javascript ファームに入力されたURLをリンクに変換する
- 作成日 2022.07.30
- javascript
- javascript

javascriptで、ファームに入力されたURLをリンクに変換するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
ファームに入力されたURLをリンクに変換
ファームに入力されたURLをリンクに変換するには、replaceに正規表現を使用して、コールバック関数を作成します。
<div id="result"></div>
<textarea id="txt" rows="5"></textarea>
<button onclick="foo()">button</button>
<script>
function foo() {
let str = document.getElementById('txt').value
// URLが含まれていれば処理を実行
if (str.match(/(?:h?ttps?:\/\/)/)) {
document.getElementById('result').innerHTML =
str.replace(/((h?)(ttps?:\/\/[a-zA-Z0-9.\-_@:/~?%&;=+#',()*!]+))/g,
function (str, url, h, href) {
return `<a href="${h}${href}" target="_blank">${url}</a>`;
});
}
}
</script>実行結果を見ると、リンクに変更されていることが確認できます。

ただし、前方に文字列を含んでいても変換されますが、後方の場合はただしくは変換されません。

また、日本語のURLにも非対応となります。

サンプルコード
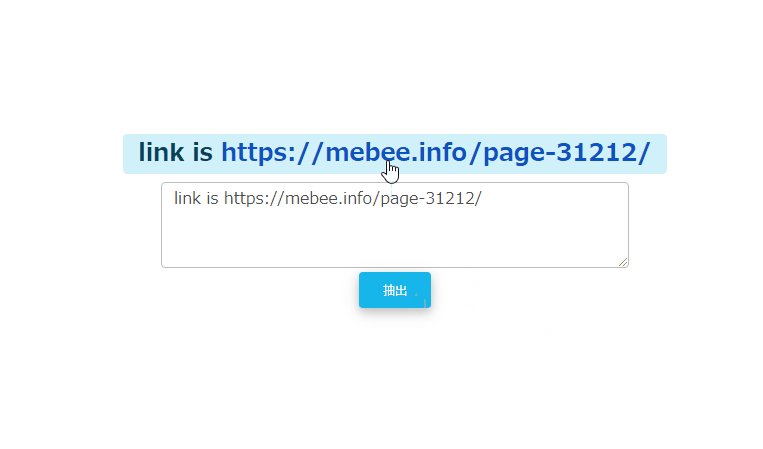
以下は、「抽出」ボタンをクリックすると、テキストエリアからURLを抽出してリンクに変更して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。関数もアロー関数を使用できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
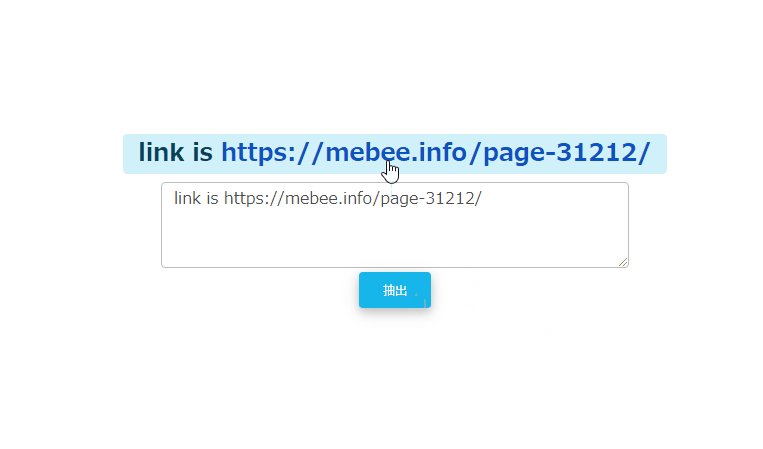
<h2><span id="result" class="badge badge-info">抽出したURL</span></h2>
<div class="form-group purple-border w-50 mx-auto">
<textarea class="form-control" id="txt" rows="3"></textarea>
</div>
<button type="button" class="btn btn-info mt-1" onclick="foo();">抽出</button>
</div>
<script>
const foo = () => {
// URLが含まれていれば処理を実行
if (txt.value.match(/(?:h?ttps?:\/\/)/)) {
result.innerHTML =
txt.value.replace(/((h?)(ttps?:\/\/[a-zA-Z0-9.\-_@:/~?%&;=+#',()*!]+))/g,
(str, url, h, href) => `<a href="${h}${href}" target="_blank">${url}</a>` );
}
}
</script>
</body>
</html>データが抽出されていることが確認できます。

-
前の記事

PyCharm 最後に編集したロケーションに移動するショートカットキー 2022.07.29
-
次の記事

Linux uuidを作成する 2022.07.30







コメントを書く