javascript 数値を配列に変換する
- 作成日 2022.08.27
- 更新日 2022.10.14
- javascript
- javascript

javascriptで、数値を配列に変換するサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
数値を配列に変換
数値を配列に変換するには、一度「文字列」を一文字づつ配列化し、そのあとに数値に戻します。
const num = 1234567;
const arr = Array.from(String(num), Number);
console.log(arr);
// [1, 2, 3, 4, 5, 6, 7]少数の場合は「.」が「NAN」になります。
const num = 1.01;
const arr = Array.from(String(num), Number);
console.log(arr);
// [1, NaN, 0, 1]カンマだけ文字列にしたい場合は、コールバック関数を使用して条件式を使用します。
const num = 1.01;
const arr = Array.from(String(num), x => (x !== '.') ? Number(x) : x = '.');
console.log(arr);
// [1, '.', 0, 1]split
「split」を使用して分割後に、数値に変換する方法もあります。
const num = 1234567;
const arr = String(num).split('').map(x => Number(x));
console.log(arr);
// [1, 2, 3, 4, 5, 6, 7]サンプルコード
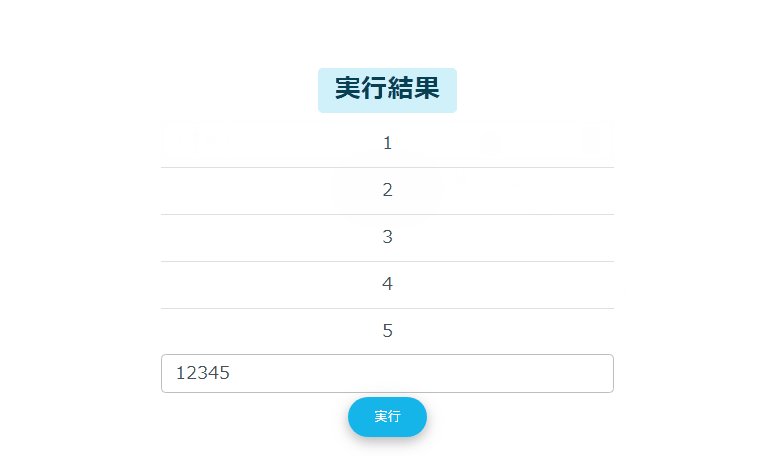
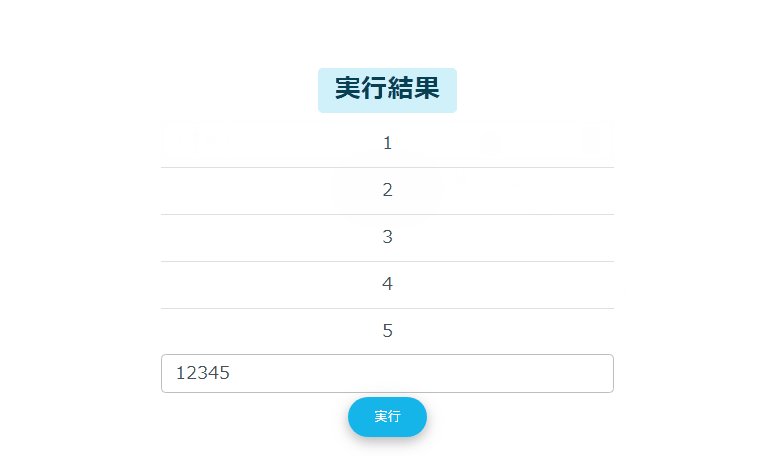
以下は、テキストフォームに入力した数値を配列にて、ループ処理で各要素を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-info">実行結果</span></h2>
<ul id="result" class="list-group list-group-flush"></ul>
<input id="txt" type="number" class="form-control" />
<button id="btn" type="button" class="btn btn-info btn-rounded mt-1">
実行
</button>
</div>
<script>
btn.onclick = () => {
const arr = String(txt.value).split('').map(x => Number(x));
hoge(arr)
}
const hoge = (arr) => {
let text = [];
for (i = 0; i < arr.length; i ++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
result.innerHTML = text.join('');
}
</script>
</body>
</html>配列化されて表示できていることが確認できます。

-
前の記事

javascript エラー「TypeError: Argument 1 (‘child’) to Node.removeChild must be an instance of Node」の解決方法 2022.08.26
-
次の記事

CentOS9 Denoをインストールする手順 2022.08.27










コメントを書く