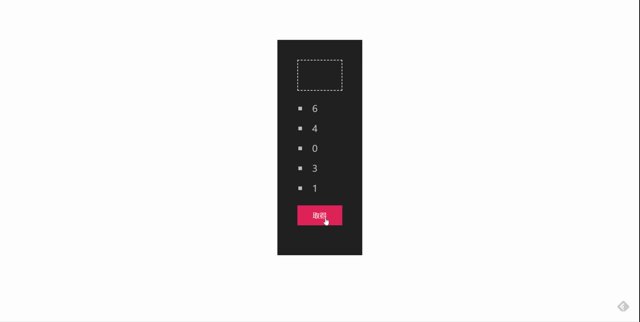
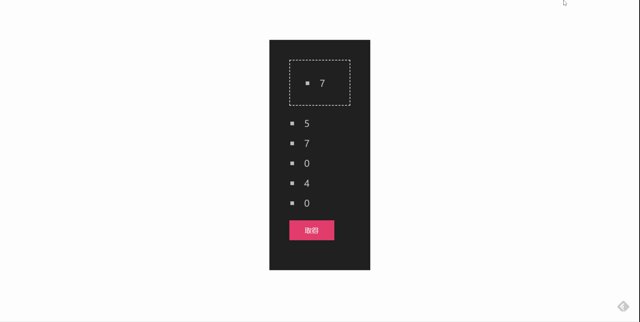
以下は、「 取得 」ボタンをクリックするとランダムに生成した配列の中に、
7以上が含まれていれば表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
let arr = [];
let num = 10;
let length = 5;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
// 配列の中の7以上の数値を抽出
let arr2 = arr.filter(function(element){return (element>=7);});
//乱数を表示
disp(arr,"txt");
//7以上の数値のみ表示
disp(arr2,"txt2");
}
//フロントに表示する関数
function disp(arr,id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div class="uk-placeholder"><ul id="txt2" class="uk-list uk-list-square"></ul></div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">取得</button>
</p>
</div>
</div>
</body>
</html>生成した0~9までの乱数の中で、7以上のものだけが表示されることが確認できます。

-
前の記事

javascript 正の数か負の数を判定する方法 2020.09.01
-
次の記事

javascript 配列から重複を取り除く 2020.09.01







コメントを書く