javascript lodashを使ってオブジェクトのパスを指定してメソッドを実行する
- 作成日 2022.01.04
- 更新日 2022.05.12
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってオブジェクトのパスを指定してメソッドを実行するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
オブジェクトのパスを指定してメソッドを実行
オブジェクトのパスを指定してメソッドを実行するには、「_.invoke」を使用します。
const obj = { 'a': [{ 'b': { 'c': [1, 2, 3, 4] } }] }
console.log(
_.invoke(obj, 'a[0].b.c.slice', 1, 3) // [2, 3]
)
console.log(
_.invoke(obj, 'a[0].b.c.pop') // 4
)実行結果を確認すると、オブジェクトのパスを指定してメソッドが実行されていることが確認できます。

サンプルコード
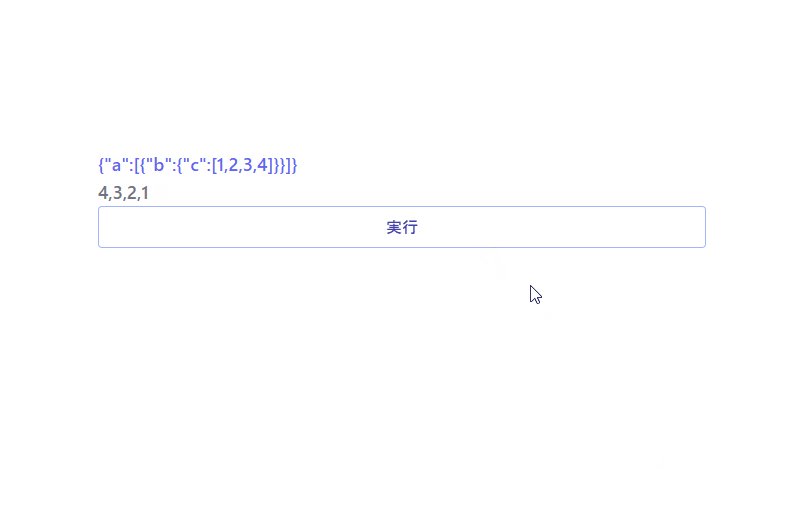
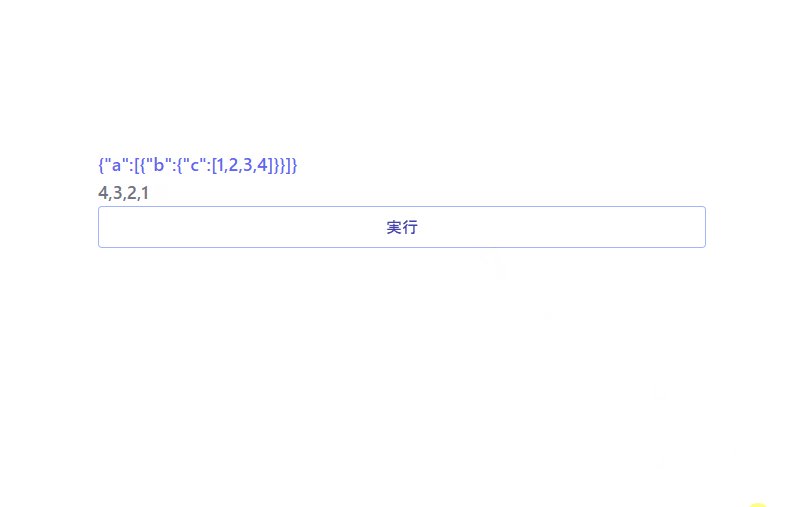
以下は、
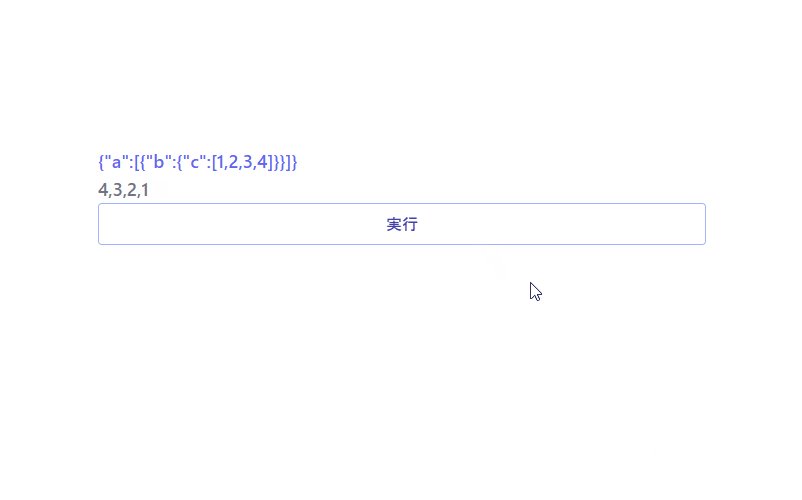
「実行」ボタンをクリックして、オブジェクトのパスを指定してメソッドを実行した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': [{ 'b': { 'c': [1, 2, 3, 4] } }] }
const hoge = () => {
foo.innerHTML = JSON.stringify(obj)
bar.innerHTML = _.invoke(obj, 'a[0].b.c.reverse')
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-indigo-500 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
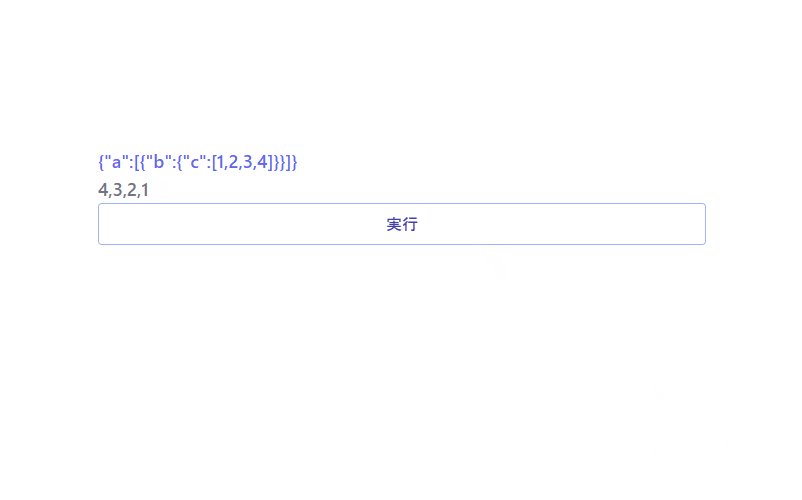
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

C# IEnumerableから値を取得する 2022.01.03
-
次の記事

SourceTreeで「error: failed to push some refs to」の対処法 2022.01.04







コメントを書く