javascript 日にちを2桁の数値で取得する
- 作成日 2022.11.04
- javascript
- javascript

javascriptで、日にちを2桁の数値で取得するサンプルコードを記述してます。日付に「0」を加えることで1桁の場合は「0」が付与され、それを「slice」で下2桁を取得することで1桁の場合は「0」がついた2桁の数値になります。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
日にちを2桁の数値で取得
日にちを2桁の数値で取得するには、日付に「0」を加えてから「slice」で下2桁を取得します。
let date = new Date('2022-12-5');
// slice(-2)を使用すると日付の後ろ2桁を取得することができる
console.log( (String(date.getDate())).slice(-2) ); // 5
// 後ろ2桁を取得して「0」を加えると1桁なら「0X」と「0」が付与され、2桁なら「0XX」と3桁になる
let day = ("0" + String(date.getDate())).slice(-2);
console.log(day); // 05
console.log(typeof day); // string
date = new Date('2022-12-15');
console.log( (String(date.getDate())).slice(-2) ); // 15
day = ("0" + String(date.getDate())).slice(-2);
console.log(day); // 15「padStart」でも同様のことが可能です。
let date = new Date('2022-12-5');
let day = String(date.getDate()).padStart(2, '0');
console.log(day); // 05
date = new Date('2022-12-15');
day = String(date.getDate()).padStart(2, '0');
console.log(day); // 15パフォーマンスは「slice」を使用した方が少しいいです。
サンプルコード
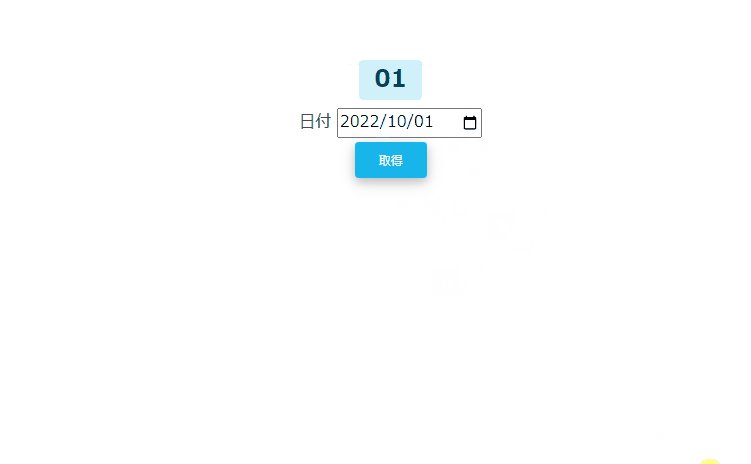
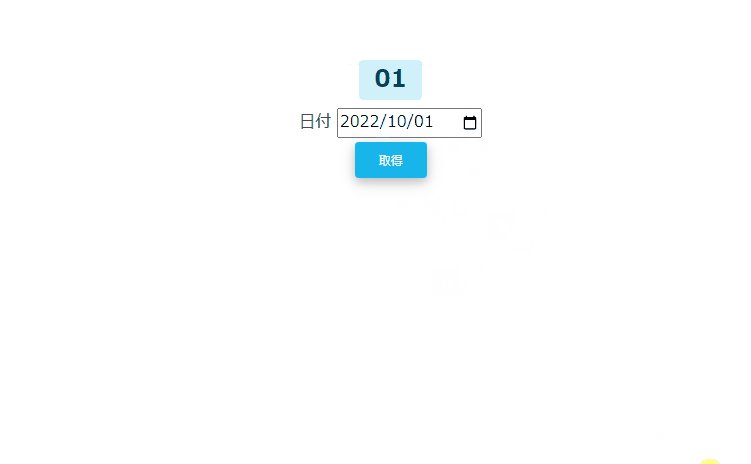
以下は、
「取得」ボタンをクリックすると、フォームから取得した日付を2桁表記に変更して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span id="result" class="badge badge-info">結果</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">日付</label>
<input type="date" id="setDate">
</div>
</form>
<button type="button" onclick="foo()" class="btn btn-info mt-1">
取得
</button>
</div>
<script>
const foo = () => {
result.textContent = ("0" + String(new Date(setDate.value).getDate())).slice(-2);
}
</script>
</body>
</html>取得されていることが確認できます。

-
前の記事

javascript オブジェクトをインデックス番号を指定して取得する 2022.11.04
-
次の記事

safari 検索窓を開くショートカットキー 2022.11.04










コメントを書く