javascript lodashを使ってシャローコピーとディープコピーを使う
- 作成日 2021.10.12
- 更新日 2022.10.17
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってシャローコピーとディープコピーを使うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 106.0.5249.103
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
シャローコピー
シャローコピーを使用するには、「_.clone」を使用します。
'use strict';
const arr = [
{ 'name': 'hoge', 'age': 20 }
];
let shallow = _.clone(arr);
shallow[0].name = "foo";
console.log(
arr
);
// オブジェクトは同じ
console.log(
shallow
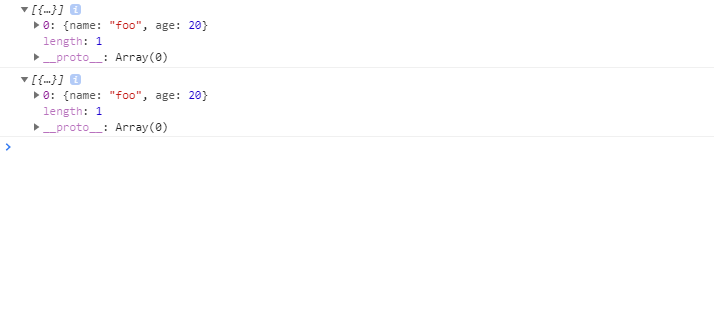
);実行結果を確認すると、cloneした方の「shallow」を変更すると、元の配列である「arr」も変更されていることが確認できます。

配列の要素が、オブジェクトや配列でなければコピー元やコピー先が変更されても影響はありません。
const arr = ["aaa", "bbb", "ccc"];
const shallowArr1 = _.clone(arr);
const shallowArr2 = arr;
arr[3] = 'ddd';
console.log( arr ); // ['aaa', 'bbb', 'ccc', 'ddd']
console.log( shallowArr1 ); // ['aaa', 'bbb', 'ccc']
console.log( shallowArr2 ); // ['aaa', 'bbb', 'ccc', 'ddd']ディープコピー
ディープコピーを使用するには、「_.cloneDeep」を使用します。
'use strict';
const arr = [
{ 'name': 'hoge', 'age': 20 }
];
let deep = _.cloneDeep(arr);
deep[0].name = "foo";
console.log(
arr
);
console.log(
deep
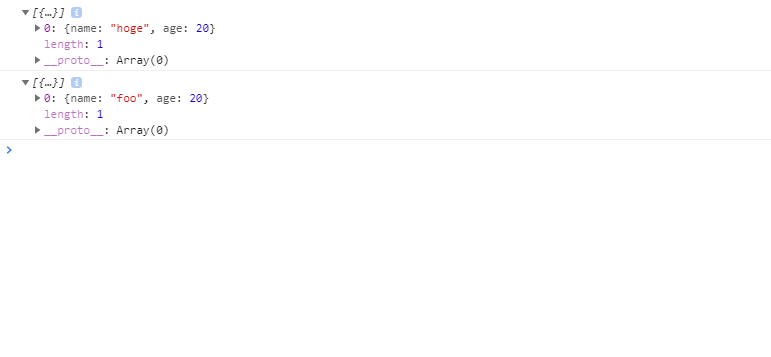
);実行結果を確認すると、cloneした方の「deep」を変更しても、元の配列である「arr」は変更されないことが確認できます。

「undefined」などに使用しても正しく動作します。
'use strict';
const arr = [
{ 'name': undefined, 'age': new Date() }
]
let deep = _.cloneDeep(arr);
deep[0].name = "foo";
deep[0].age = 20;
console.log(
arr
);
console.log(
deep
);-
前の記事

VSCODE 「crbug/1173575, non-JS module files deprecated.」が発生してASP.NET Coreがデバックできない 2021.10.11
-
次の記事

windows 「ライセンス プロトコルにエラーが発生したため、リモートコンピューターによってセッションが切断されました。」が発生した場合の対処法 2021.10.12











コメントを書く