javascript 小数の桁数を取得する
- 作成日 2022.09.10
- 更新日 2022.10.14
- javascript
- javascript

javascriptで、小数の桁数を取得するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 106.0.5249.103
小数の桁数を取得する
小数以下の桁数を取得するに「.」で分割した値の数を取得することで求めることが可能です。
※小数がない場合は「0」を返します。
console.log( get(12.345) ) // 3
console.log( get(0.123) ) // 3
console.log( get(123) ) // 0
function get(num) {
let n = String(num).split('.');
if(n[1]) return n[1].length;
return 0;
};小数以下の値が取得されていることが確認できます。
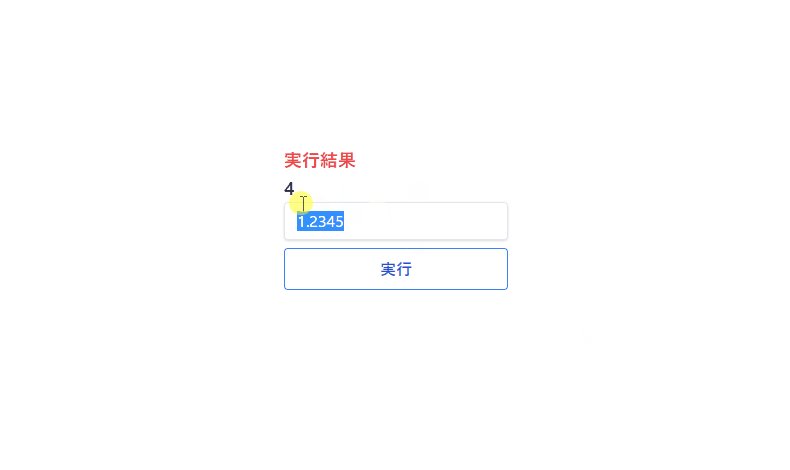
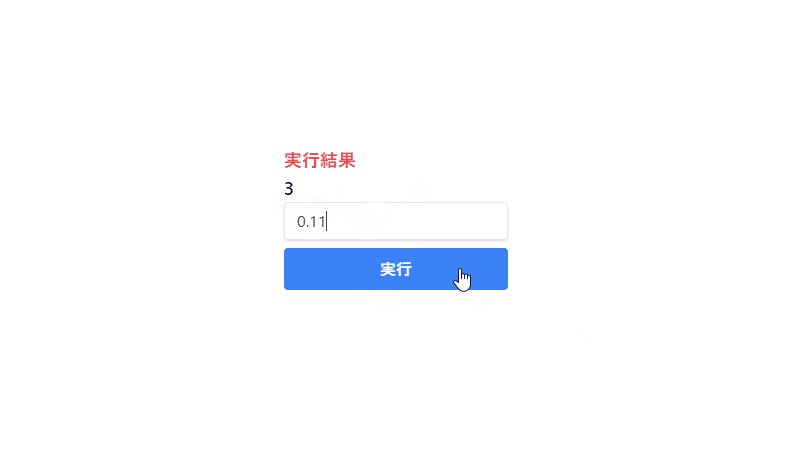
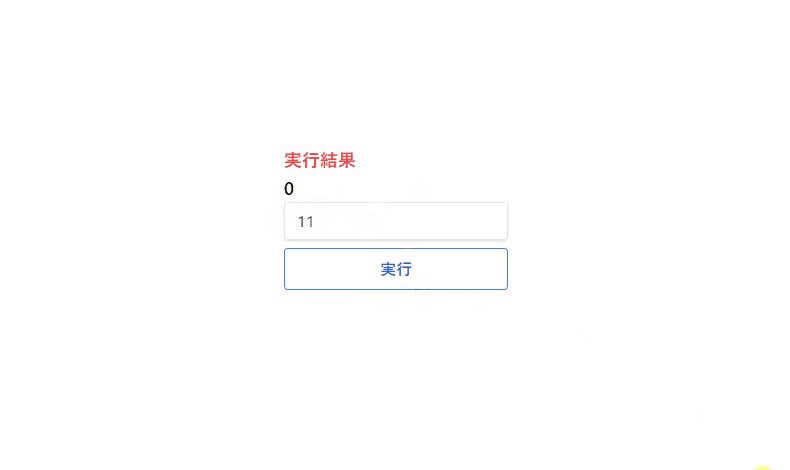
サンプルコード
以下は、実行ボタンをクリックすると、テキストフォームに入力した数値の小数の桁数を求めて、出力するだけのサンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = (180 * Number(txt.value)) / (Math.PI * 1)
}
}
const get = (num) => {
let n = String(num).split('.');
return numbers[1] ? numbers[1].length : 0;
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="text">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>計算されて出力されていることが確認できます。

-
前の記事

Google ドライブ 名前を変更するショートカットキー 2022.09.10
-
次の記事

SQL Server 引数内のnull以外の最初の値を返す 2022.09.10










コメントを書く