javascript ダブルクリックのイベントを取得する
- 作成日 2020.12.11
- 更新日 2022.07.28
- javascript
- javascript

javascriptで、ondblclickを使って、ダブルクリックのイベントを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
ondblclick使い方
「ondblclick」を使用すると、ダブルクリックのイベント発生時に実行したいjavascriptを指定することができます。
<htmlタグ名 ondblclick="イベント">ondblclick使い方
<span ondblclick="hoge()">テキスト</span>
<script>
function hoge() {
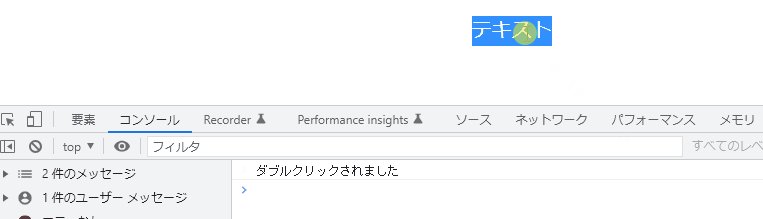
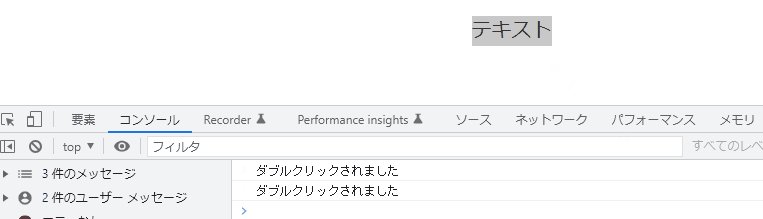
console.log("ダブルクリックされました")
}
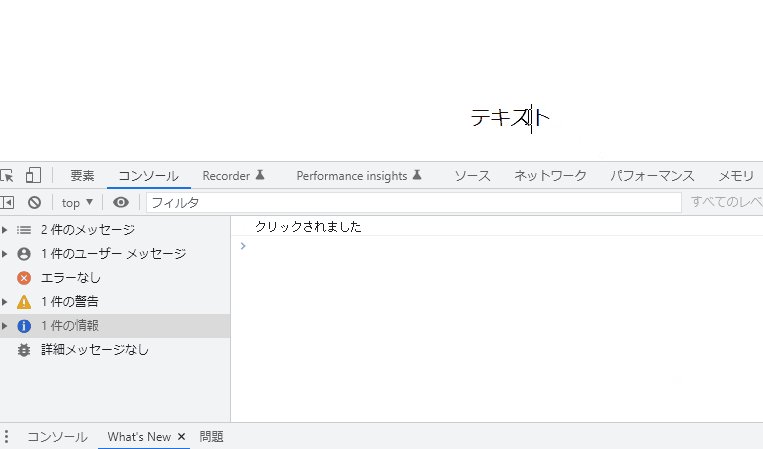
</script>実行結果をみると、表示されているテキストをダブルクリックすると、コンソールにテキストが

イベントハンドラを登録する方法もあります。
要素.ondblclick = function(){ //処理を記述 };ondblclick(イベントハンドラ)使い方
<span id="foo">テキスト</span>
<script>
document.getElementById("foo").ondblclick = function (){
console.log("ダブルクリックされました")
}
</script>addEventListenerでも可能です。
document.getElementById(要素).addEventListener (
"dblclick", function(){ // 処理 }
)addEventListener使い方
<span id="hoge">テキスト</span>
<script>
document.getElementById("hoge").addEventListener (
"dblclick", function(){
console.log("ダブルクリックされました")
}
)
</script>また、javascript部はdocument.getElementByIdを省略して「id名」のみで記述することも可能です。
関数もアロー関数を使用できます。
hoge.addEventListener (
"dblclick", () => {
console.log("ダブルクリックされました")
}
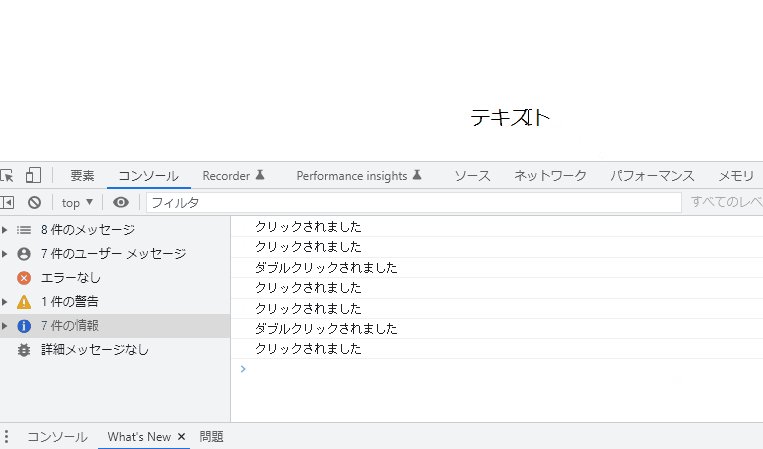
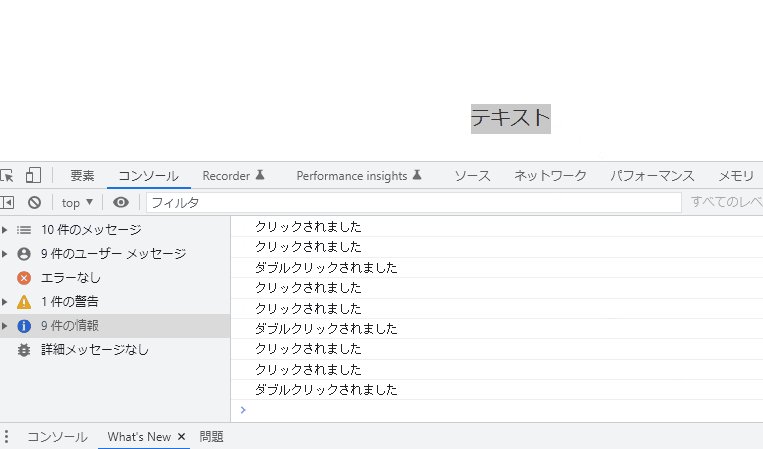
)クリックイベントと併用
ちなみに、クリックイベントと併用すると、クリックイベントの方が先に実行されます。
※イベントの発火順序は「シングルクリック→ダブルクリック」となっているようです。
<span id="hoge">テキスト</span>
<script>
hoge.addEventListener (
"dblclick", () => {
console.log("ダブルクリックされました")
}
)
hoge.addEventListener (
"click", () => {
console.log("クリックされました")
}
)
</script>実行結果

サンプルコード
以下は、
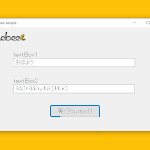
button要素とspan要素を、それぞれダブルクリックするとイベントを検知してテキストを変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span id="hoge" class="badge badge-primary">テキスト</span></h2>
<button ondblclick="hoge()" type="button" id="btn" class="btn btn-secondary">
ボタン
</button>
</div>
<script>
let obj = document.getElementById('hoge');
obj.ondblclick = function () {
// span要素のテキストを変更
let obj = document.getElementById('hoge');
obj.textContent = "ダブルクリックされました"
}
function hoge() {
// button要素のテキストを変更
let obj = document.getElementById('btn');
obj.textContent = "ダブルクリックされました"
}
</script>
</body>
</html>テキストが変更されていることが確認できます。

-
前の記事

javascript アロー関数で配列データを取得するfor文を記述する 2020.12.11
-
次の記事

C# Base64で文字列をエンコードする方法 2020.12.11







コメントを書く