javascript type属性の値を取得または変更する
- 作成日 2021.06.06
- 更新日 2022.08.26
- javascript
- javascript

javascriptで、type属性の値を取得または変更するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
type属性 取得/変更
type属性を取得/変更するには、typeプロパティを利用します。
<input id="hoge" type="number" name="hoge"/>
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
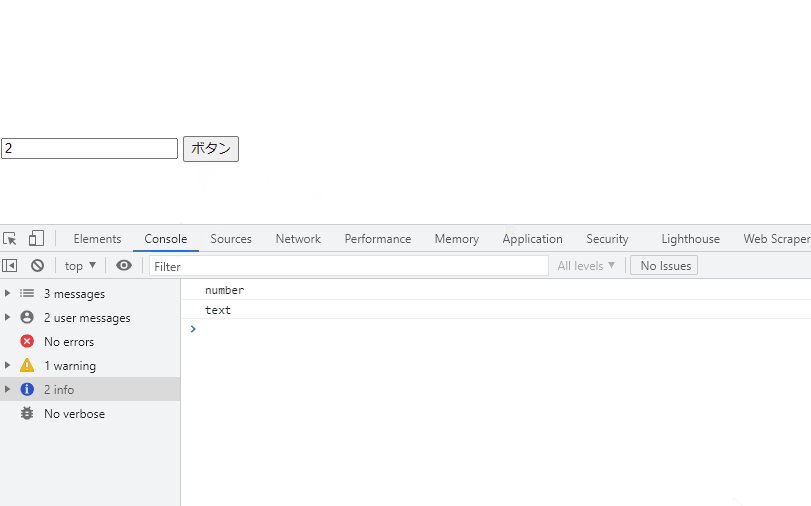
console.log(elm.type);
// textに設定
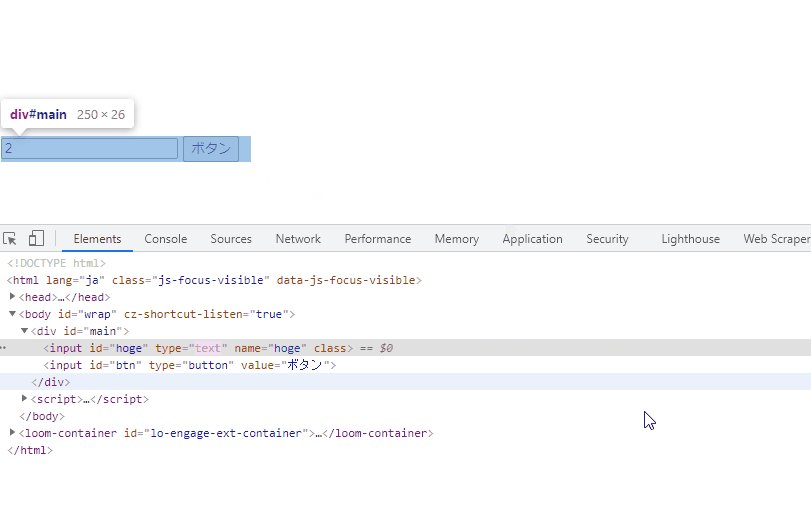
elm.type = "text";
}
</script>実行結果を確認すると、「type」属性の値が、コンソールに表示されて変更されていることが確認できます。

