javascript プロトコルを取得する
- 作成日 2020.10.23
- 更新日 2022.07.13
- javascript
- javascript

javascriptでlocation.protocolを使用して通信しているプロトコルを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ firefox 102.0
location.protocol使い方
location.protocolを使うと、通信しているプロトコルの取得や変更を行うことができます。
// 取得
let p = location.protocol;
// 変更
window.location.protocol = 'https';実際に実行してみます。
console.log( location.protocol ) // http:実行結果

サンプルコード
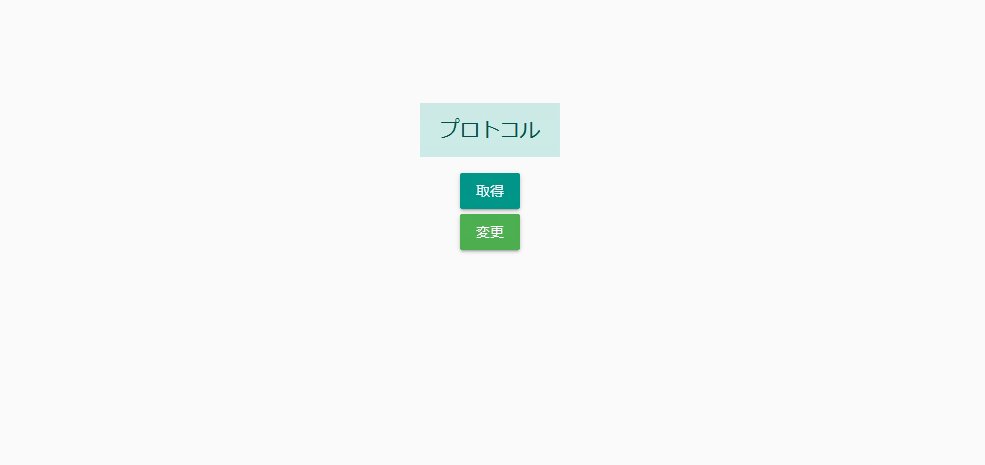
以下は、「取得」ボタンをクリックして現在通信しているプロトコルを変更するサンプルコードとなります。
「変更」ボタンをクリックすると「https」通信に変更されますが、自分の環境はオレオレ証明書なので警告が表示されます。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
let p = location.protocol;
document.getElementsByClassName('alert-primary')[0].textContent = p;
}
function foo() {
window.location.protocol = 'https';
}
</script>
<body>
<div class="main">
<div class="alert alert-primary" role="alert">
プロトコル
</div>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">取得</button>
<button type="button" class="btn btn-raised btn-success" onclick="foo()">変更</button>
</div>
</body>
</html>プロトコルが取得されていることが確認できます。

-
前の記事

C# textboxの値をCopy&Pasteを行う 2020.10.23
-
次の記事

Nuxt.js ライブラリ「vue-knob」を使って値を表示したノブを実装する 2020.10.23







コメントを書く