javascript filterで配列から重複を除いて抽出する
- 作成日 2022.08.30
- 更新日 2022.10.14
- javascript
- javascript

javascriptで、filterメソッドを使用して配列から重複を除いて抽出するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
filterメソッド使い方
filterメソッドを使うと、配列から指定した条件で値を抽出することが可能です。
配列.filter ( コールバック関数(現在の要素[, 現在の要素の位置, filterで実行している配列]) )filterメソッドを使って、重複を除いてデータを抽出するには、各値が配列内に存在するかを条件にして実行します。
let arr1 = ["aaa","bbb","ccc","bbb"]
let arr2 = arr1.filter(function (val, idx) {
return arr1.indexOf(val) === idx;
});
console.log(arr2) // ['aaa', 'bbb', 'ccc']他には「set」を使用することも可能です。
パフォーマンスは配列データが莫大でない場合は「filter」を使用したほうがいいです。
let arr1 = ["aaa", "bbb", "ccc", "bbb"]
console.log([...new Set(arr1)]) // ['aaa', 'bbb', 'ccc']サンプルコード
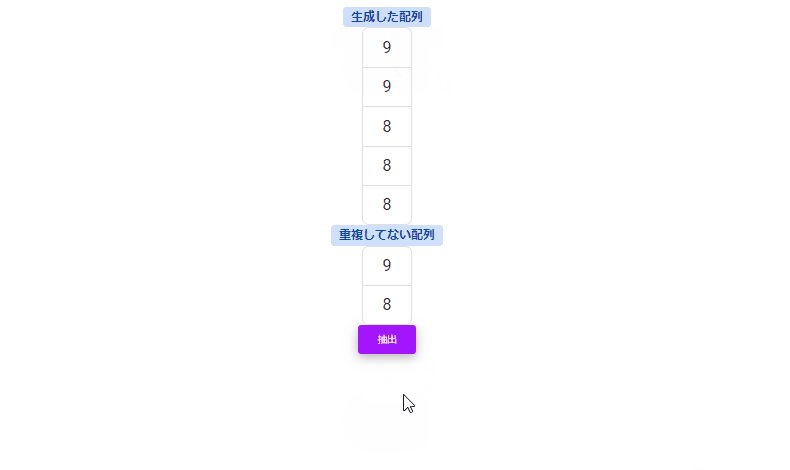
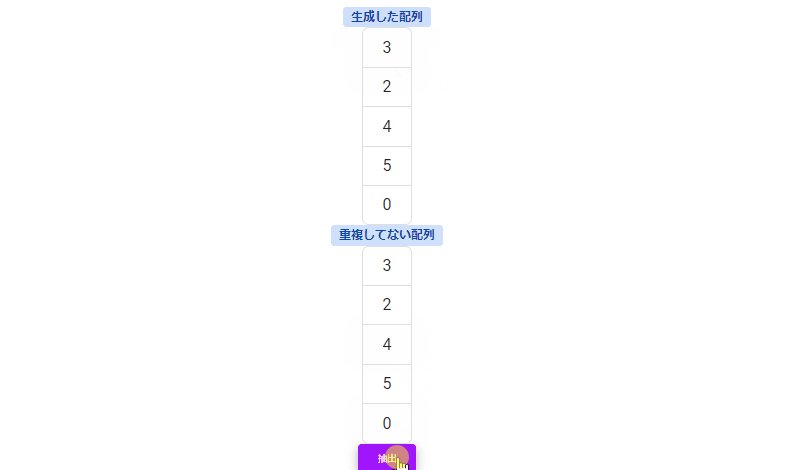
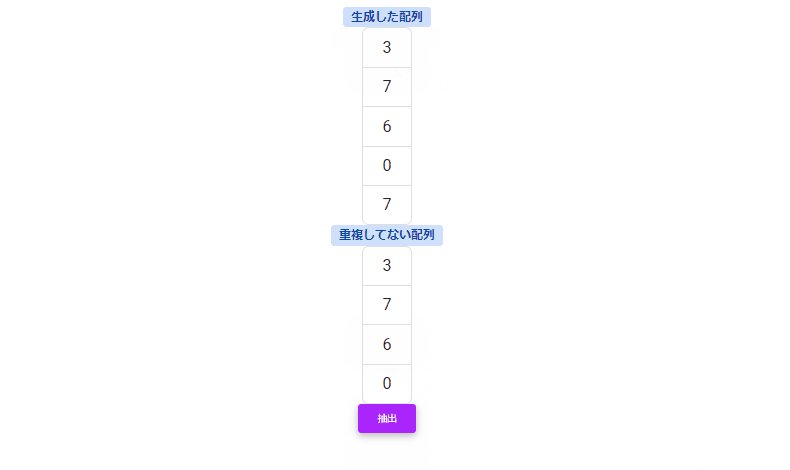
