javascript キーのコード(code)を取得する
- 作成日 2022.12.14
- javascript
- javascript

javascriptで、キーのコード(code)を取得するサンプルコードを記述してます。「code」は「keyCode」のように数値ではなく文字列として取得できるので何のキーが押されたを判定するコードの可読性をあげることができると思います。
環境
- OS windows11 home
- ブラウザ chrome 108.0.5359.99
キーのコード(code)を取得
以下のような、キーのコード(code)を取得するには、イベントから「code」の値を確認することで可能です。
| キー | code |
| a | keyA |
| 1 | Digit1 |
| option(Alt) | AltLeft(左) AltRight(右) |
| Delete | Delete |
| command (mac) | MetaLeft(左) MetaRight(右) |
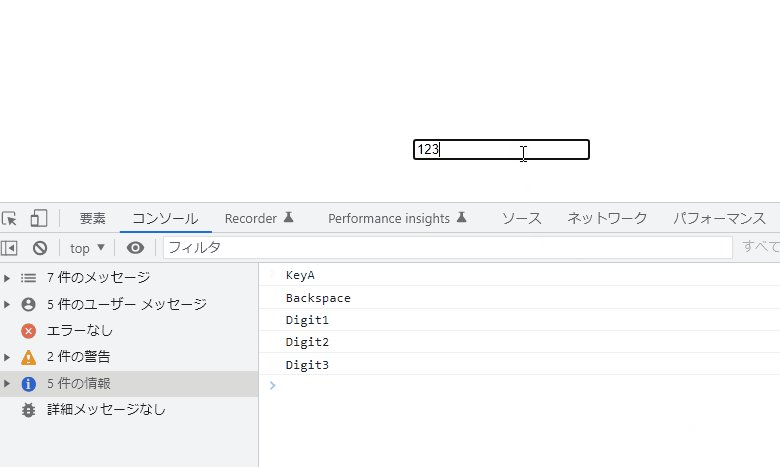
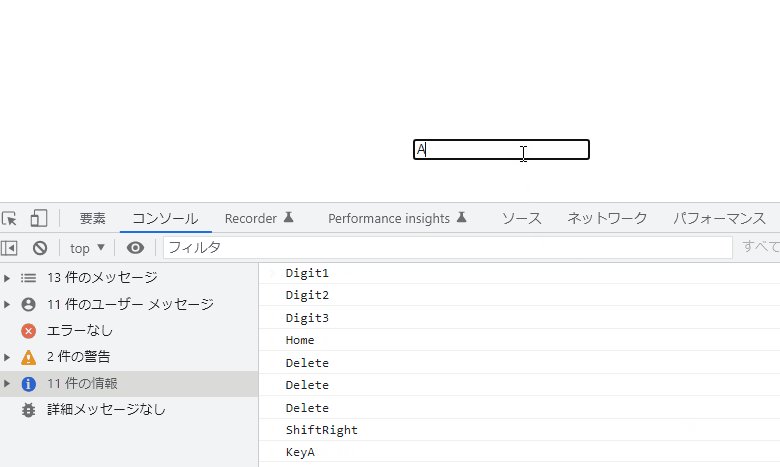
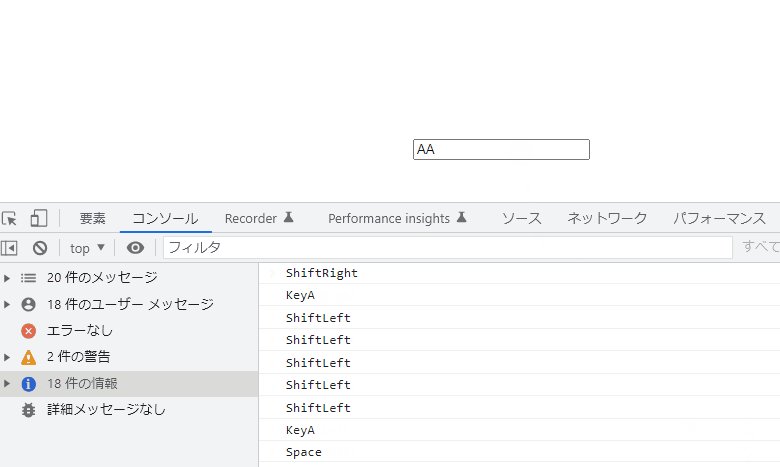
実際に取得してみます。
<input type="text" id="txt" />
<script>
document.addEventListener("keydown",
function (e) {
console.log(e.code);
}
);
</script>実行結果をみると取得されていることが確認できます。

サンプルコード
以下は、
「altキー」が押された時だけ左右どちらのキーなのかを判定して結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span id="result" class="badge bg-success">結果</span></h2>
</div>
<script>
const check = (e) => {
switch (e.code) {
case "AltLeft":
result.textContent = '左';
break;
case "AltRight":
result.textContent = '右';
break;
}
}
document.onkeydown = check;
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

sakuraエディタ 行を行番号付きでコピーするショートカットキー 2022.12.14
-
次の記事

kotlin 「定数」を使用する 2022.12.14







コメントを書く