複数一括で変更
例えば「name」を指定して、一括で取得/変更する場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
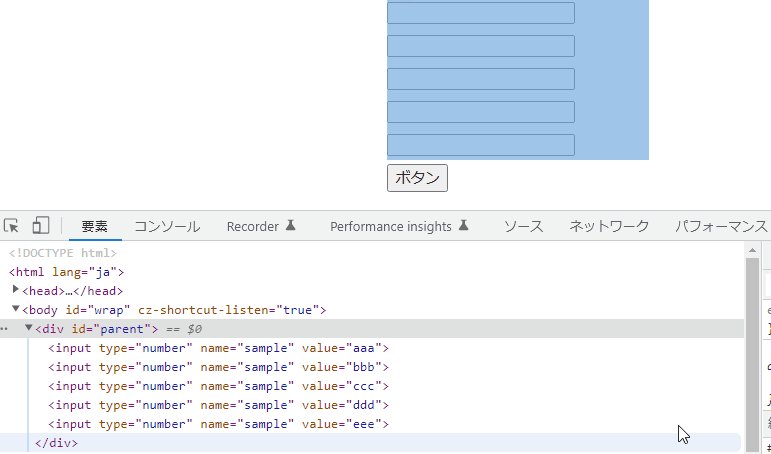
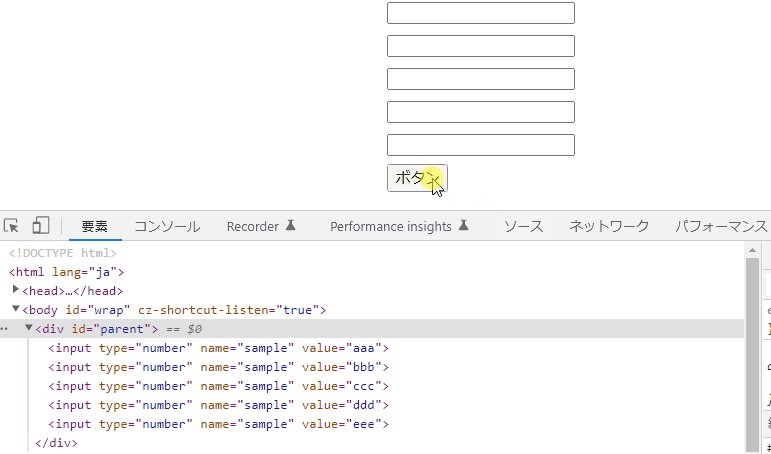
<div id="parent">
<input type="number" name="sample" value="aaa">
<input type="number" name="sample" value="bbb">
<input type="number" name="sample" value="ccc">
<input type="number" name="sample" value="ddd">
<input type="number" name="sample" value="eee">
</div>
<input id="btn" type="button" value="ボタン" />
<script>
document.getElementById("btn").addEventListener('click', function () {
const elm = document.getElementsByName("sample");
// 削除する要素の存在チェック
if (0 < elm.length) {
elm.forEach(function (v) { return v.type = "text" });
}
})
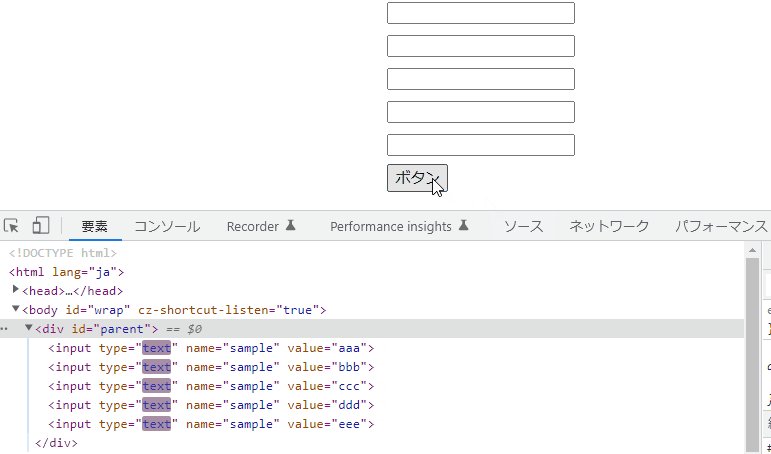
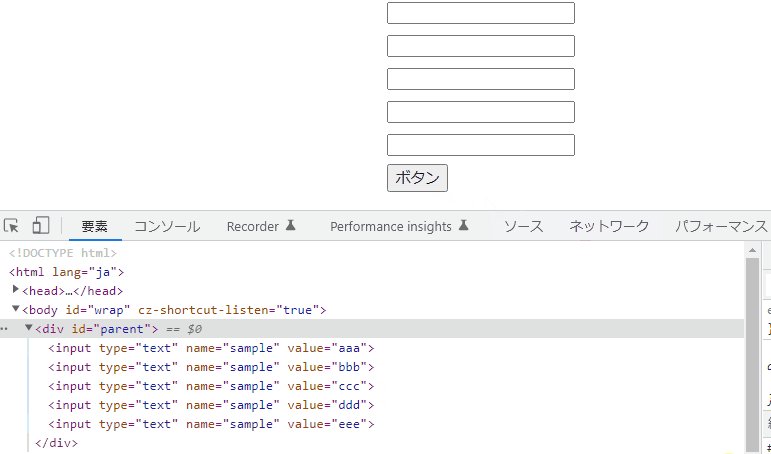
</script>実行結果

