javascript performance.nowを使って処理にかかっている時間を計測する
- 作成日 2021.02.19
- 更新日 2022.08.05
- javascript
- javascript

javascriptで、performance.nowを使って処理にかかっている時間を計測するサンプルコード記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
performance.now使い方
performance.now()を使用すれば、処理に要している時間を想定することが可能です。
const st1 = performance.now(); // 開始
for (let i = 0; i < 100000; i++) {
1+1;
}
const et1 = performance.now(); // 終了
// 終了時間 - 開始時間で処理に要した時間を計測
console.log(`3 / 2 | 0 実行結果 : ${et1 - st1}`);例として以下は、for文とforEachで同じ処理を行った場合の比較を行うサンプルコードとなります。
// 計測開始
const st1 = performance.now();
for (let j = 0; j < 100000; j++) { 1 + 1; }
const et1 = performance.now();
// 計測開始
const st2 = performance.now();
[...Array(100000)].forEach((x, j) => (1 + 1))
const et2 = performance.now();
// 実行結果
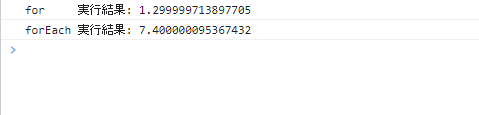
console.log(`for 実行結果: ${et1 - st1}`);
console.log(`forEach 実行結果: ${et2 - st2}`);実行結果をみると、明らかに差があることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-selectize」を使用してselectboxを作成する 2021.02.18
-
次の記事

php 連想配列のキーの存在確認を行う 2021.02.19







コメントを書く