javascript テキストフォームに値を代入する
- 作成日 2020.08.11
- 更新日 2022.06.01
- javascript
- javascript

javascriptでテキストフォームに任意の値を代入するサンプルコードを記述してます。document.getElementByIdを利用します。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
document.getElementById使い方
document.getElementByIdを使って代入します。
document.getElementById("id名").value = 代入する値;※document.getElementByIdは、以下のように省略可能です。
id名.value = 代入する値;実際に代入してみます。
<input id="foo" type="text" placeholder="Input">
<script>
document.getElementById("foo").value = "値"
</script>代入されていることが確認できます。

name属性を使用する場合は、「getElementsByName」を使用します。
document.getElementsByName("name名")[0].value = 代入する値;class名を使用する場合は、「getElementsByClassName」を使用します。
document.getElementsByClassName("クラス名")[0].value = 代入する値; サンプルコード
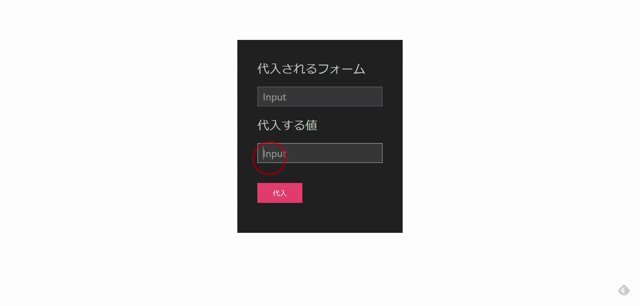
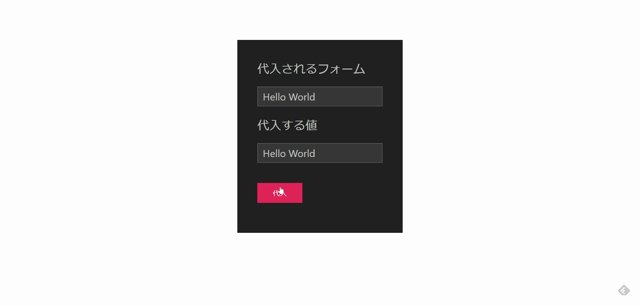
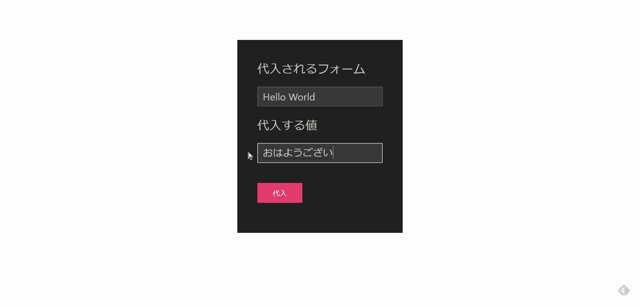
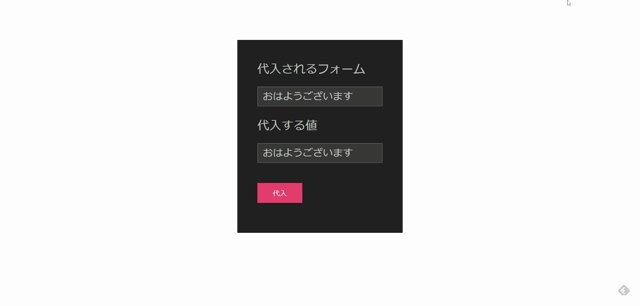
以下は、テキストフォームに入力した値を、 別の テキストフォームに代入するだけサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function assign() {
//テキストボックスの値を取得
var val = document.getElementsByName("text-box")[0].value;
//値を挿入
document.getElementsByClassName("text-box-class")[0].value = val;
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">代入されるフォーム</legend>
<div class="uk-margin">
<input id="text-box2" name="text-box2" class="uk-input text-box-class" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">代入する値</legend>
<div class="uk-margin">
<input id="text-box" name="text-box" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="assign()">代入</button>
</p>
</div>
</div>
</body>
</html>入力した値が、挿入されていることが確認できます。

-
前の記事

jquery mouseover・mouseoutメソッドを使ってマウスオーバーとアウトを処理する 2020.08.11
-
次の記事

javascript 現在日付からX日後の日付を表示する 2020.08.11







コメントを書く