javascript preventDefaultでリンクのクリックを無効にする
- 作成日 2021.03.12
- 更新日 2022.08.09
- javascript
- javascript

javascriptで、preventDefaultを使用して、リンクのクリックを無効にするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
preventDefault使い方
preventDefaultを使用することで、リンクを無効化することが可能です。
<a id="link" href="https://mebee.info/">link</a>
<script>
'use strict';
document.getElementById('link').onclick = function(e) {
e.preventDefault()
};
</script>実行結果

また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。関数もアロー関数を使用できます。
link.onclick = (e) => { e.preventDefault() };全てのaタグを無効にする
「id」ではなく、全ての「a」タグを無効にしたい場合は、TagNameで要素を取得してイベントをfor文で登録します。
<a id="link" href="https://mebee.info/">link</a>
<a id="link2" href="https://mebee.info/">link</a>
<script>
'use strict';
const arr = document.getElementsByTagName("a");
for (let i = 0; i < arr.length; i++) {
arr[i].onclick = (e) => { e.preventDefault(); };
}
</script>submitに使用
submitなどにも使用することができます。
※postがサポートされている環境で実行して下さい。
<form id="frm" action="#" method="post">
<input type="submit" name="sb" value="送信">
</form>
<script>
'use strict';
document.getElementById('frm').onsubmit = (e) => {
e.preventDefault()
};
</script>親要素に指定
親要素で「preventDefault()」を実行すると、子要素にも適応されます。
<div id="grandparent">
<div id="parent">
<a id="link" href="https://mebee.info/">link</a>
</div>
</div>
<script>
'use strict';
grandparent.onclick = (e) => {
e.preventDefault();
console.log(e.currentTarget);
};
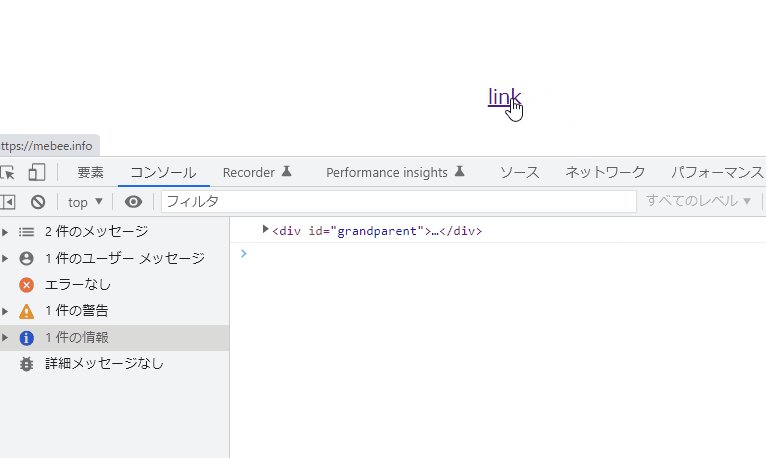
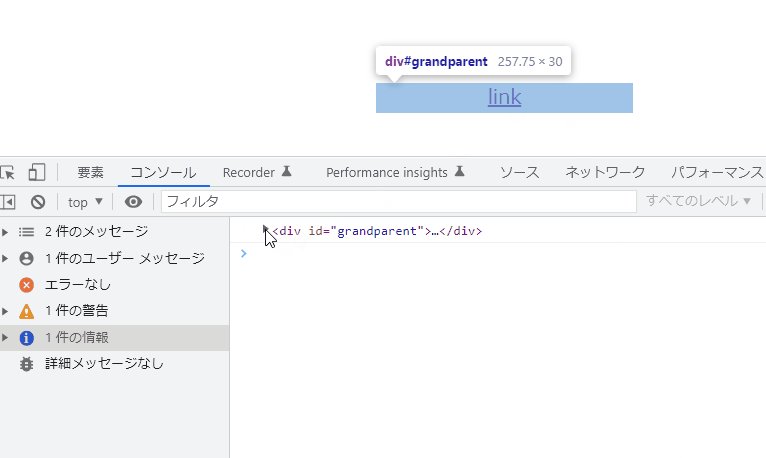
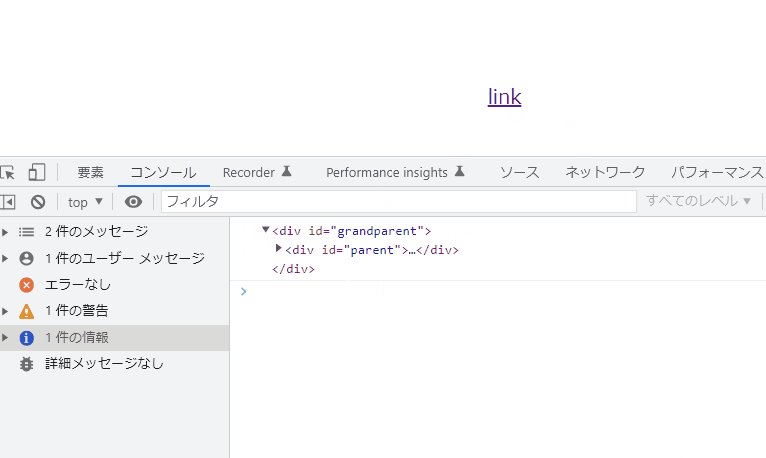
</script>実行結果

サンプルコード
以下は、
「実行」ボタンをクリックすると、指定した要素のリンクを無効化するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
result.onclick = (e) => { e.preventDefault(); };
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge() }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<a id="result" href="https://mebee.info/" class="bg-pink-700 text-white py-4 px-8 rounded-full mb-3 mt-4">リンク</a>
</div>
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-yellow-500 hover:border-yellow-300 text-yellow-500 hover:text-yellow-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>リンクが無効化されていることが確認できます。

-
前の記事

Python if文をlambda式と三項演算子を利用して1行で記述する 2021.03.11
-
次の記事

SourceTreeで最後のコミットメッセージを修正する 2021.03.12







コメントを書く