javascript 横スクロール量を取得する
- 作成日 2022.04.19
- 更新日 2022.11.19
- javascript
- javascript

javascriptで、横スクロール量を取得するサンプルコードを記述してます。「scrollLeft」単位は、ピクセル単位で取得されます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.107
横スクロール量を取得
横スクロール量を取得するには、「scrollLeft」を取得します。
要素.scrollLeft実際に、取得してみます。「onscroll」でスクロールイベントを取得して、スクロール量を取得します。
<div id="sample"
style="
height: 200px;
width: 200px;
border: 4px solid;
border-color: green;
overflow: scroll;
"
>mebeemebeemebeemebeemebeemebeemebeemebeemebee</div>
<script>
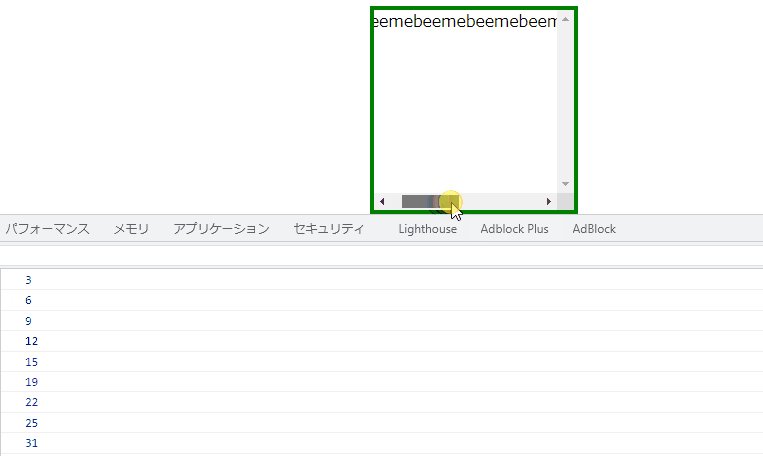
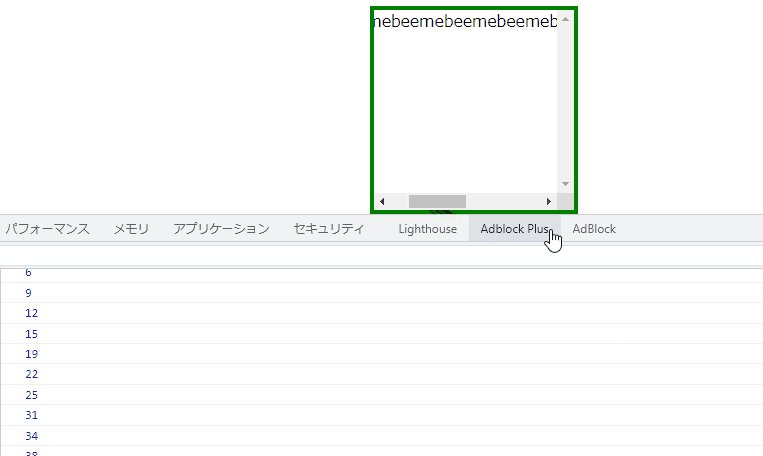
document.getElementById("sample").onscroll = function(){
console.log( document.getElementById("sample").scrollLeft );
};
</script>実行結果

-
前の記事

MySQL リストに指定した値が含まれているかを判定する 2022.04.18
-
次の記事

kotlin 平方根を計算する 2022.04.19






コメントを書く