ちなみに、「class」名で要素を取得する「getElementsByClassName」は「NodeList」ではなく「HTMLCollection」なので「forEach」を使用するには一度、配列化する必要があります。
<div id="parent">
<input type="number" class="sample" value="aaa">
<input type="number" class="sample" value="bbb">
<input type="number" class="sample" value="ccc">
<input type="number" class="sample" value="ddd">
<input type="number" class="sample" value="eee">
</div>
<input id="btn" type="button" value="ボタン" />
<script>
document.getElementById("btn").addEventListener('click', function () {
const elm = document.getElementsByClassName("sample");
// 削除する要素の存在チェック
if (0 < elm.length) {
[...elm].forEach(function (v) { return v.type = "text" });
}
})
</script>コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.type);
// textに設定
elm.type = "text";
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.type);
// textに設定
hoge.type = "text";
}サンプルコード
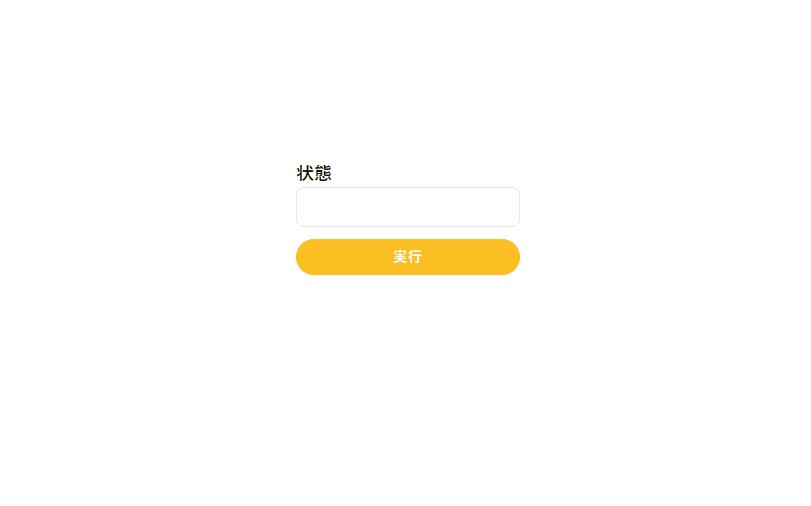
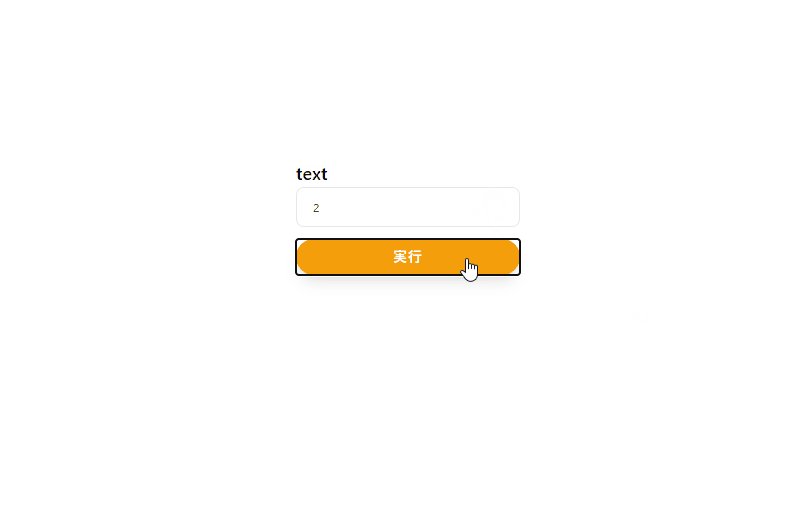
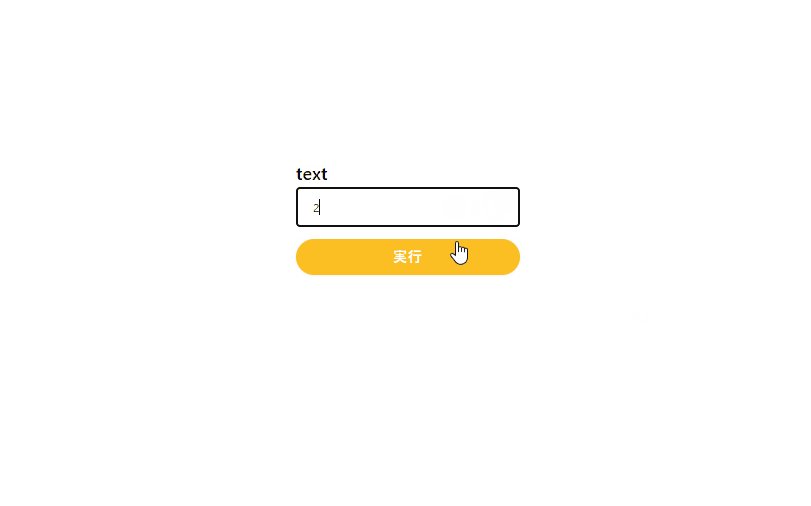
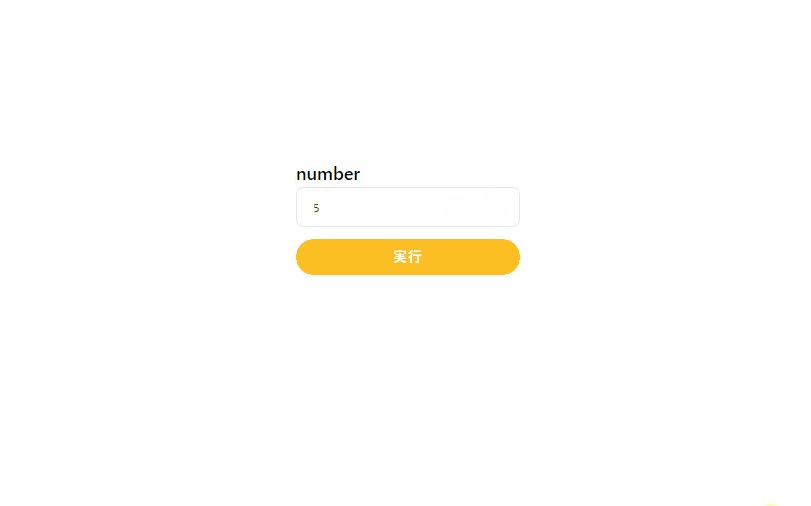
以下は、
「実行」ボタンをクリックして、「type」属性の値を変更して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.type == "number" ? foo.type = "text" : foo.type = "number";
disp.innerHTML = foo.type;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="mb-3 md:space-y-2 w-full text-xs">
<input id="foo" type="number" class="appearance-none block w-full bg-grey-lighter text-grey-darker border border-grey-lighter rounded-lg h-10 px-4" />
</div>
<button id="btn" class="mb-2 md:mb-0 bg-yellow-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-yellow-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、値が変更されて表示されていることが確認できます。

-
前の記事

mysql データベースのサイズを一覧で確認する 2021.06.06
-
次の記事

go言語 パスを結合させる 2021.06.06







コメントを書く