javascript 配列を結合して新しい配列を作成する
- 作成日 2020.09.01
- 更新日 2022.12.19
- javascript
- javascript

javascriptでArray.concatメソッドを使用して、配列を結合して新しい配列を作成するサンプルコードを記述してます。「push.apply」を使用する方法もあります。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- chrome 108.0.5359.99
concatメソッド使い方
concatメソッドを使うと、配列を結合することが可能です。
配列名.concat(配列)concatメソッド使い方
const arr1 = [1, 2, 3];
const arr2 = [1, 2, 3];
const arr3 = arr1.concat(arr2);
console.log(arr3);
//結果 [1, 2, 3, 1, 2, 3]空の配列同士を結合すると、空の配列のままとなります。
const arr1 = [];
const arr2 = [];
const arr3 = arr1.concat(arr2);
console.log(arr3);
//結果 []2次元配列の場合は、配列単位で結合されます。
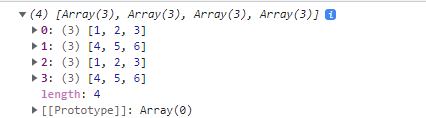
const arr1 = [[1, 2, 3],[4, 5, 6]];
const arr2 = [[1, 2, 3],[4, 5, 6]];
const arr3 = arr1.concat(arr2);
console.log(arr3);実行結果

「push.apply」
「push.apply」を使用しても、結合することは可能です。
const arr1 = [1, 2, 3];
const arr2 = [1, 2, 3];
arr1.push.apply(arr1, arr2);
console.log(arr1);
//結果 [1, 2, 3, 1, 2, 3]「+」での演算
ちなみに「+」での演算を行うと、以下のように文字列同士の演算になってしまいます。
const arr1 = [1, 2, 3];
const arr2 = [1, 2, 3];
console.log( arr1 + arr2 );
// 結果 1,2,31,2,3空の配列同士だと、空文字が返ります。
console.log( [] + [] );
//結果 空文字サンプルコード
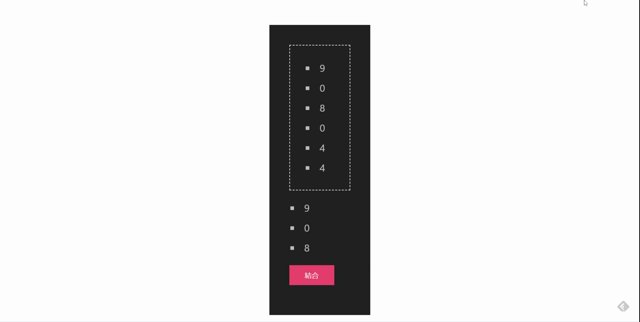
以下は、「 結合 」ボタンをクリックすると、ランダムに生成した配列2つを結合して新しい配列を作成して、表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 50px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
//ランダムな9までの3個の配列を生成
let arr = radarr();
// 乱数を表示
disp(arr, "txt");
// ランダムに生成した配列とランダムに生成した配列を結合
let arr2 = arr.concat(radarr());
// 結果を表示
disp(arr2, "txt2");
}
function radarr() {
//ランダムな9までの3個の配列を生成
let arr = [];
let num = 10;
let length = 3;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li>' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<div class="uk-placeholder">
<ul id="txt2" class="uk-list uk-list-square"></ul>
</div>
<ul id="txt" class="uk-list uk-list-square"></ul>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="hoge()">結合</button>
</p>
</div>
</div>
</body>
</html>配列が結合されていることが確認できます。

-
前の記事

javascript 画面をタッチされたイベントを取得する 2020.09.01
-
次の記事

jquery contentsメソッドを使って要素のテキストノードも含め全子要素を取得する 2020.09.01







コメントを書く