javascript スクロールした方向を取得する
- 作成日 2022.12.11
- javascript
- javascript

javascriptで、スクロールした方向を取得するサンプルコードを記述してます。「scroll」を取得して「document.documentElement.scrollTop」で現在のスクロール量を取得してから、次のスクロール量と比較することで可能です。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.99
スクロールした方向を取得
スクロールした方向を取得するには、
1. 「scroll」イベント時に「document.documentElement.scrollTop」で現在のスクロール量を取得
2. 前回のスクロール量と比較して前回の方が大きければ上方向で、小さければ下方向と判定
することで可能です。
<style>
.box {
width: 500px;
height: 500px;
background-color: aqua;
}
</style>
<div class="box"></div>
<script>
let num = 0;
window.addEventListener('scroll', function () {
if (document.documentElement.scrollTop < num ) {
console.log('上方向');
} else {
console.log('下方向');
}
num = document.documentElement.scrollTop;
});
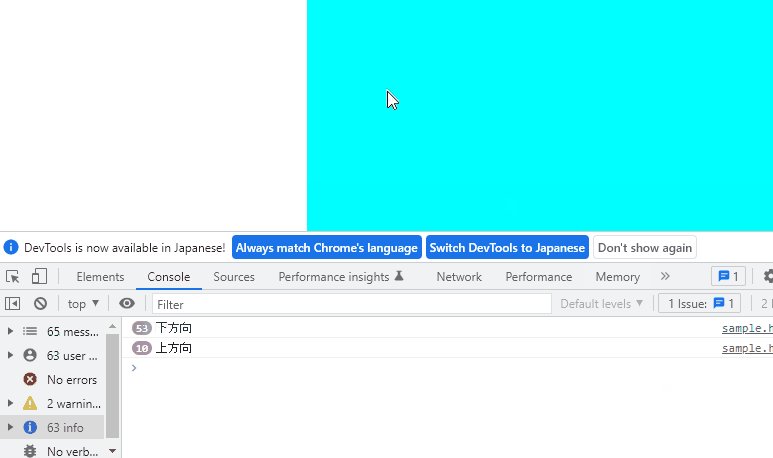
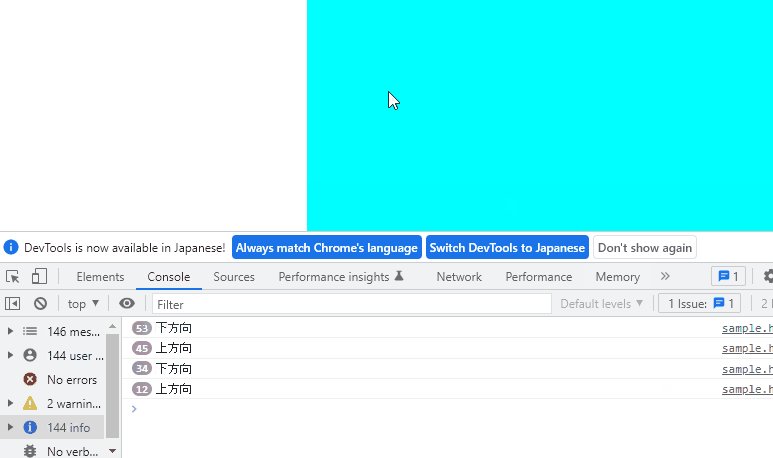
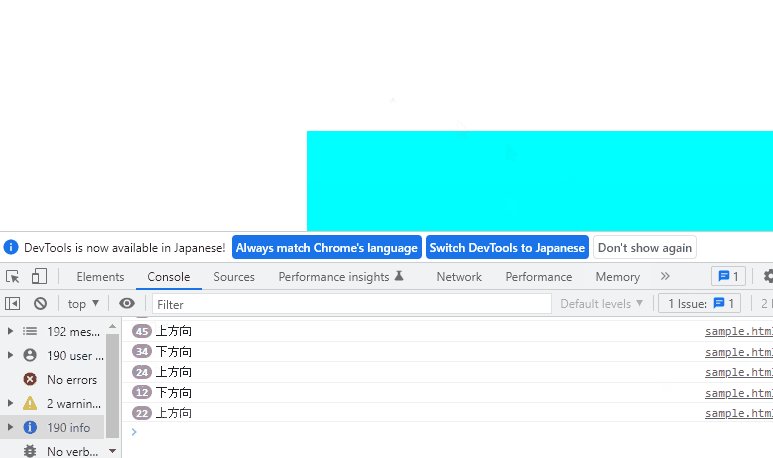
</script>実行結果を見ると判定できていることが確認できます。

また、三項演算子やアロー関数を使用すると少し簡潔に記述することが可能です。
let num = 0;
window.addEventListener('scroll', () => {
(document.documentElement.scrollTop < num) ? console.log('上方向') : console.log('下方向');
num = document.documentElement.scrollTop;
});-
前の記事

draw.io グループ化を解除するショートカットキー 2022.12.10
-
次の記事

PostgreSQL json配列内で条件に一致した最初の値を取得する 2022.12.11







コメントを書く