javascript オブジェクトをインデックス番号を指定して取得する
- 作成日 2022.11.04
- javascript
- javascript

javascriptで、オブジェクトをインデックス番号を指定して取得するサンプルコードを記述してます。「Object.keys」と「Object.values」でkeyとvalueを配列化した後にインデックスを指定することで可能です。インデックス番号が存在しないと「undefined」が返ります。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
インデックス番号を指定して取得
オブジェクトをインデックス番号を指定して取得するには「Object.keys」と「Object.values」にインデックス番号を指定することで取得できます。
const obj = {one: 1, two: 2, three: 3};
const zeroKey = Object.keys(obj)[0];
console.log(zeroKey);
// one
const zeroValue = Object.values(obj)[0];
console.log(zeroValue);
// 1
console.log({[zeroKey]:zeroValue});
// {one: 1}
const oneKey = Object.keys(obj)[1];
console.log(oneKey);
// two
const oneValue = Object.values(obj)[1];
console.log(oneValue);
// 2
console.log({[oneKey]:oneValue});
// {two: 2}存在しないインデックス番号を指定すると「undefined」が返ります。
const obj = {one: 1, two: 2, three: 3};
const k = Object.keys(obj)[3];
console.log(k);
// undefined
const v = Object.values(obj)[3];
console.log(v);
// undefined
console.log({[k]:v});
// {undefined: undefined}サンプルコード
以下は、
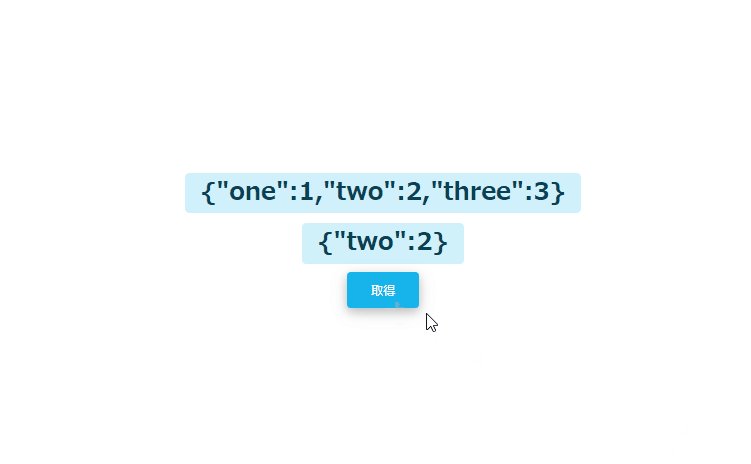
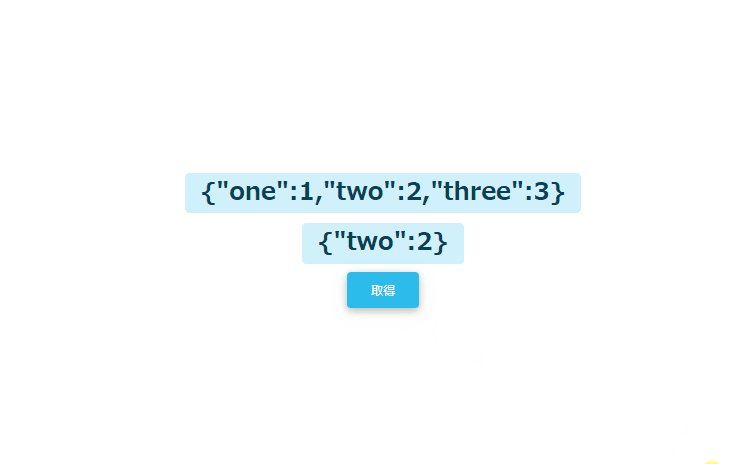
「取得」ボタンをクリックすると、2番目にあるオブジェクトをインデックス番号で取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-info"></span></h2>
<h2><span class="badge badge-info">結果</span></h2>
<button type="button" onclick="hoge()" class="btn btn-raised btn-info">
取得
</button>
</div>
<script>
let obj = { one: 1, two: 2, three: 3 };
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
const hoge = () => {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify({[Object.keys(obj)[1]]:Object.values(obj)[1]});
}
</script>
</body>
</html>取得されていることが確認できます。

-
前の記事

mongoDB エラー「Failed: (Unauthorized) not authorized on admin to execute command」が発生した場合の対処法 2022.11.04
-
次の記事

javascript 日にちを2桁の数値で取得する 2022.11.04










コメントを書く