javascript onclickに複数のイベントを登録する
- 作成日 2022.07.20
- javascript
- javascript

javascriptで、onclickに複数のイベントを登録するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
複数のイベントを登録
複数のイベントを登録するには、関数を複数登録するだけで可能です。
<button id="btn" onclick="hoge();foo();">button</button>
<script>
function hoge(){
console.log('hoge')
}
function foo(){
console.log('foo')
}
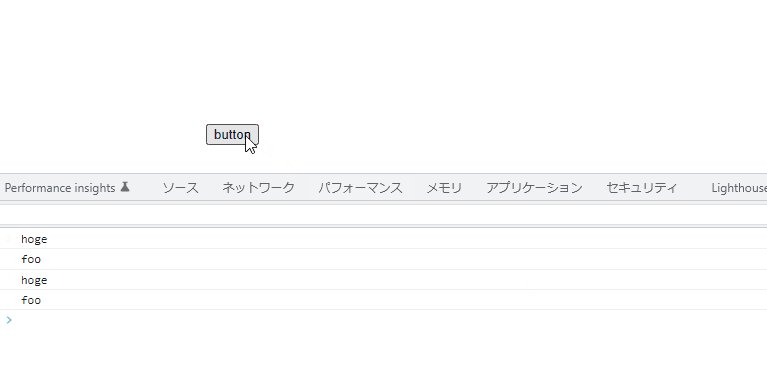
</script>実行結果をみると、関数が複数実行されていることが確認できます。

以下のように、1つの関数にまとめることもできます。
<button id="btn" onclick="bar();">button</button>
<script>
function bar() {
hoge()
foo()
}
function hoge(){
console.log('hoge')
}
function foo(){
console.log('foo')
}
</script>htmlではなく、「onclick」にも以下のようにまとめることで可能です。
<button id="btn">button</button>
<script>
document.getElementById("btn").onclick = function () {
hoge()
foo()
}
function hoge(){
console.log('hoge')
}
function foo(){
console.log('foo')
}
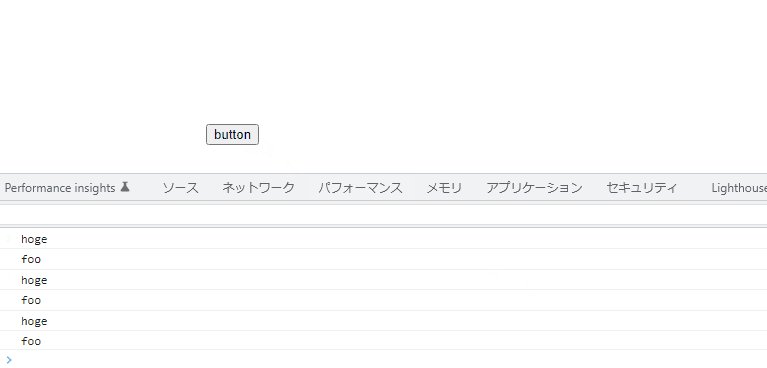
</script>「addEventListener」の場合は「on」とは違い、複数登録することが可能です。
<button id="btn">button</button>
<script>
document.getElementById("btn").addEventListener("click", function() {
console.log("hoge");
});
document.getElementById("btn").addEventListener("click", function() {
console.log("foo");
});
</script>-
前の記事

windows11 Rustをインストールする 2022.07.20
-
次の記事

Thunderbird メッセージにタグをつけるショートカットキー 2022.07.20







コメントを書く