javascript 使用しているクラス一覧を取得する
- 作成日 2020.09.29
- 更新日 2022.07.01
- javascript
- javascript

javascriptで、classListを使用して、使用しているクラス一覧を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
classList使い方
classListを使用すれば、指定した要素で使用しているクラスを配列で全て取得することが可能です。
<h2 id="foo" class="badge badge-primary"></h2>
<script>
// 要素を取得
let elm = document.getElementById("foo");
// クラス一覧を取得
let result = elm.classList;
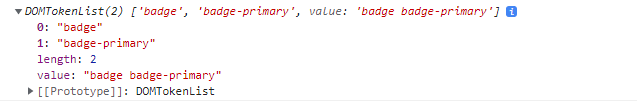
console.log(result);
</script>実行結果

また、js部は「document.getElementById」を省略して以下のように記述することも可能です。
let result = foo.classList;
console.log(result);クラスが存在しない場合は、空の配列が返ります。
<h2 id="foo"></h2>
<script>
let result = foo.classList;
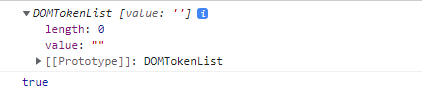
console.log(result);
console.log(result.length === 0); // ture
</script>実行結果

同じクラス名が複数存在しても取得されません。
<h2 id="foo" class="badge badge badge-primary badge"></h2>
<script>
let result = foo.classList;
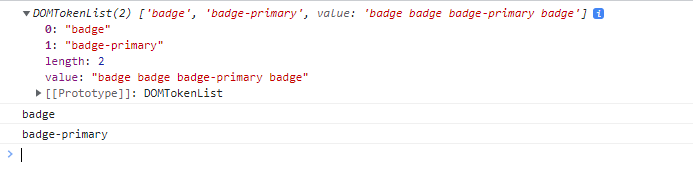
console.log(result);
result.forEach(v => console.log(v));
</script>実行結果

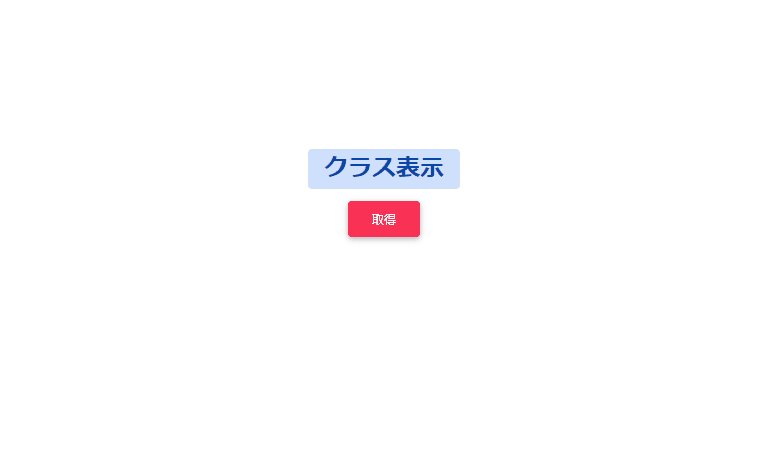
サンプルコード
以下は、
「 取得 」ボタンをクリックすると、指定した要素で使用しているクラスの一覧を取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="foo" class="badge badge-primary">クラス表示</span></h2>
<ul id="txt" class="list-group"></ul>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger mt-1">
取得
</button>
</div>
<script>
function hoge() {
// 要素を取得
let elm = document.getElementById("foo");
// クラス一覧を取得
let result = elm.classList;
// 表示
disp(result, "txt");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>クラスの一覧が取得できていることが確認できます。

-
前の記事

javascript Symbol.iteratorを使用して反復可能なオブジェクトや配列を取得する 2020.09.28
-
次の記事

Rails rootに表示するページを設定する手順 2020.09.29







コメントを書く