javascript htmlタグにクラスを追加する
- 作成日 2020.09.22
- 更新日 2022.06.27
- javascript
- javascript

javascriptで、classList.addを使用して、htmlタグにクラスを追加するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 98.0.4758.102
classList.add使い方
classList.addを使用すれば、指定したhtmlタグにクラスを追加することが可能です。
<h2 id="foo" class="badge badge-primary"></h2>
<script>
// 要素を取得
let elm = document.getElementById("foo");
// クラスを追加
elm.classList.add('add');
elm.classList.add('add','hoge'); //複数追加も可能
</script>実行結果

toggleを使用して追加することもできます。
toggleはクラスがなければ追加、あれば削除します。
<h2 id="foo" class="badge badge-primary"></h2>
<script>
let elm = document.getElementById("foo");
elm.classList.toggle('add');
<script>classList.add小ネタ
また、classListは配列を利用して、以下のように記述することも可能です。
※厳格モード「use strict」だとエラーとなります。
let elm = document.getElementById("foo");
// 配列を使用
elm[c='classList'][a='add']('add');
// cとaが定義済みなため
elm[c][a]('add','hoge');ちなみに「`」を使用すれば、カッコも省略できます。
elm[c='classList'][a='add']`add`;サンプルコード
以下は、
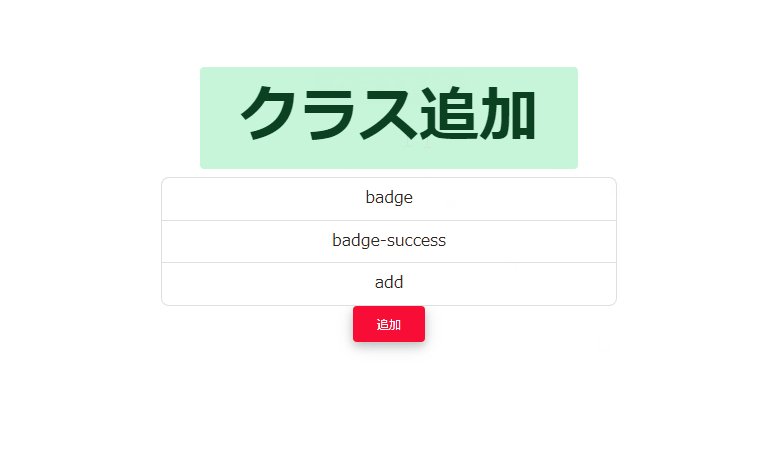
「追加」ボタンをクリックすると、指定した要素クラスを追加して、事前に記述してあるcssを適応させる
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.add {
font-size: 60px;
}
</style>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="foo" class="badge badge-success">クラス追加</span></h2>
<ul id="txt" class="list-group"></ul>
<button onclick="hoge();" type="button" class="btn btn-raised btn-danger">
追加
</button>
</div>
<script>
function hoge() {
// 要素を取得
let elm = document.getElementById("foo");
// クラスを追加
elm.classList.add('add');
// クラス一覧を取得
let result = elm.classList;
// 表示
disp(result, "txt");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
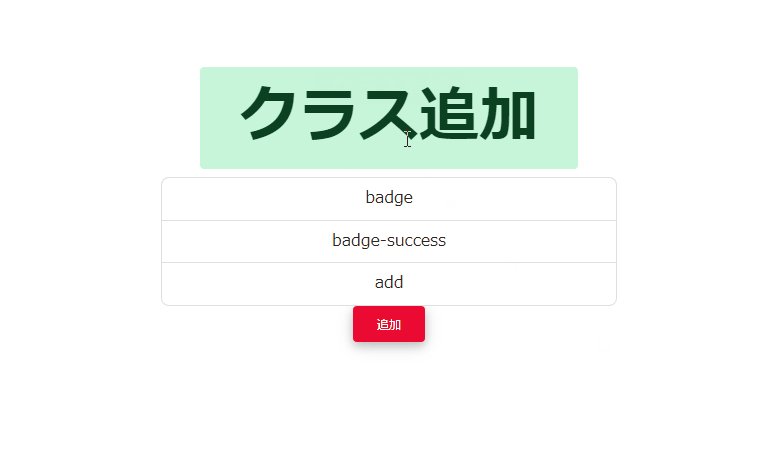
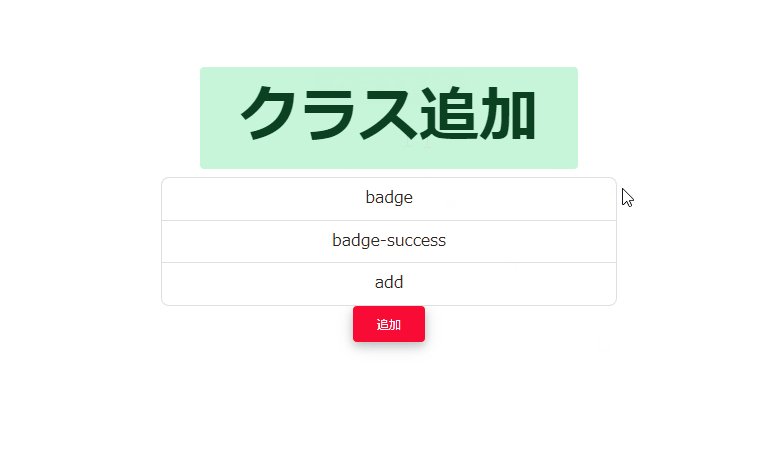
</html>クラスが追加されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略したり、for文を1行で記述すると、簡潔に記述することができます。関数はアロー関数を使用してます。
const hoge = () => {
// クラスを追加
foo.classList.add("add");
// クラス一覧を取得
let result = foo.classList;
// 表示
disp(result, "txt");
};
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
[...Array(arr.length)].forEach((v, i) =>
text.push('<li class="list-group-item">' + arr[i] + "</li>")
);
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join("");
};-
前の記事

Laravel7 ファイルをアップロードする手順 2020.09.22
-
次の記事

React.js UIコンポーネント「PrimeReact」をインストールして使用する 2020.09.23







コメントを書く