javascript lodashを使ってスペースで区切られた小文字に変換する
- 作成日 2022.02.09
- 更新日 2022.05.17
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってスペースで区切られた小文字に変換するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 101.0.4951.54
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
スペースで区切られた小文字に変換
スペースで区切られた小文字に変換するには、「_.lowerCase」を使用します。
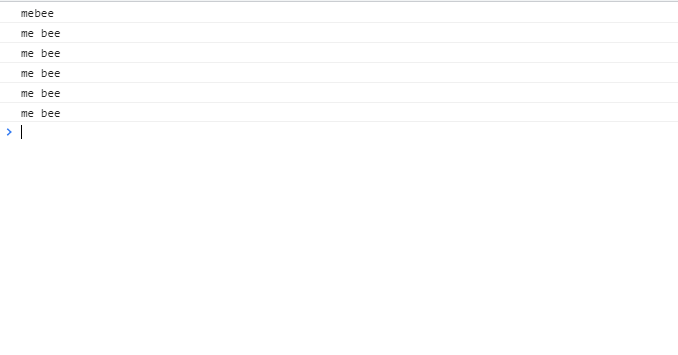
'use strict';
console.log(
_.lowerCase('MEBEE')
// mebee
);
console.log(
_.lowerCase('MeBee')
// me bee
);
console.log(
_.lowerCase('me_bee')
// me bee
);
console.log(
_.lowerCase('me-bee')
// me bee
);
console.log(
_.lowerCase('me---bee')
// me bee
);
console.log(
_.lowerCase('---me---bee---')
// me bee
);実行結果を確認すると、変換されていることが確認できます。

サンプルコード
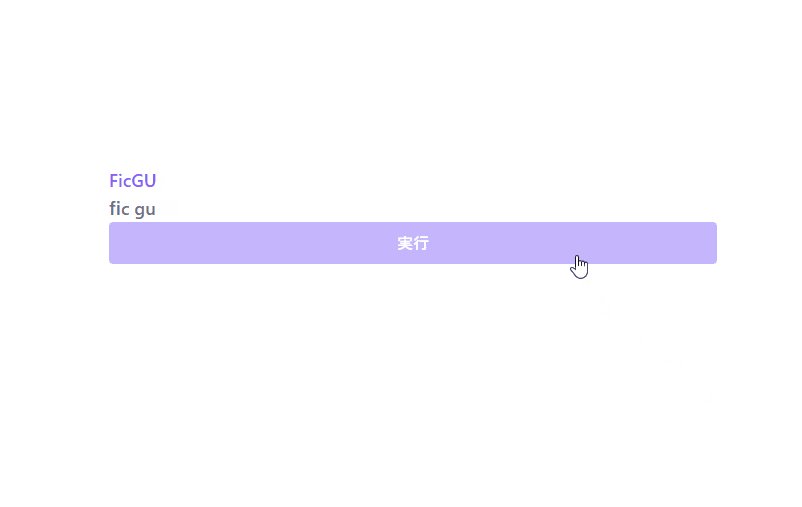
以下は、
「実行」ボタンをクリックして、ランダムに生成した5文字の文字列をスペースで区切られた小文字に変換した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
let str = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ-_";
let randstr = '';
for (let i = 0; i < 5; i++) {
randstr += str[~~(Math.random() * str.length)];
}
foo.textContent = randstr
bar.textContent = _.lowerCase(randstr)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-purple-500 text-lg mr-auto">変換前</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-purple-300 text-purple-700 font-semibold hover:text-white py-2 px-4 border border-purple-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

ASP.NET core 6 Blazor Server Virtualizeを使ってみる 2022.02.08
-
次の記事

Vue.js 文字列を反転させる 2022.02.09







コメントを書く