javascript lodashを使って複数の配列から共通する値を取得する
- 作成日 2021.07.08
- 更新日 2022.04.21
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って複数の配列から共通する値を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
共通する値を取得
共通する値を取得するには、「_.intersection」を使用します。
'use strict';
const arr1 = [
"aaa",
"bbb",
"ccc"
]
const arr2 = [
"aaa",
"bbb",
"ddd"
]
const arr3 = [
"bbb",
]
console.log(
_.intersection(arr1,arr2,arr3) // ["bbb"]
);実行結果を確認すると、共通の値が取得されていることが確認できます。

サンプルコード
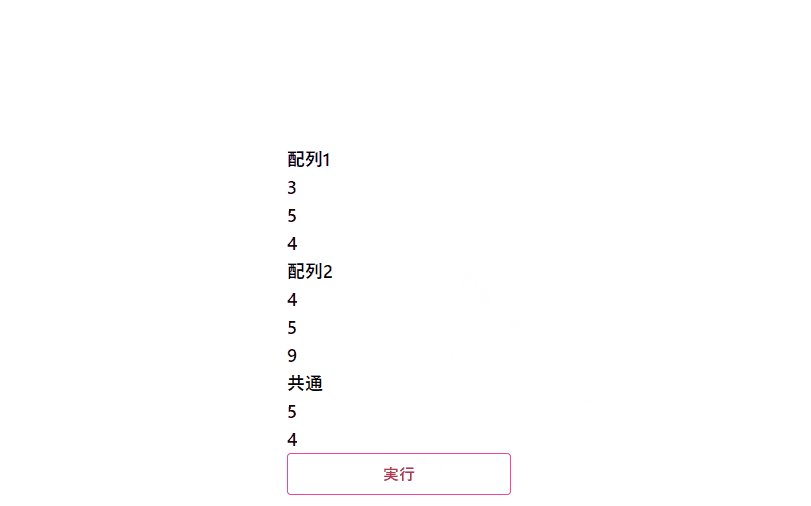
以下は、
「実行」ボタンをクリックして、ランダムな2つの配列から共通の値を取得して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
// ランダムな「0~9」までの3個の配列を用意
const arr1 = Array(3).fill().map(x => ~~(Math.random() * 10));
const arr2 = Array(3).fill().map(x => ~~(Math.random() * 10));
disp(arr1, "foo");
disp(arr2, "bar");
disp(_.intersection(arr1,arr2), "fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-lg mr-auto">配列1</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-lg mr-auto">配列2</h1>
<ul id="bar" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-lg mr-auto">共通</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
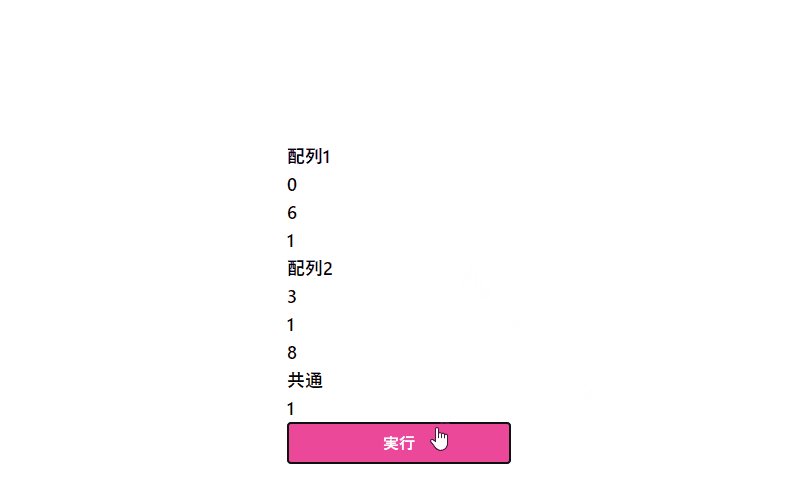
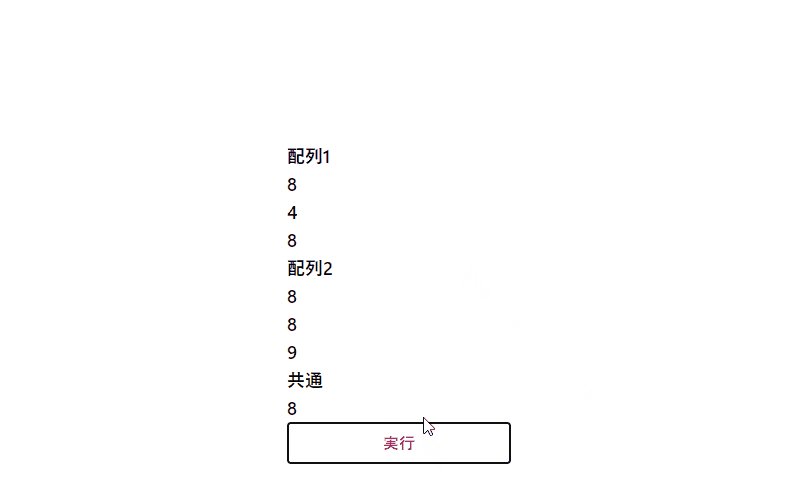
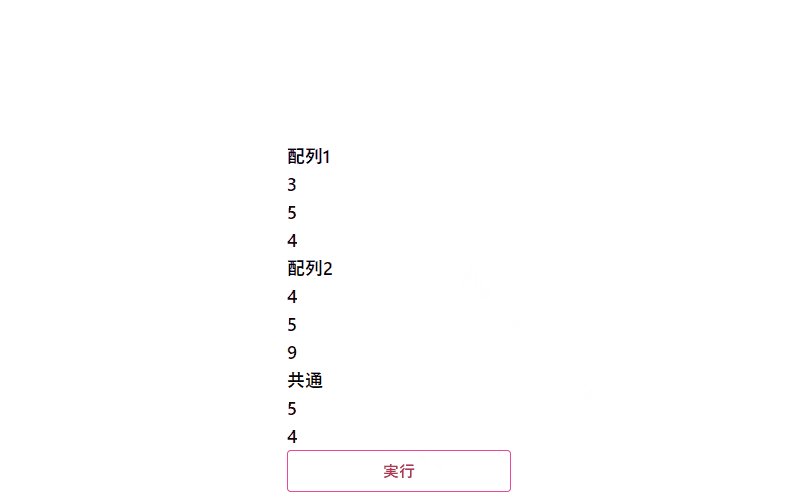
</html>実行結果を確認すると、共通の値が取得されて表示されていることが確認できます。

-
前の記事

javascript formenctype属性を確認して指定する 2021.07.08
-
次の記事

C# textboxの値を改行ごとにlistboxに表示する 2021.07.08







コメントを書く