javascript オブジェクトの値の合計を求める
- 作成日 2022.11.14
- javascript
- javascript

javascriptで、オブジェクトの値の合計を求めるサンプルコードを記述してます。「for-in」などのループ処理を使用して各値を取得して合計値を求めます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.107
オブジェクトの値の合計を求める
オブジェクトの値の合計を求めるには、「for-in」などで「key」から値を取得して合計値を計算します。
const obj = {
one: 1,
two: 2,
three: 'a',
four: 3,
};
let sum = 0;
for (const key in obj) {
if(Number.isFinite(obj[key])) sum += obj[key];
}
console.log(sum); // 6「Object.values」で値だけにして「for-of」で合計値を取得することも可能です。
const obj = {
one: 1,
two: 2,
three: 'a',
four: 3,
};
let sum = 0;
for (const item of Object.values(obj)) {
if(Number.isFinite(item)) sum += item;
}
console.log(sum); // 6サンプルコード
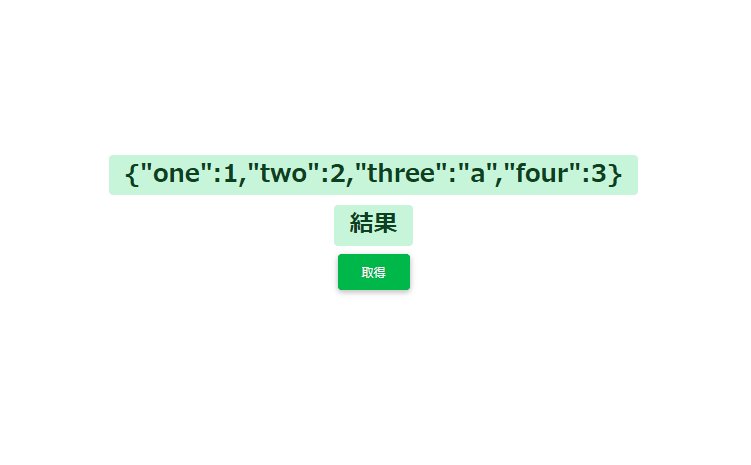
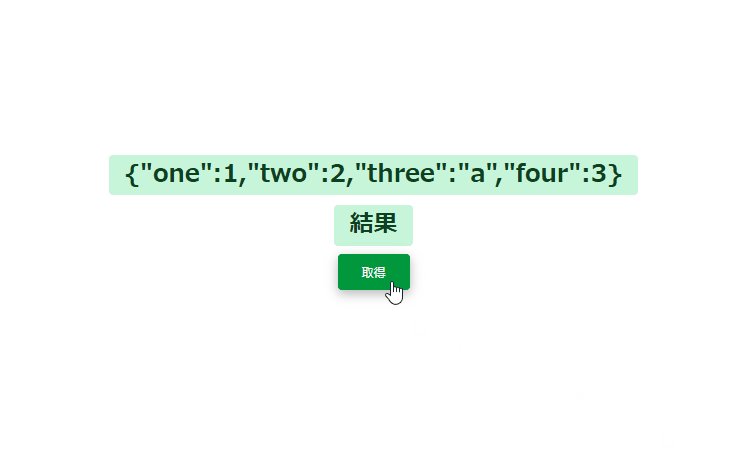
以下は、
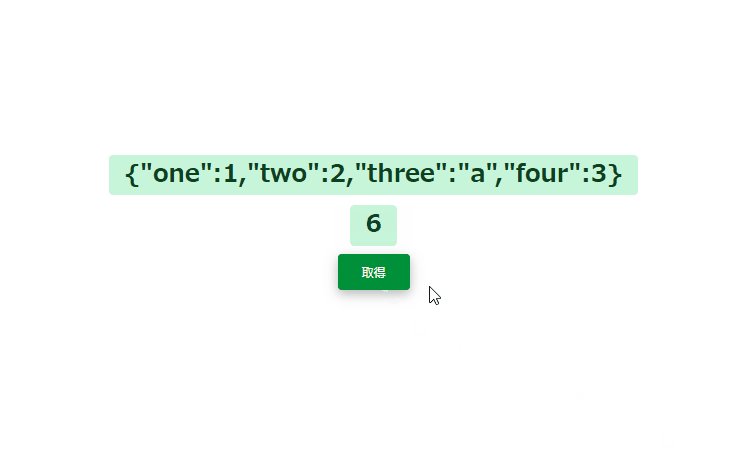
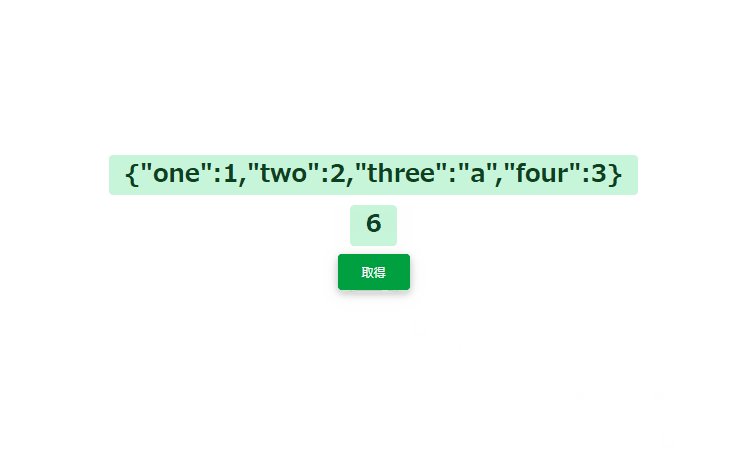
「実行」ボタンをクリックすると、用意したオブジェクトの合計値を計算して結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-success"></span></h2>
<h2><span class="badge badge-success">結果</span></h2>
<button type="button" onclick="sumObj()" class="btn btn-raised btn-success">
取得
</button>
</div>
<script>
const obj = {
one: 1,
two: 2,
three: 'a',
four: 3,
};
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
const sumObj = () => {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
let sum = 0;
for (const item of Object.values(obj)) {
if (Number.isFinite(item)) sum += item;
}
// 結果を表示
elm.textContent = sum;
}
</script>
</body>
</html>計算されていることが確認できます。

-
前の記事

GAS ブレイクポイントを設定するショートカットキー 2022.11.14
-
次の記事

Dart SetからSetで値を指定して削除する 2022.11.14







コメントを書く