javascript lodashを使って配列から一意な値を取得する
- 作成日 2021.08.27
- 更新日 2022.04.26
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列から一意な値を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列から一意な値を取得
配列から一意な値を取得するには、「_.uniq」を使用します。
※初めの値が表示されます。
'use strict';
const arr = [
1,
2,
2,
3,
3,
3
]
console.log(
_.uniq(arr) // [1, 2, 3]
);実行結果を確認すると、配列から一意な値を取得されていることが確認できます。

サンプルコード
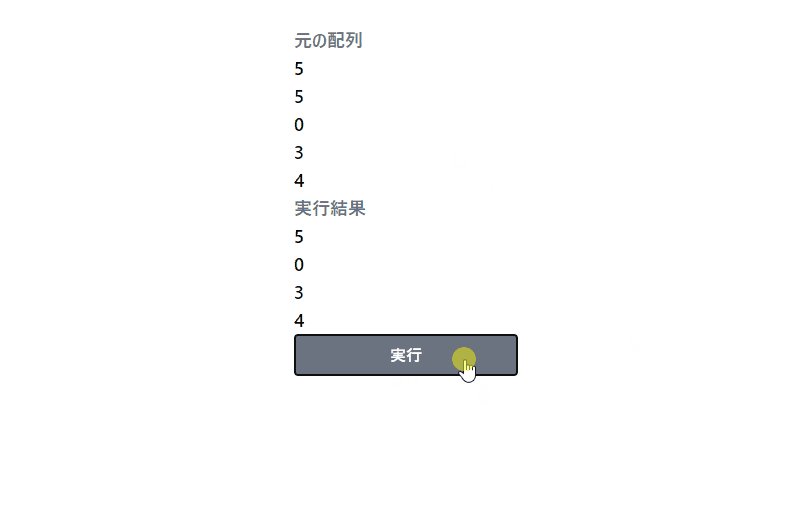
以下は、
「実行」ボタンをクリックして、ランダムな配列を生成して、一意な値のみを取得して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
// ランダムな0~9までの5個の配列データを生成
const arr = Array(5).fill().map(x => ~~(Math.random() * 10));
disp(arr, "foo");
disp(_.uniq(arr),"fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-gray-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-gray-500 text-gray-700 font-semibold hover:text-white py-2 px-4 border border-gray-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、一意な値のみがフロントに表示されていることが確認できます。

-
前の記事

python PySimpleGUIでTabの背景色を設定する 2021.08.26
-
次の記事

MongoDB エラー「ERROR: child process failed, exited with」が発生した場合の対処法 2021.08.27







コメントを書く