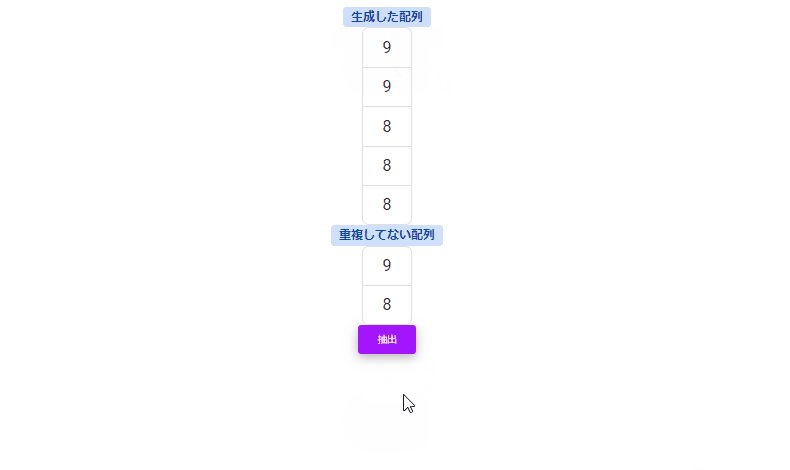
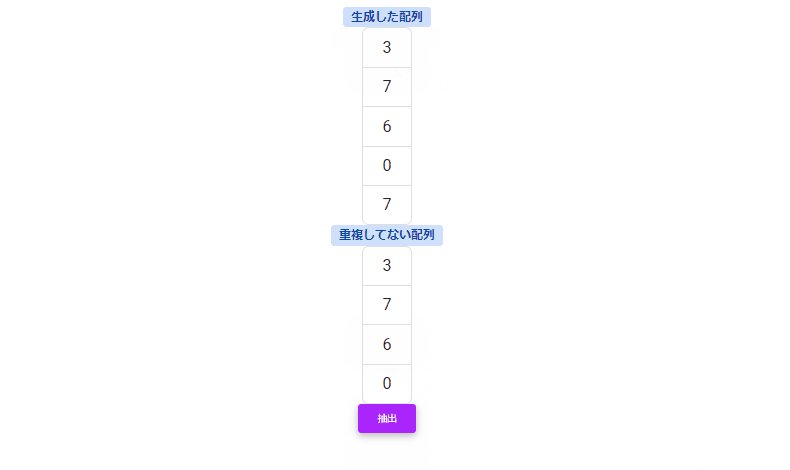
以下は、ランダムな配列を作成して、配列から重複したデータを除去して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの5個の配列を生成
let arr1 = radarr(5);
// 乱数を表示
disp(arr1, "txt");
let arr2 = arr1.filter(function (val, idx, arr) {
// 最初に見つかった位置と最後に見つかった位置が一緒であれば
return arr1.indexOf(val) === idx;;
});
// 配列を表示
disp(arr2, "txt2");
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<span class="badge badge-primary">生成した配列</span>
<ul id="txt" class="list-group"></ul>
<span class="badge badge-primary">重複してない配列</span>
<ul id="txt2" class="list-group"></ul>
<button type="button" class="btn btn-raised btn-secondary" onclick="hoge();">抽出</button>
</body>
</html>重複が除去されてデータが表示されていることが確認できます。

-
前の記事

DNS TXTレコードの内容をコマンドプロンプトで確認する 2022.08.29
-
次の記事

C# 辞書の要素を全て削除する 2022.08.30










コメントを書く