javascript 配列の展開代入を行う
- 作成日 2021.01.10
- 更新日 2022.08.02
- javascript
- javascript

javascriptで、配列の展開代入を行うサンプルコードを記述してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
配列の展開代入
展開代入を使用すると、指定した場所にある別の配列の値を取得することができます。
'use strict';
const arr = [1, 2, 3]
const [a, , c] = arr
console.log(a) // 1
console.log(c) // 3数が違っても、代入されます。
'use strict';
const arr = [1, 2, 3, 4, 5]
const [a, , c] = arr
console.log(a) // 1
console.log(c) // 3ただし、数が少なかった場合は「undefined」になります。
'use strict';
const arr = [1, 2]
const [a, , c] = arr
console.log(a) // 1
console.log(c) // undefined以下のように、先頭の値のみを取得したいときなどに使用することもできます。
const arr = [1, 2, 3]
const [a] = arr
console.log(a) // 1サンプルコード
以下は、
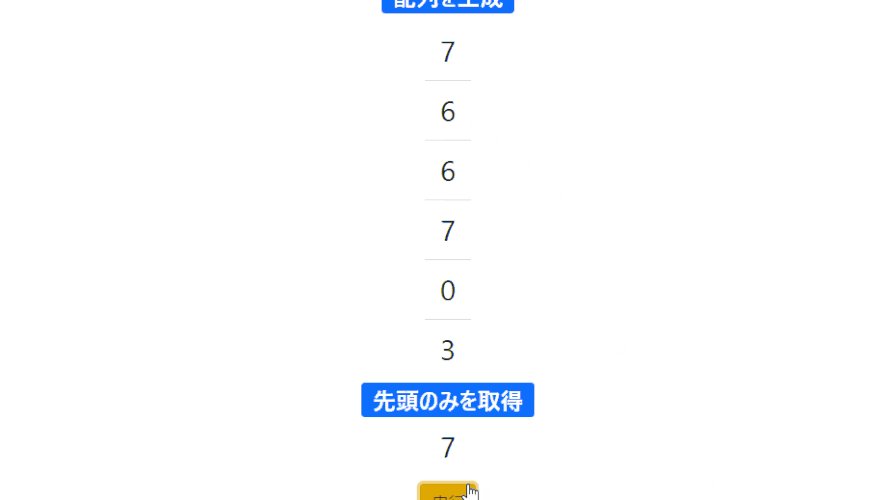
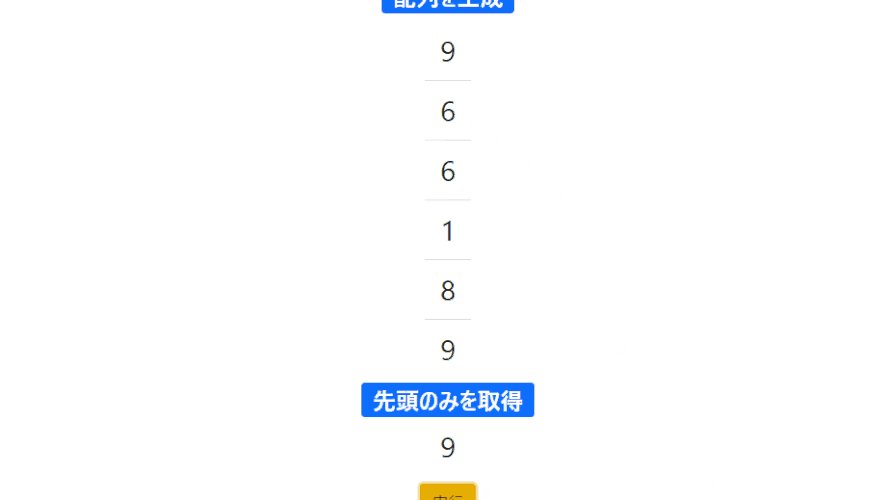
「実行」ボタンをクリックすると、展開代入を使用して配列の先頭の値のみを取得して表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。また、関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () => {
// ランダムな6つの値がある配列を生成
const arr = Array(6).fill().map(x => ~~(Math.random() * 10));
// 表示
disp(arr, "txt1");
// 生成した配列の先頭のみを取得
const [a] = arr;
// 先頭のみを表示
result.innerHTML = a;
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">配列を生成</span></h2>
<ul id="txt1" class="list-group list-group-flush"></ul>
<h2><span class="badge bg-primary">先頭のみを取得</span></h2>
<p id="result"></p>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>先頭の値のみが取得されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-editor」を使用してリッチテキストエディタを実装する 2021.01.10
-
次の記事

Ruby 配列の行と列を入れ替える 2021.01.10







コメントを書く