javascript 現在日付からX日後の日付を表示する
- 作成日 2020.08.11
- 更新日 2022.06.01
- javascript
- javascript

javascriptで、現在日付からX日後を表示するサンプルコードを記述してます。DateオブジェクトのsetDateメソッドを使用します。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
setDateメソッド使い方
setDateメソッドで、日付を加算する場合は、以下となります。
var date = new Date();
date.setDate(date.getDate() + 7);使用例
var date = new Date();
date.setDate(date.getDate() + 7);
console.log(date.getDate());
// 結果 現在日付 + 7日サンプルコード
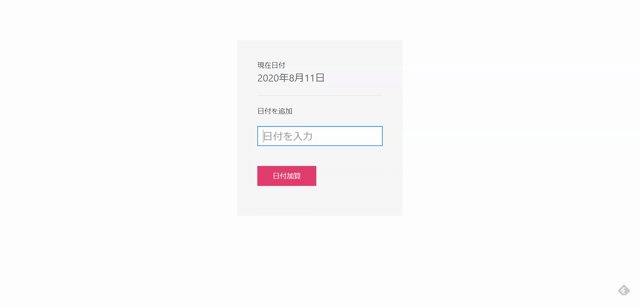
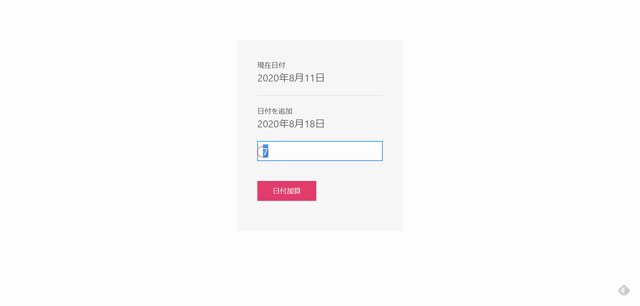
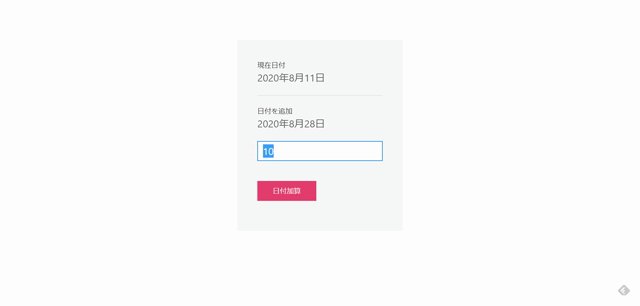
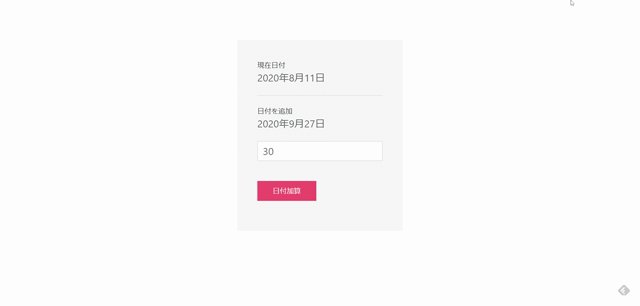
以下は、テキストフォームに入力された値を現在日時に加算するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
let date = new Date();
window.onload = function () {
document.getElementById("hoge").textContent = date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日";
};
function days(day) {
//日付をセット
date.setDate(date.getDate() + day);
document.getElementById("foo").textContent = date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日";
};
</script>
<body>
<div class="main">
<div class="uk-dark uk-background-muted uk-padding">
<dl class="uk-description-list uk-description-list-divider">
<dt>現在日付</dt>
<dd id="hoge"></dd>
<dt>日付を追加</dt>
<dd id="foo"></dd>
</dl>
<form>
<fieldset class="uk-fieldset">
<div class="uk-margin">
<input id="text_box" class="uk-input" type="text" placeholder="日付を入力">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger"
onclick="(function(){var val = document.getElementById('text_box').value;days(parseInt(val));})();">日付加算</button>
</p>
</div>
</div>
</body>
</html>日付が加算されたことが確認できます。

また、javascript部はwidowオブジェクトやdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
var date = new Date();
onload = () =>{
hoge.textContent = `${date.getFullYear()}年${(date.getMonth() + 1)}月${date.getDate()}日`
};
const days = (day) => {
//日付をセット
date.setDate(date.getDate() + day);
foo.textContent = `${date.getFullYear()}年${(date.getMonth() + 1)}月${date.getDate()}日`
};
<button class="uk-button uk-button-danger"
onclick="(()=>{days(parseInt(text_box.value));})();">日付加算</button>-
前の記事

javascript テキストフォームに値を代入する 2020.08.11
-
次の記事

php ライブラリ「Monolog」を使ってログを出力する 2020.08.11







コメントを書く