javascript lodashを使って配列に関数を使用してINDEX番号ごとにまとめる
- 作成日 2021.09.07
- 更新日 2022.05.02
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列に関数を使用してINDEX番号ごとにまとめるサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列に関数を使用してINDEX番号ごとにまとめる
配列に関数を使用してINDEX番号ごとにまとめるには、「_.zipWith」を使用します。
'use strict';
const arr1 = [
1,
2
]
const arr2 = [
1,
2
]
const arr3 = [
2,
4
]
console.log(
_.zipWith(arr1,arr2,arr3,function(x,y,z) { return x * y * z }) // [2, 16]
);実行結果を確認すると、配列に関数を使用してINDEX番号ごとにまとめられていることが確認できます。

サンプルコード
以下は、
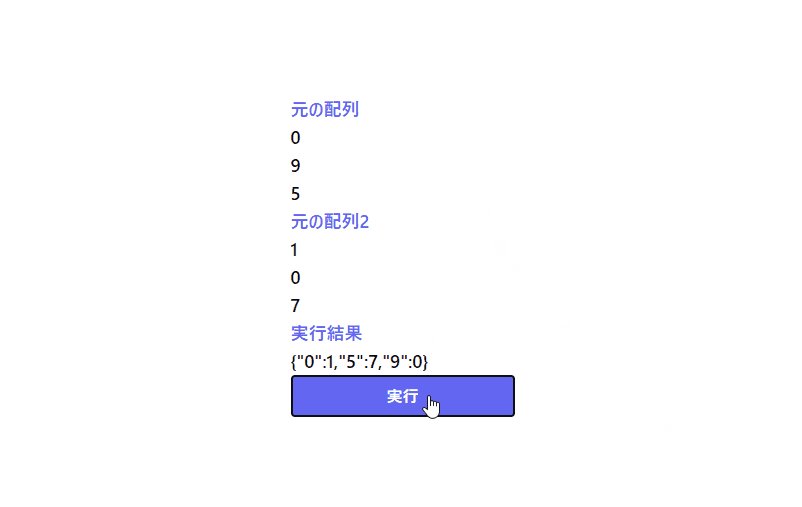
「実行」ボタンをクリックして、ランダムな2つの配列を生成し、配列に関数を使用してINDEX番号ごとにまとめた配列を表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
// ランダムな0~9までのデータ3個ある配列を用意
const arr1 = Array(3).fill().map(x => ~~(Math.random() * 10));
const arr2 = Array(3).fill().map(x => ~~(Math.random() * 10));
disp(arr1, "foo");
disp(arr2, "bar");
disp(_.zipWith(arr1,arr2,(x,y) => x + y ), "fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-indigo-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-indigo-500 text-lg mr-auto">元の配列2</h1>
<ul id="bar" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-indigo-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-500 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
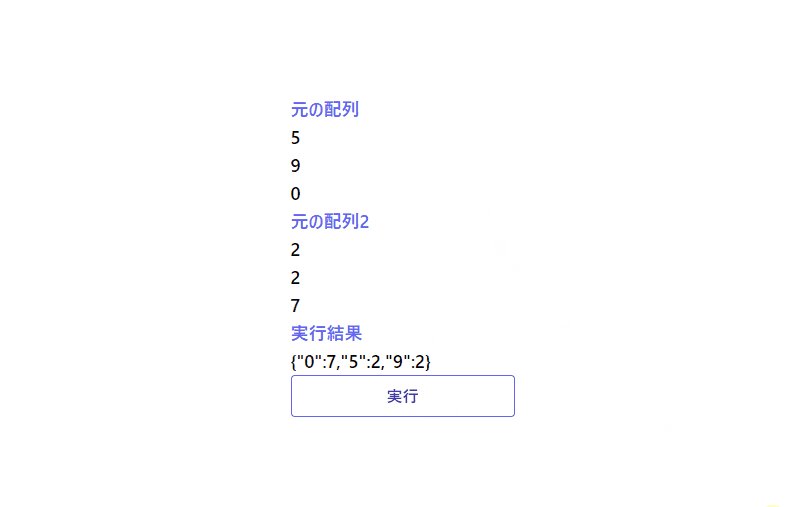
</html>実行結果を確認すると、関数が適応されINDEX番号ごとにまとまって、フロントに表示されていることが確認できます。

-
前の記事

gitクライアントツール「ungit」をインストールする 2021.09.07
-
次の記事

C# maskedTextBoxの背景色を変更する 2021.09.07







コメントを書く