javascript 円周率を取得する
- 作成日 2022.09.07
- 更新日 2022.10.14
- javascript
- javascript

javascriptで、円周率を取得するサンプルコードを記述してます。
環境
- OS windows11 home
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
円周率を取得
円周率を取得するには「Math.PI」で可能です。
console.log( Math.PI ) // 3.141592653589793サンプルコード
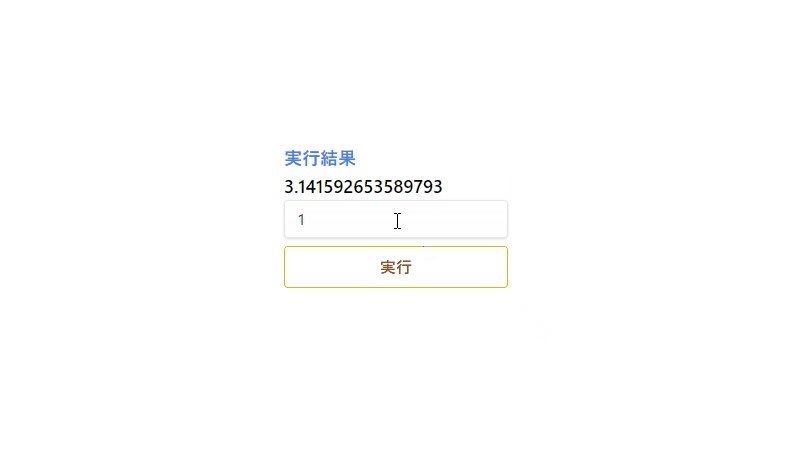
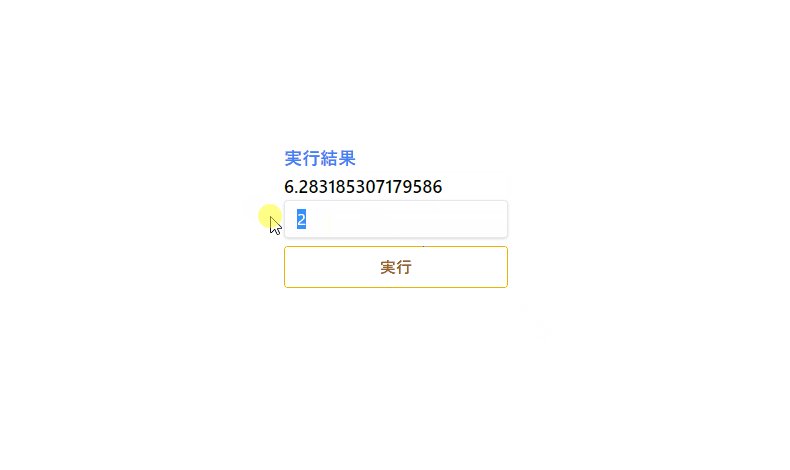
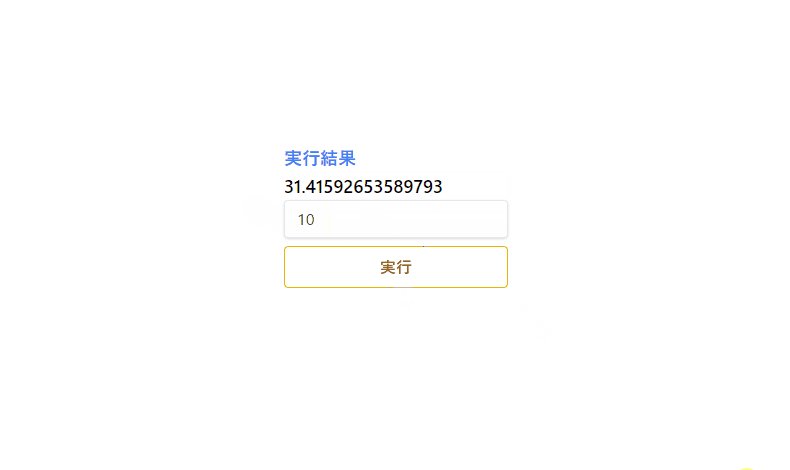
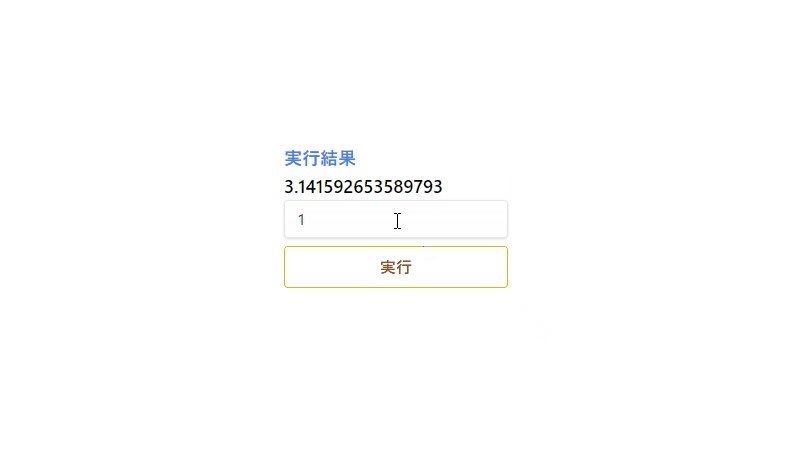
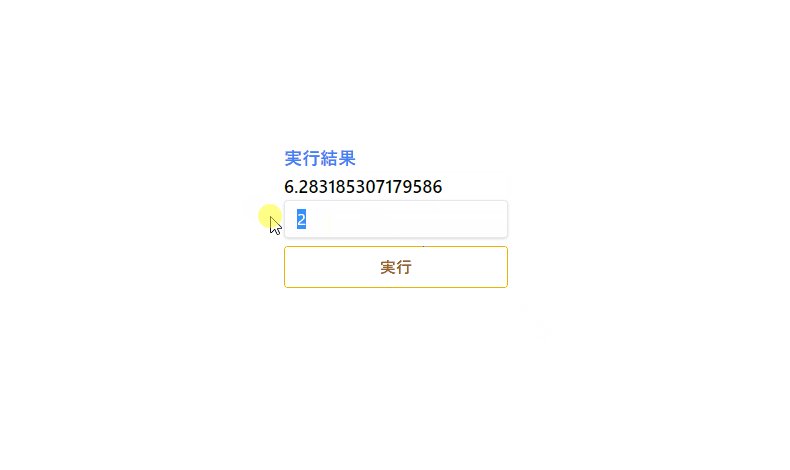
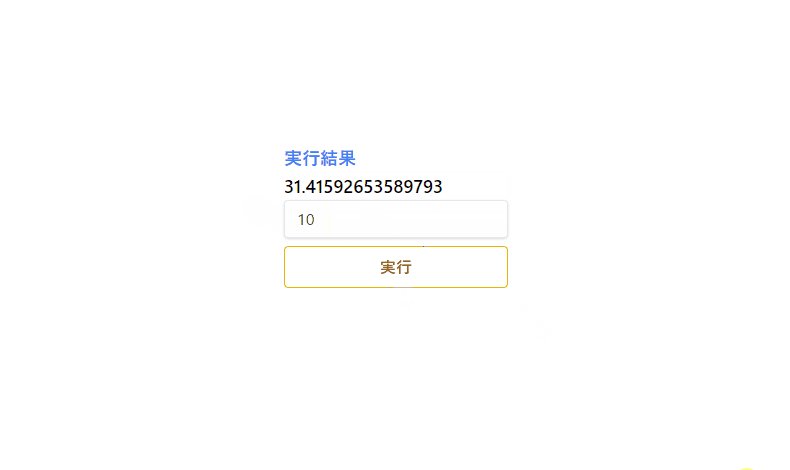
以下は、実行ボタンをクリックすると、テキストフォームに入力した数値と円周率を掛け算した結果を出力するだけのサンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = Math.PI * txt.value
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-blue-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="text">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-yellow-500 text-yellow-700 font-semibold hover:text-white py-2 px-4 border border-yellow-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>計算されて出力されていることが確認できます。

-
前の記事

gmail gasで一定期間経過したメールを自動で削除する 2022.09.07
-
次の記事

PostgreSQL DBサーバーで使用しているポート番号を取得する 2022.09.07










コメントを書く